1、组件入口函数,常有的:onLoad,start,update
//组件在加载的时候运行,并且场景的初始化工作已经完成 onLoad() { }, //组件在第一次update调用之前调用 start() { }, //每次游戏刷新的时候调用,dt距离上一次刷新的时间,画面更新前调用 update(dt) { }, //画面更新后调用 lateUpdate(dt) { }, //组件被激活的时候调用 onEnable() { }, //组件被禁用的时候调用 onDisable() { }, //组件实例被销毁的时候调用 onDestroy() { }
2、组件的重要属性
在组件里面
this=>当前运行的组件实例,
this.node=>组件所挂载的节点对象
this.name=>组件实例所挂载节点的名称<组件名称>
this.node.name=>组件实例所挂载的名称
properties属性列表

properties: { //基本数据类型:数值,字符串,布尔值 speed: 100, is_debug: false, string: '', //color,pos,size color: cc.color(0, 0, 0, 255), pos: cc.v2(0, 0), size: cc.size(100, 100), //系统组件 /* 组件{ type:组件类型 //cc.Sprite, cc.Label default:null //值可以是null || [] 前者表示一个值,后者则可以挂载多个组件 } */ my_con: { type: cc.Sprite, default: null }, //自定义的属性,步骤 /* 首先要在场景上绑定js组件, 在需要用到的JS文件里引入模块 如 let test=require('test'); 在properties里面进行声明如下 */ my_test: { type: test, default: null } },
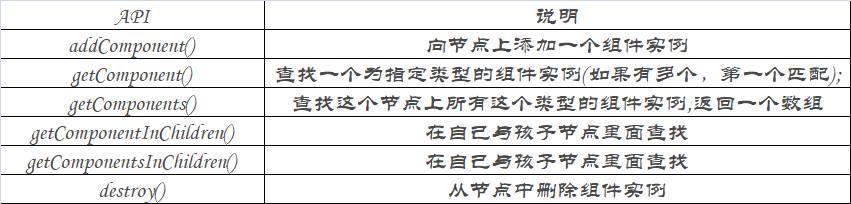
3、组件的操作

注意:以上方法在this下可以调用,同时在this.node节点下也是可以被调用的,并且如果有绑定的脚本,那么可以利用getComponent来获取这个脚本,并且可以运行脚本里面暴露出来的API
let item = this.node.getChildByName('bg'); let sp = set.getComponent(cc.Sprite); console.log(sp); //输出 cc_Sprite {_super: null, _name: "", _objFlags: 57344, node: cc_Node, __scriptAsset: false, …}
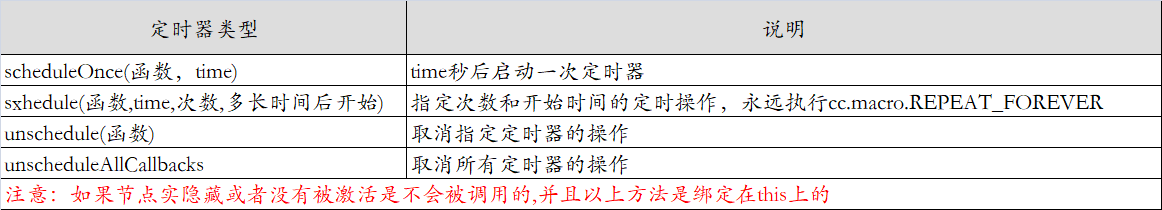
4、shedule 定时器操作

let item = this.my_con.node; //注意被删除的组件,被隐藏的,没有被激活的组件是不会执行定时器的 //执行一次 this.scheduleOnce(function () { console.log(this); }.bind(item), 1); //指定次数以及执行时间的定时器,执行2次,注意:次是为n+1次 this.schedule(function () { console.log('are you ok???'); }.bind(item), 1, 1, 0); //永远执行,如果省略了后面的参数,那么也就是默认永远执行 this.schedule(function () { console.log('are you ok???'); }.bind(item), 1, cc.macro.REPEATE_FOREVER, 0); let test = function () { console.log('today is good day'); console.log(this); //unscheduleAllCallbacks 取消全部的定时器操作 // this.unscheduleAllCallbacks(); }.bind(this); //执行定时器 this.schedule(test, 1); //5秒后取消指定的定时器 this.scheduleOnce(function () { this.unschedule(test); }.bind(this), 5);




