1、介绍
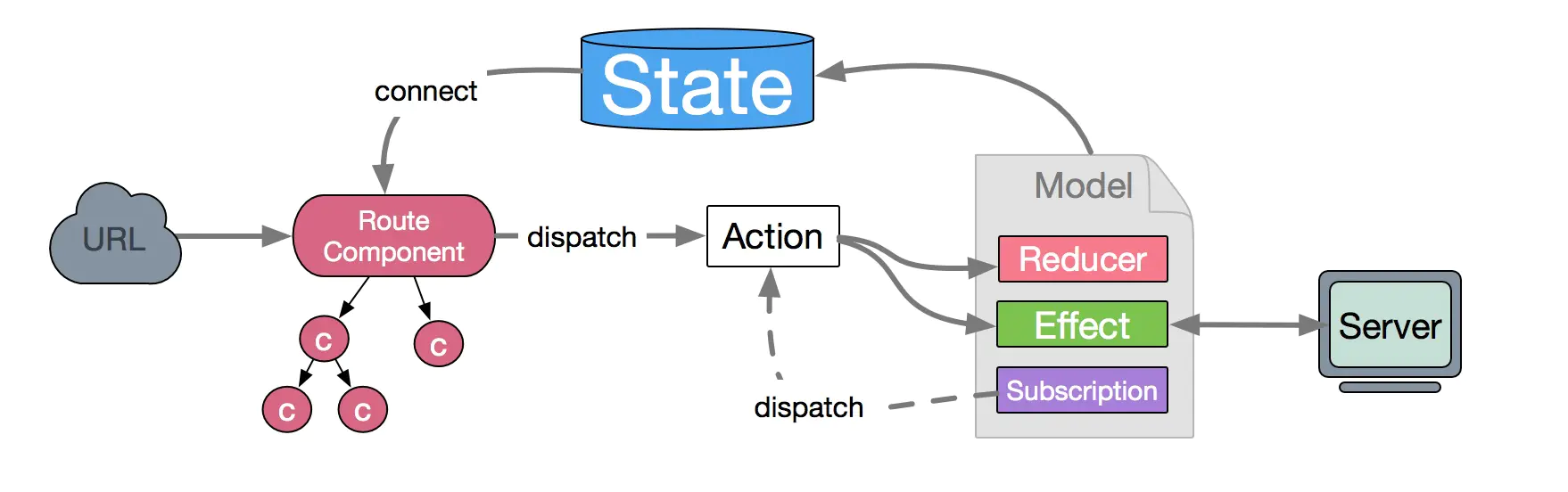
dva首先是基于redux和redux-saga的数据流方案,然后为了简化开发体验, dva还额外内置了react-router和fetch, 所以也可以理解为一个轻量级的应用框架

dva相当于集成了redux全家桶: redux, react-redux,react-router-dom, connected-react-router
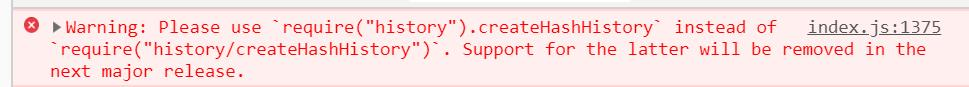
注意:在使用dva的时候报错

这个时候需要在node_modules下的dva下的lib里的index.js文件中的
require("history/createHashHistory")
//改成
require("history").createHashHistory




