一、cc.Lable组件的使用
1、创建Label的方法
a、通过菜单直接创建Label组件;b、先创建节点,然后在节点上绑定Label组件即可。
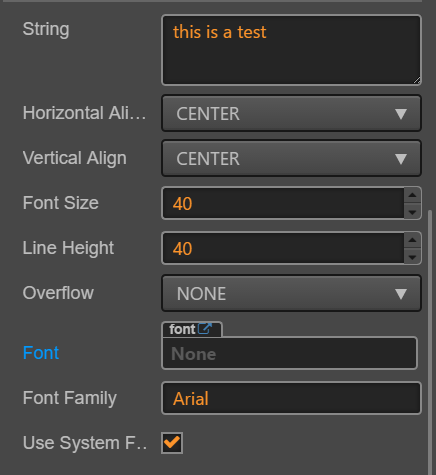
2、Label 面板上的属性

String => 文本显示的内容;
Horiznotal => 水平对齐的方式: 左 右 居中;
Vertial => 上, 下, 居中, 字与行的排版
Font Size => 字体大小;
LineHeight => 每行的高度;
OverFlow => 文字排版:
None: 没有任何特性; Clamp: 截断;
Shank:自动缩放到节点大小; Resize Height: 根据宽度自动折行;
Font => ttf字库文件, 位图字体字库文件;
Font Family => 字体家族,使用系统的哪种字库;
Use System Font => 是否使用系统字体;
注意:cc.Label节点所在的锚点的修改决定差文件伸展性的方向
3、在代码中使用cc.Label
cc.Class({ extends: cc.Component, properties: { text: { type: cc.Label, default: null } }, onLoad() { //获得文字组件的方法一 // let item = this.text; //获得文字组件的方法二 let item = this.node.getChildByName('test').getComponent(cc.Label); //修改字符 item.string = 'today is good day'; //也可以修改其他的属性 }, });
二、cc.RichText组件的使用
1、cc.RichText组件的创建分两种方法,具体方法同上。
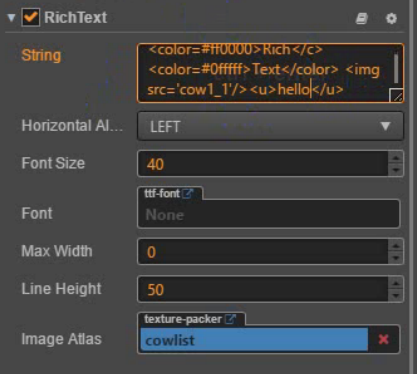
2、cc.RichText组件可以给文本指定多种颜色,具体的方法见下图:

注意:相对于Label不一样的地方是在String的地方可以指定各种标签,列举如下
<color=#0fffff>Text</color> 指定文字的颜色;
<img src='cow1_1'/> img标签,文本插入图片,图片要在指定的图集里面(即 Image Atlas里面)
u: 给文本加下划线
i: 用斜体来渲染
b: 用粗体来渲染
size: 指定字体渲染大小,大小值必须是一个整数 <size=30>enlarge me</size>
outline: 设置文本的描边颜色和描边宽度 <outline color=red width=4>A label with outline</outline>
描边的效果如下图
![]()
三、AudioSource组件的使用(本接口需要用节点做为载体,第四点无需添加节点)
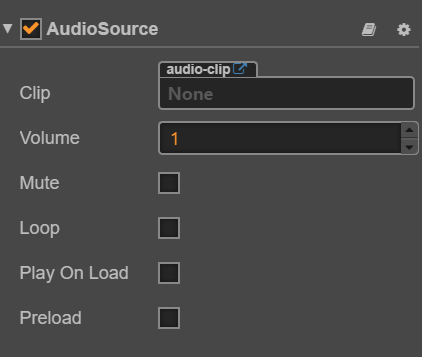
添加AudioSource组件的方法:1、建立空节点,再在空节点上绑定AudioSource组件;2、通过代码建立;

Clip => 表示声音资源,可以把声音资源拖动到此处(注意:在代码里面绑定资源要用audioClip来设定资源)
Volume => 表示声音,值为0-1
Mute => 表示是否静音
Loop => 表示是否循环播放
Play On Load => 表示是否在加载的时候播放
Preload => 表示是否预加载
AudioSource组件的JS接口
play() => 播放音频(从头播放)
stop() => 停止播放音频
pause() => 暂停播放音频
resume() => 继续播放音频
rewind() => 重新开始播放音频
AudioSource组件的其他重要属性
isPlaying => 是否正在播放
loop => 是否循环播放
cc.Class({ extends: cc.Component, properties: { act: '', voice: { type: cc.AudioClip, default: null } }, onLoad() { //获取声音节点 let item = this.node.getChildByName('voice'); //获取按钮组件 let btn = this.node.getChildByName('btn').getComponent(cc.Button); //绑定事件 let click_events = new cc.Component.EventHandler(); click_events.target = this.node; click_events.component = 'test_scene'; click_events.handler = 'click_audio'; btn.clickEvents.push(click_events); //添加声音组件 let v = item.addComponent(cc.AudioSource); //把组件赋值给公共属性 this.act = v; //指定声音文件 v.clip = this.voice; //循环播放 v.loop = true; //加载的时候播放 // v.playOnLoad = true; v.play(); }, click_audio() { //是否在播放 if (this.act.isPlaying) { //暂停 this.act.pause(); } else { //继续播放 this.act.resume(); } } });
四、audioEngine 直接在代码中播放声音(无需添加节点作为载体)
cc.audioEngine.play(sound,loop,volume),clip表示声音文件audioClip,loop表示是否循环,volume表示音量
cc.audioEngine.playEffect(clip,loop),clip表示声音文件audioClip,loop表示是否循环,表示播放音效
cc.audioEngine.playMusic(clip,loop),clip表示声音文件audioClip,loop表示是否循环,表示播放背景音乐
cc.Class({ extends: cc.Component, properties: { sound: { type: cc.AudioClip, default: null } }, start() { cc.audioEngine.play(this.sound, true, 1); } });
其他的接口请参看官方文档




