【开源】个人浏览器主页制作工具
Github开源地址:https://github.com/velscode/MyHomepage
说明
做本项目是因为之前被各种乱七八糟的导航网站整怕了,花花绿绿全是广告不说,还基本上找不到自己真正要的网站。空白主页每次都要输入网址又太麻烦,收藏夹里一个个找也不直观。
受同宿舍室友宁大神的启发,学着自己开始做自己的HTML主页。但是需要一定的HTML语言知识,修改对小白不友好。
现在通过自己写的一个C语言程序,只需要把想要的标题、网站输入一个txt文本文件,就可以自动生成对应的HTML界面


使用方法
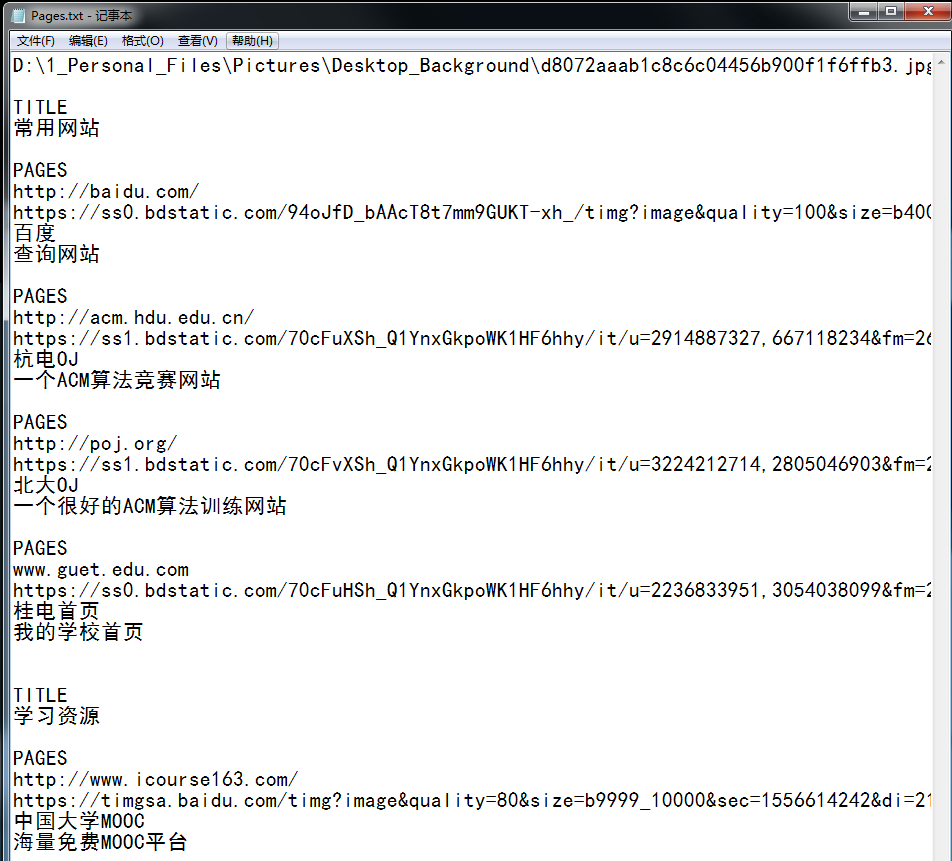
【1】在Pages.txt中填入你需要的一级标题和网页
背景
第一行为背景图片地址
标题
以一行“TITLE”开始,然后下一行是标题的名字
网站
以一行“PAGES”开始,然后紧跟四行内容分别是
- 网站的地址
- 网站LOGO的图片地址
- 网站名称
- 网站简介
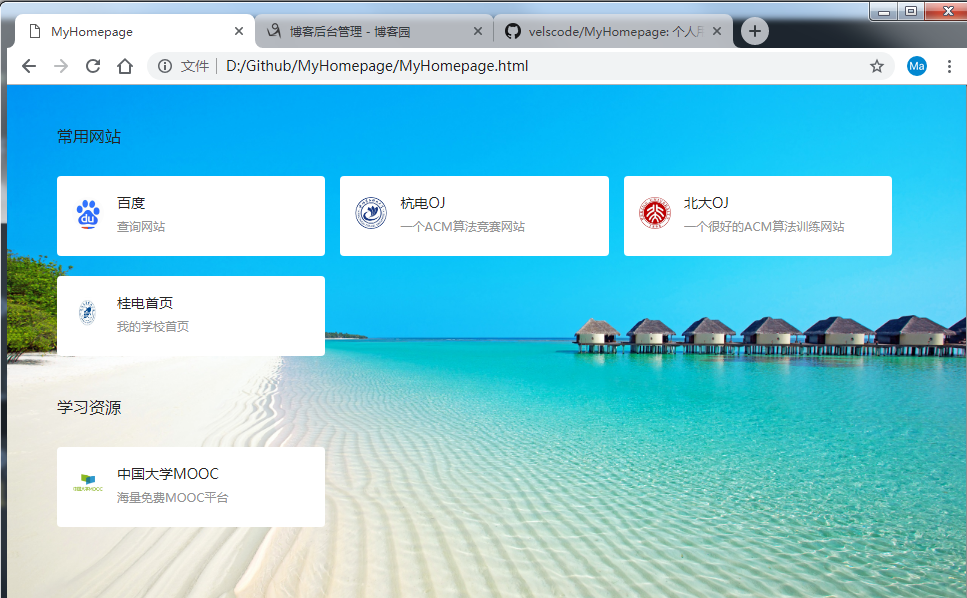
【2】使用PageGenerator.exe生成对应的HTML文件
【3】将你的浏览器主页设置为生成的HTML文件!
其它
本项目仅供个人学习使用,部分css样式有所借鉴。如果侵犯了您的权益,请联系我删除
velscode@gmail.com
欢迎给本项目提出建议
如果你对本博客有任何的疑问或者建议,欢迎联系作者:QQ944273070


