1、介绍
taro是一套遵循React语法规范的多端开发解决方案,实现只书写一套代码,通过Taro的编译工具,将源代码分别编译出可以在不同端(微信小程序, h5,RN等)运行的代码
2、安装
安装taro的脚手架工具
npm install -g @tarojs/cli
//创建app项目 taro init myApp //启动项目 npm run dev:h5 //h5 npm run dev:weapp //微信小程序 npm run dev:alipay //支付宝小程序 npm run dev:swan //百度小程序 npm run dev:rn //reactNative
注意:如果是编译那么就直接把dev变成build即可
在开发微信小程序的过程中,需要调用微信开发工具,那么步骤是
a、先运行npm run dev:weapp
b、打开微信小程序开发工具
c、添加项目,注意导入的时候,只需要导入项目中的dist文件夹就可以了,因为微信小程序只认编译后的内容
d、判断当前的运行环境 process.env.TARO_ENV
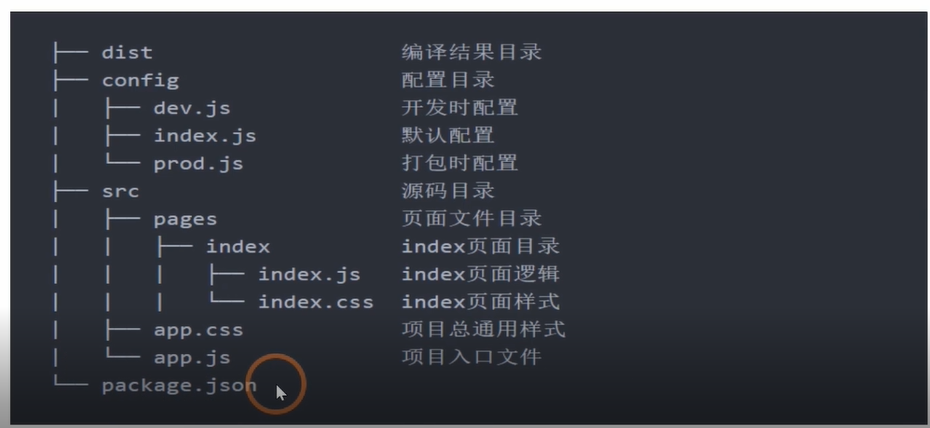
3、taro项目文件结构

注意:在项目下还有一个文件project.config.json文件,这个文件主要用于配置微信小程序的配置,并且该文件里的appid是体现当前微信的appid
在微信小程序中是区别页面与组件的,app.config.ts是配置路由的,凡是配置到app.config.ts中的均为页面,否则为组件,主要在app.config.ts => pages是配置路由的
4、taro的生命周期函数
taro结合了小程序与react两者的生命周期函数,具体见官网,并且针对函数式编程做了一定的兼容
import React, { useEffect } from 'react'
import { View } from '@tarojs/components'
import {
useReady,
useDidShow,
useDidHide,
usePullDownRefresh
} from '@tarojs/taro'
function Index () {
// 可以使用所有的 React Hooks
useEffect(() => {})
// 对应 onReady
useReady(() => {})
// 对应 onShow
useDidShow(() => {})
// 对应 onHide
useDidHide(() => {})
// Taro 对所有小程序页面生命周期都实现了对应的自定义 React Hooks 进行支持
// 详情可查阅:【Taro 文档】-> 【进阶指南】->【Hooks】
usePullDownRefresh(() => {})
return (
<View className='index' />
)
}
export default Index
注意:对于获取路由信息
import { View, Text } from '@tarojs/components'
import {useEffect} from 'react'
import {useReady, getCurrentInstance} from '@tarojs/taro'
import './index.less'
const App: React.FC = () => {
useEffect(() => {
console.log('effect')
}, [])
useReady(() => {
console.log('ready')
console.log(getCurrentInstance()) //获取路由信息
})
return <View>
<Text>today is good day</Text>
</View>
}
5、taro的路由功能
在taro中,路由功能是默认自带的,不需要开发者进行额外的配置,这里相当于通过小程序的配置适配了小程序与h5的路由问题, taro默认根据配置路径生成了Route, 我们只需要在入口文件的config配置中指定好pages,然后就可以在代码中通过taro提供的API来跳转页面的目的。
在app.config.ts文件中,首页相当于pages里的第一项,如果需要设置首页就需要放到第一项中
在路由跳转的过程中
Taro.redirectTo(option)与Taro.navigateTo(option)的区别在于,前者跳转后不会生成对应的history而后都跳转后可以生成对应的history,可以实现页面返回的效果
页面之间的传参采用以下的方式进行传参
Taro.navigateTo({ url: '/pages/page/path/name?id=2&type=test' }) //接收参数 getCurrentInstance().router.params
注意:Taro这个对象是从 @tarojs/taro中获取的 import Taro, {useReady, getCurrentInstance} from '@tarojs/taro'
6、taro中样式的写法
在taro中,一个组件或者页面配置一个css/less/scss文件,用于定义对应模块的样式,但是在进行样式编写的时候要注意,如果大小以px结尾,那么就被编译成rem,所以如果需要写成指定的px那么就需要用PX来替代,同时也可以用微信小程序的rpx进行编写,样式编写尽量用flex的布局方式,为了适配多端尽量不要用小程序的单位rpx
在taro中为了实现模块化,引入的样式文件只对当前组件有效
7、taro中图标字体的引入
在taro中除了使用taro-ui中系统预定好的字体,同时可以引入 Font Awesome 字体库,具体的引入方式参见官方文档,但是有一个注意点,按照官方的写法完成后,是无法看到效果的,如果有用到指定的图标,那么需要对一些字体的类需要定义
首先找到 Font Awesome官网中对应的图标类里的:before里的content属性
把对应的content属性写入icon.less指定的样式中如下图
.fa-caret-down:before {
content: "\f0d7";
}




