一、Sprint组件的使用
1、游戏中显示一张图片,通常我们称之为"精灵" sprite
2、cocos creator如果需要显示一个图片,那么需要在节点上挂一个精灵组件,为这个组件指定要显示的图片(SpriteFrame)
3、显示一个图片的步骤
a、创建一个节点;
b、添加一个组件;
c、要显示的图片(SpriteFrame)拖动到SpriteFrame;
d、配置图片的SIZE_MODE(CUSTOM=>和cc.Node的大小一样;RAW=>原始图片大小;TRIMMED=>大小为原始图片大小,显示的内容是原始图片裁掉透明像素后的图片);
e、trim:是否裁剪掉 图片的透明区域, 如果勾选,就会把完全透明的行和列裁掉, 做帧动画的时候,我们一般是用原始大小不去透明度,动画,不至于抖动;
f、type :SIMPLE => 精灵最普通的模式, 选择该模式后,图片将缩放到指定的大小;Tiled =>平铺模式, 图片以平铺的模式,铺地板砖的模式,铺到目标大小上;
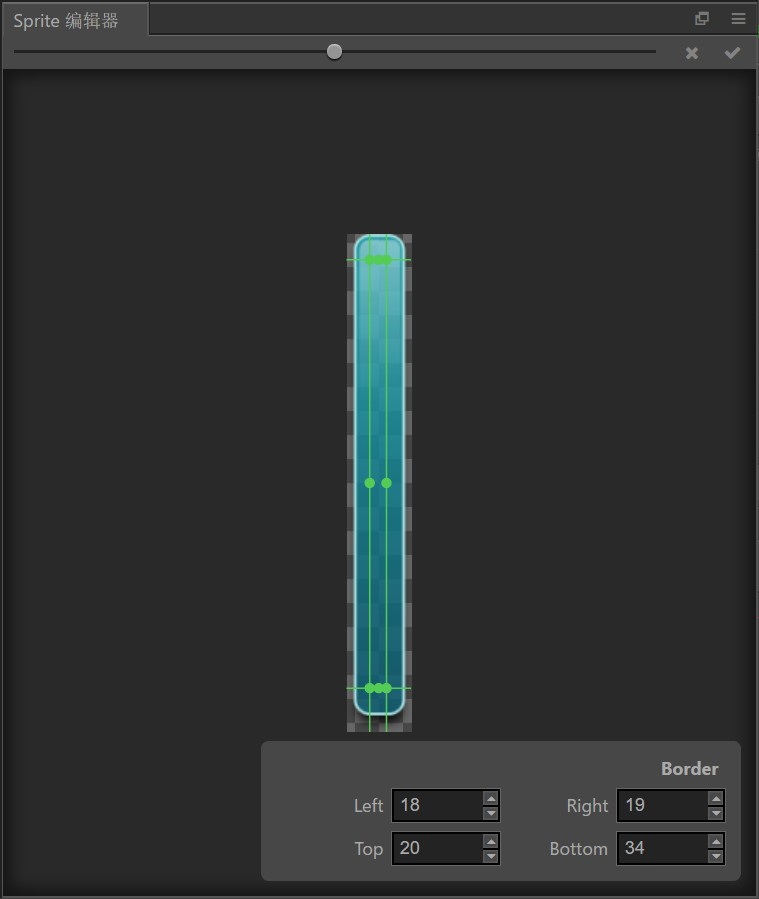
Slice =>九宫格模式,指定拉伸区域;(指定拉伸区域:在选择完TYPE后在SpriteFrame里面点击编辑,对不拉区域进行选择,如下图)

Filled => 设置填充方式(圆,矩形),可以使用比例来裁剪显示图片
当TYPE选定为Filled的时候,Fill Type里的可选项有三种分别为HORIZONTAL,VERTICAL,RADIAL三种:具体情况如下
HORIZONTAL=>表示是水平进行填充,Fill Start 是从左边开始,Fill Range 表示填充的速度或步长;
VERTICAL=>表示是垂直填充的,Fill Start 是从下边开始,Fill Range 表示填充的速度或步长;
RADIAL=>表示是以Fill Center为中心(值是0-1之间),以扇形的形式逆时针进行填充,Fill Start为0时在右边,Fill Range 表示填充的速度或步长;
通常来讲Fill Start 与 Fill Range的值是0-1之间,但是如果要表示减少的情况,那么,Fill Range 可以安排为负值
//实现进行条的小测试 onLoad() { let item = this.node.getChildByName('bg'); let son = item.getChildByName('seat_normal_bk'); let set = son.getChildByName('seat_time_bar'); let sp = set.getComponent(cc.Sprite); this.tt = sp; }, update(dt) { this.tt.fillRange >= 1 ? this.tt.fillRange = 0 : this.tt.fillRange += 0.005; },

4、动态的更改节点的精灵组件的图片
注意:在页面上绑定图片资源,并且暂时不在页面上显示要且SprintFrame这个属性
properties: { //绑定原有的组件以便获取 change_img: { type: cc.Sprite, default: null }, //绑定静态的图片资源,以便调用,注意:要在面板上将目标图片拖拽到SpriteFrame处 target_img: { type: cc.SpriteFrame, default: null } }, //实现动态变更精灵组件的图片 onLoad() { let item = this.change_img; //注意属性的大小写 item.spriteFrame = this.target_img; },
二、BUTTON组件的使用
1、添加按钮的方法
a、直接创建带Button组件的节点
b、先创建精灵组件,再绑定(添加)组件
2、按钮的过渡效果
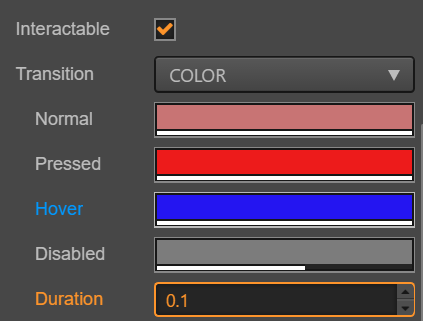
过渡效果(Transitiion)有:NONE(没有过渡,只响应事件),COLOR(颜色过渡,过渡效果中使用颜色),SPRITE(精灵过渡,使用图片过渡),SCALE(缩放过渡,选项,在disabled的时候过否置灰)。
四种状态:普通状态(Normal),鼠标滑动到物体上(Pressed),按下状态(Hover),禁用状态(Disabled);

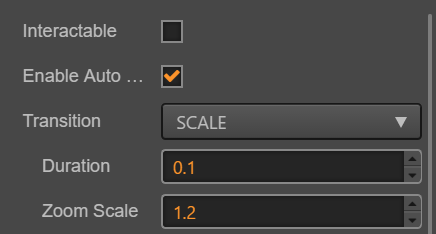
注意:其中Duration表示渐变的时间,Interactable表示按钮是否被激活,如果没有打钩,那么表示按钮是处于disabled的状态。当有Enable Auto...这个属性的时候,那么表示,当Interactable为false的时候,那么渲染为灰色状态。
当选项为SPRITE的时候,那么把相对应的图片拖动到sprite-iframe里面,便可以实现效果。
当选项为SCALE的时候,会出现如下的选项,Duration表示持续的时间,Zoom Scale表示放大的倍数

3、添加按钮的响应事件
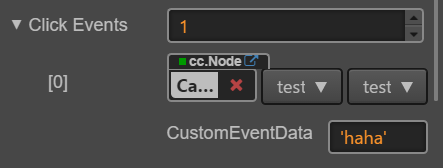
在按钮组件里面,所对应的绑定事件的界面如下:

注意:Click Events 表示绑定的事件的个数,当进行设置的时候下面会添加相对应的选择;cc.Node表示绑定着script的节点,第二个下拉是选择所对应的脚本,第三个下拉表示函数,同时在函数里面所对应的参数就是CustomEventData里的值(都是字符型的值)
cc.Class({ extends: cc.Component, properties: {}, onLoad() { }, test(e, num = 'ok') { console.log(e); console.log(num); console.log('这个是测试函数'); } });
4、在代码里面使用cc.Button组件进行事件绑定(功能等同于通过界面绑定)
cc.Class({ extends: cc.Component, properties: { btn: { type: cc.Button, default: null } }, onLoad() { //获取组件的方法一 // let item=this.btn; //获取组件的方法二 let item = this.node.getChildByName('test').getComponent(cc.Button); //代码里面添加响应的函数 //定义一个点击事件 let click_event = new cc.Component.EventHandler(); //指定绑定脚本的节点 click_event.target = this.node; //选择运行的脚本 click_event.component = 'test_scene'; //选择运行的函数 click_event.handler = 'test'; //定义传入的参数 click_event.customEventData = 'are you ok???'; //对组件进行点击绑定 item.clickEvents.push(click_event); // item.clickEvents=[click_event]; 和上面是同样的效果 }, test(e, num = 'ok') { console.log(e); console.log(num); console.log('这是个测试函数'); } });
5、通过代码触发点击事件(如键盘事件)
cc.Class({ extends: cc.Component, properties: { btn: { type: cc.Button, default: null } }, onLoad() { //获取组件的方法一 // let item=this.btn; //获取组件的方法二 let item = this.node.getChildByName('test').getComponent(cc.Button); //代码里面添加响应的函数 //定义一个点击事件 let click_event = new cc.Component.EventHandler(); //指定绑定脚本的节点 click_event.target = this.node; //选择运行的脚本 click_event.component = 'test_scene'; //选择运行的函数 click_event.handler = 'test'; //定义传入的参数 click_event.customEventData = 'are you ok???'; //对组件进行点击绑定 item.clickEvents.push(click_event); // item.clickEvents=[click_event]; 和上面是同样的效果 //通过定时器来触发事件 this.scheduleOnce(function () { //事件是存放在item.clickEvents里面的 let clickEvents = item.clickEvents; //通过遍历这个数组 for (let per of clickEvents) { //触发事件要用emit来触发,但是所对应的e要用空字符串来代替 per.emit(['', 'today is good day']); } }.bind(this), 3); }, test(e, num = 'ok') { console.log(e); console.log(num); console.log('这是个测试函数'); } });




