1、定义
canvas是HTML5新增的元素,通过javascript脚本来完成图形的绘制。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。
2、canvas的入门案例
//获取画布 const canvas=document.querySelector('#canvas'); //定义画笔 const ctx=canvas.getContext('2d'); //设置画笔的颜色 ctx.fillStyle='red'; //开启一次绘制路径 ctx.beginPath(); //设置起始坐标 ctx.moveTo(x,y); //定义绘制图形的形状 ctx.arc(x,y,r,开始弧度,结束弧度,方向);//定义圆弧 //渲染路径 ctx.fill()
3、canvas的基本图形
- lineTo(x,y) 具体例子如第二点
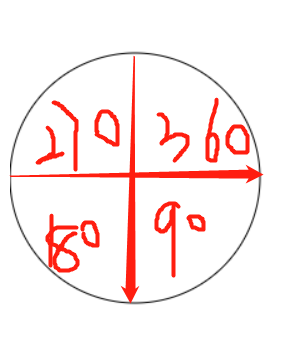
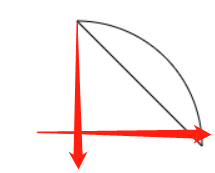
- arc(x,y,半径,开始弧度,结束弧度,方向) 方向:true表示逆时针,false表示顺时针
 0表示右边的0轴
0表示右边的0轴
this.handle = this.$refs.myCanvas.getContext('2d') this.handle.beginPath() //表示逆时针,从0轴开始画,往逆时针方向画,在270度的位置停止 this.handle.arc(100, 200, 100, 0, Math.PI * 3 / 2, true) this.handle.closePath() this.handle.stroke()

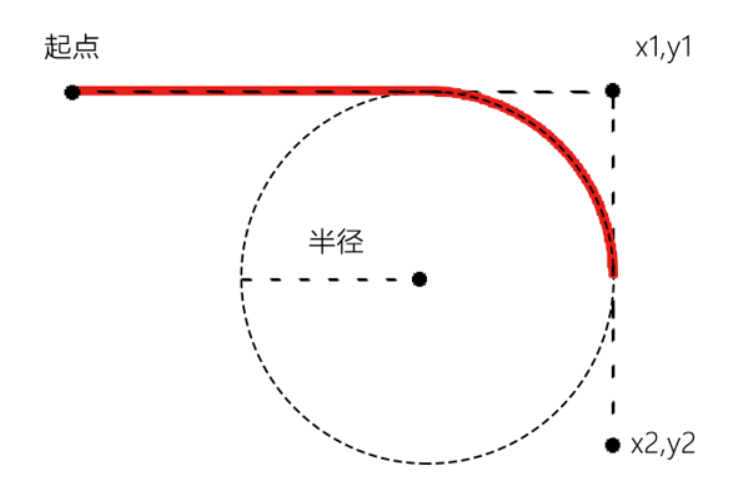
- arcTo(x1,y1,x2,y2,半径)
 注意:这里是切线
注意:这里是切线
this.handle = this.$refs.myCanvas.getContext('2d') this.handle.beginPath() this.handle.moveTo(50, 50) this.handle.lineTo(100, 50) this.handle.arcTo(300, 50, 300, 100, 100) this.handle.closePath() this.handle.stroke()




