Vue全局布局组件的设计
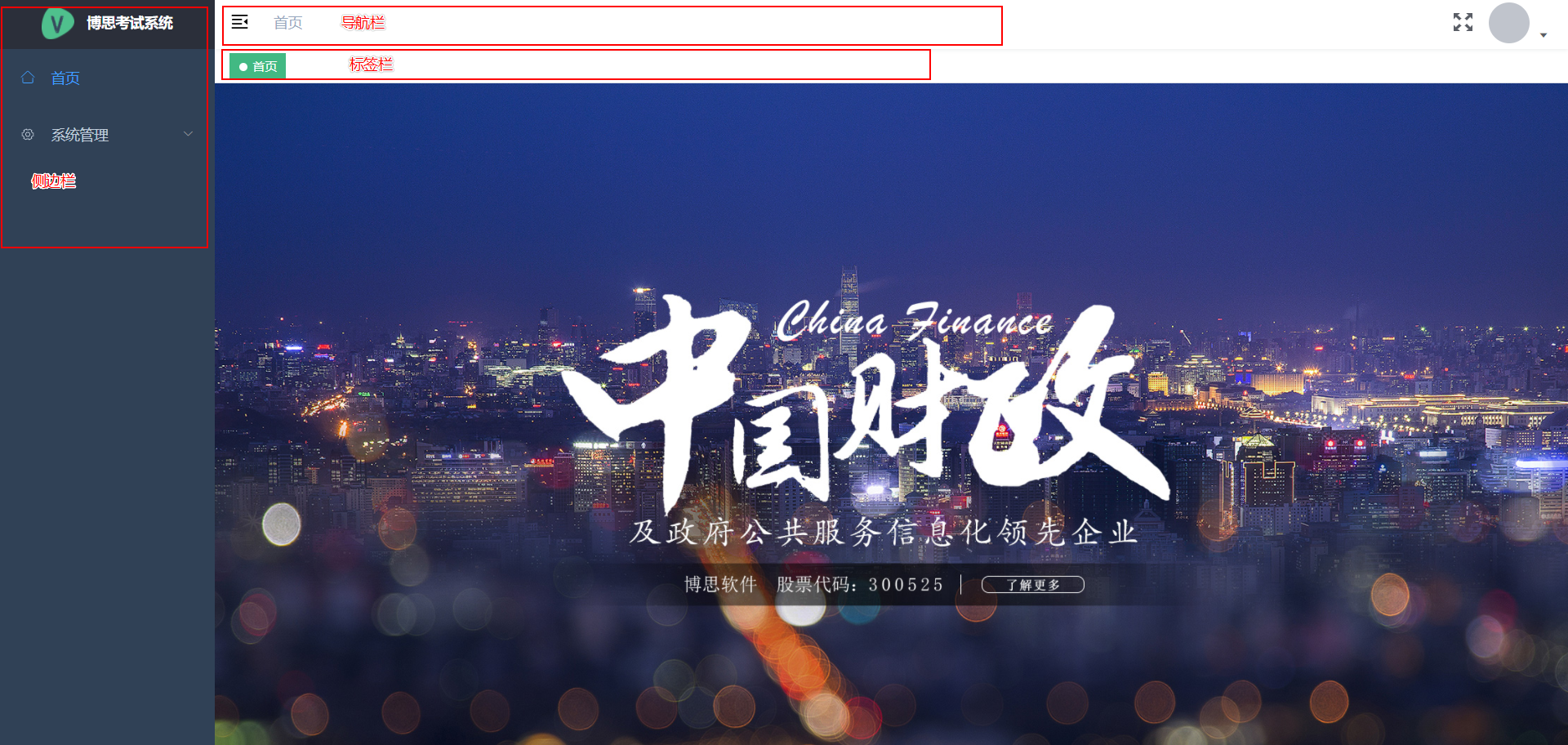
设计全局布局组件,比如侧边栏,导航栏,标签栏等。
在博思考试系统项目中,由于所有页面都要用到公共的布局组件,所有将他们封装起来,这里记录一下用法。

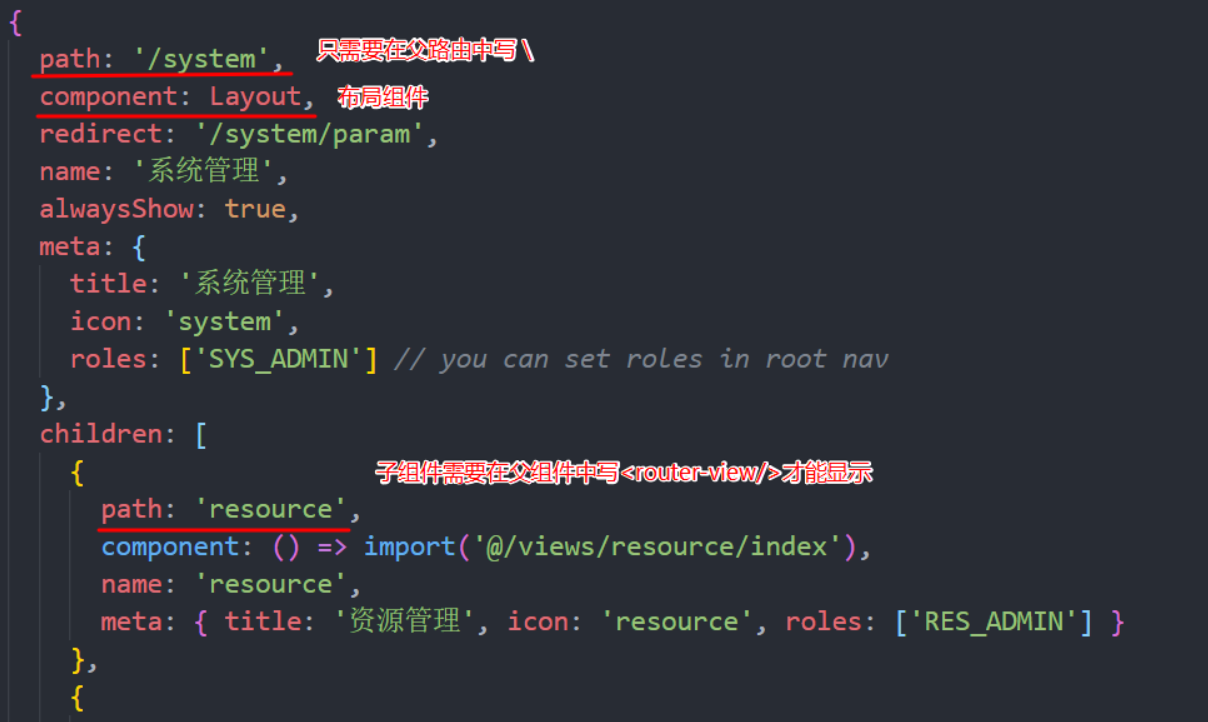
首先在router.js中设置相应的父级的组件。

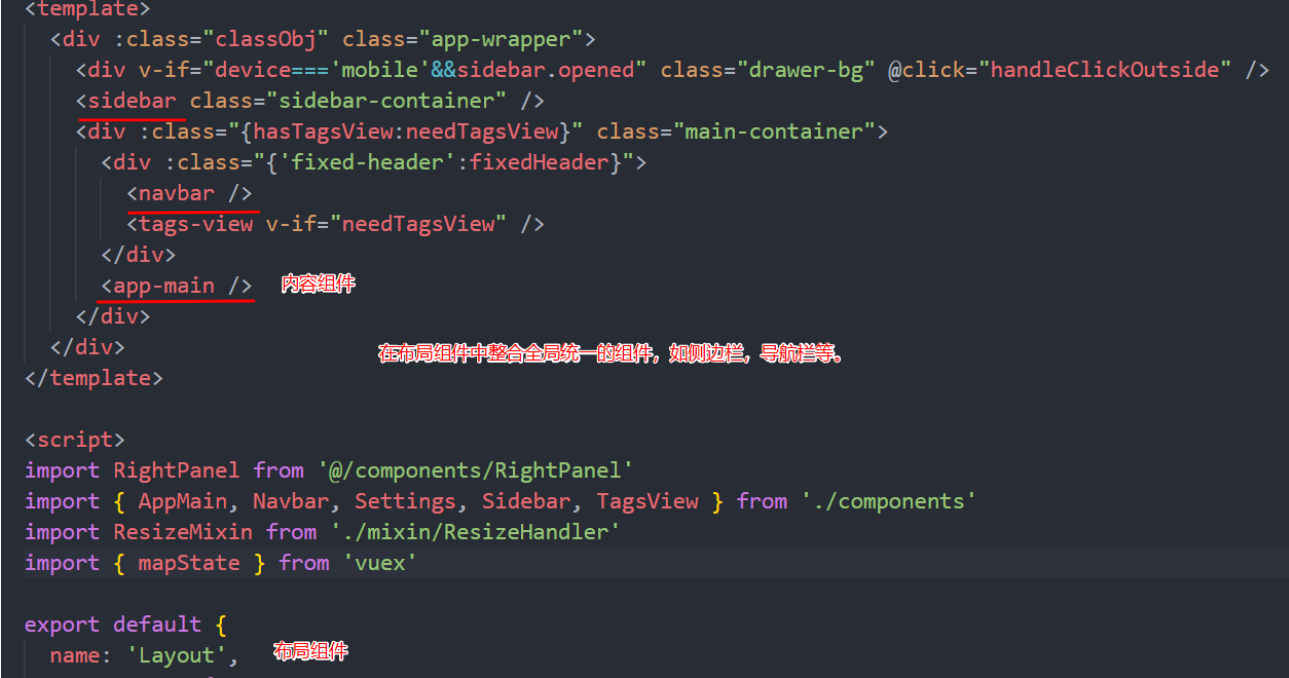
布局组件,Layout.vue
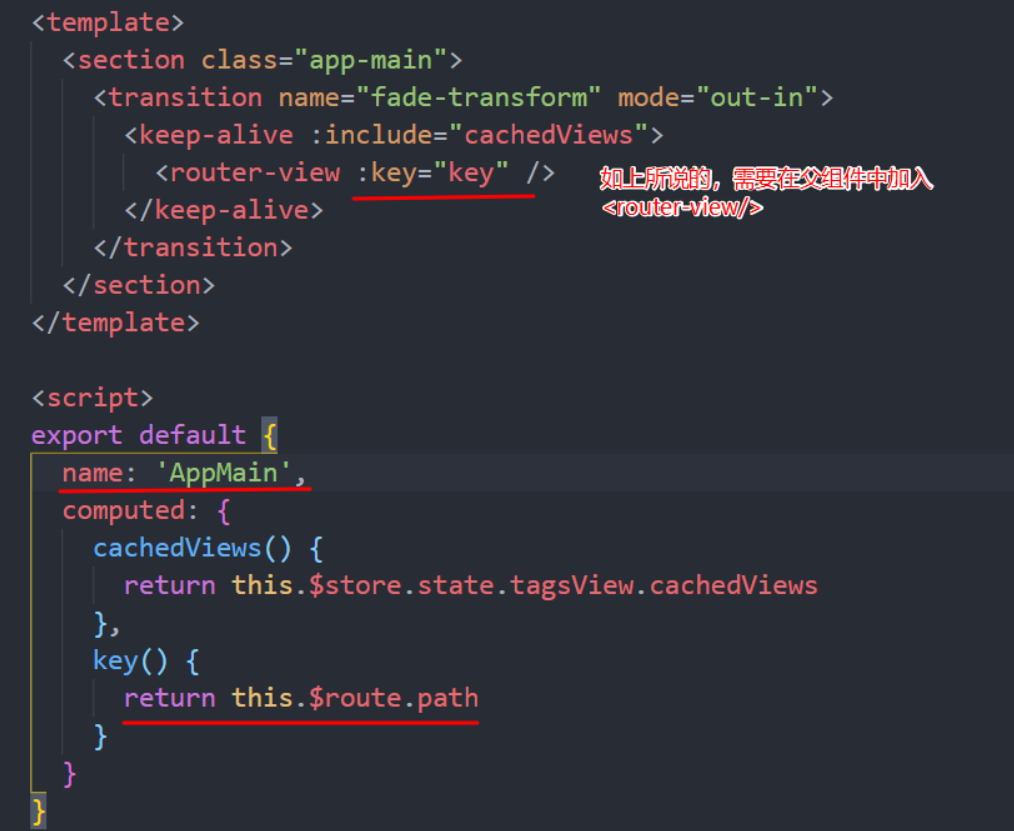
这里需要注意的是子组件的内容需要在父组件中写<router-view/>才能显示。

这里还有一个注意点
Vue会复用相同的组件, 将不在执行created, mounted之类的钩子, 这时候就需要通过设置路由钩子beforeRouteUpdate或者监听$route的变化来执行相关方法更新数据。如果不想要复用组件,可以根据需要进行如下设置。
设置router-view 的key为$route.path
-
从/user/foo => /user/bar, 由于这两个路由的$route.path并不一样, 所以组件被强制不复用,组件会执行created与 mounted中的内容。
-
从/user?name=foo => /user?name=bar, 由于这两个路由的$route.path一样, 所以和没设置 key 属性一样, 会复用组件。



