华为产品库~初次亮相!
1.华为产品库~初次亮相!
自制的项目介绍!
本学期学习了JavaEE,然后自己随便写了一个华为产品库,目前功能还很少,以后有心思会慢慢增加功能,其实没什么用,但可以作为练习。
登录界面:

通过点击左侧的注册用户按钮,会播放动画切换至注册表单:

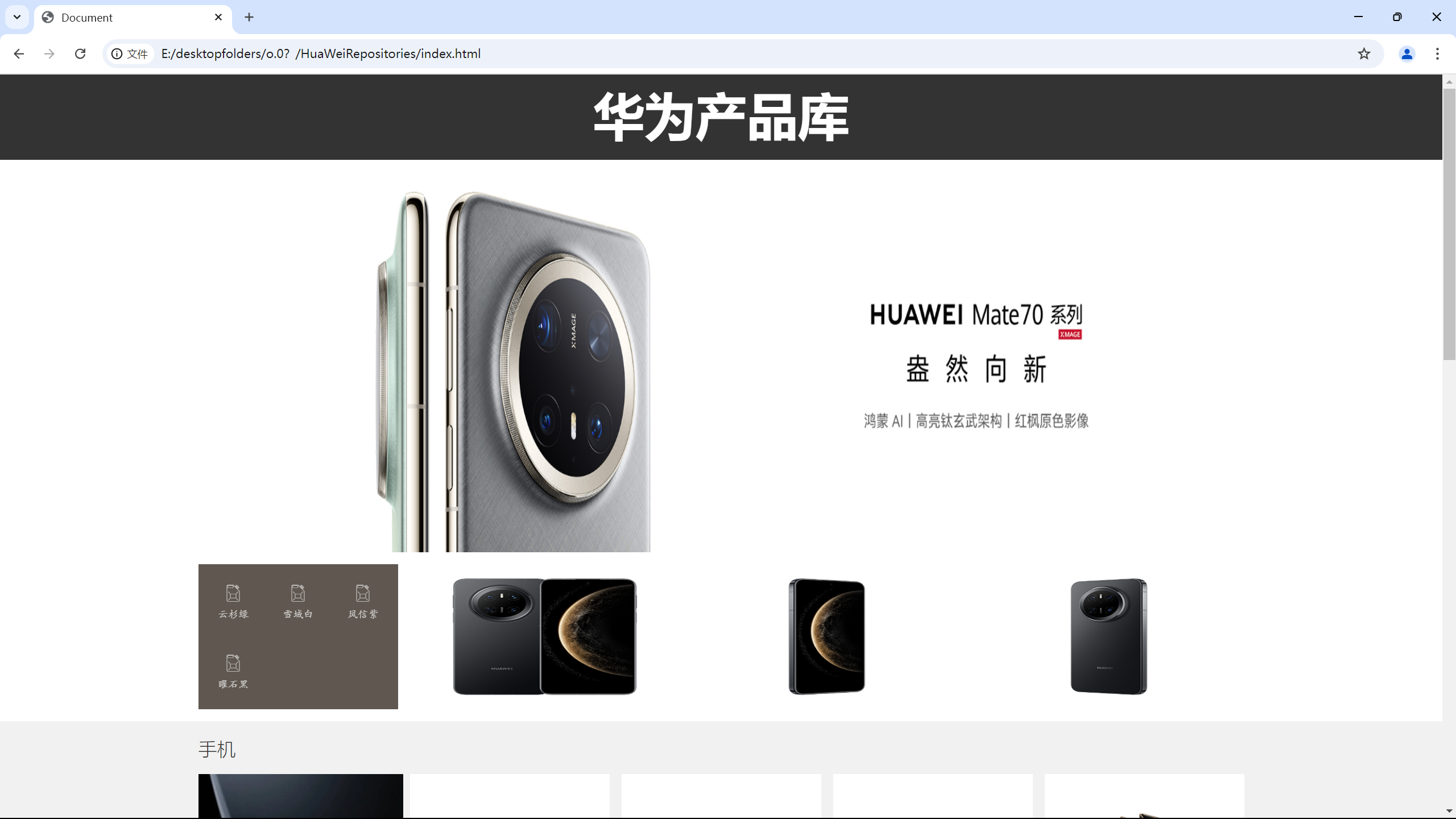
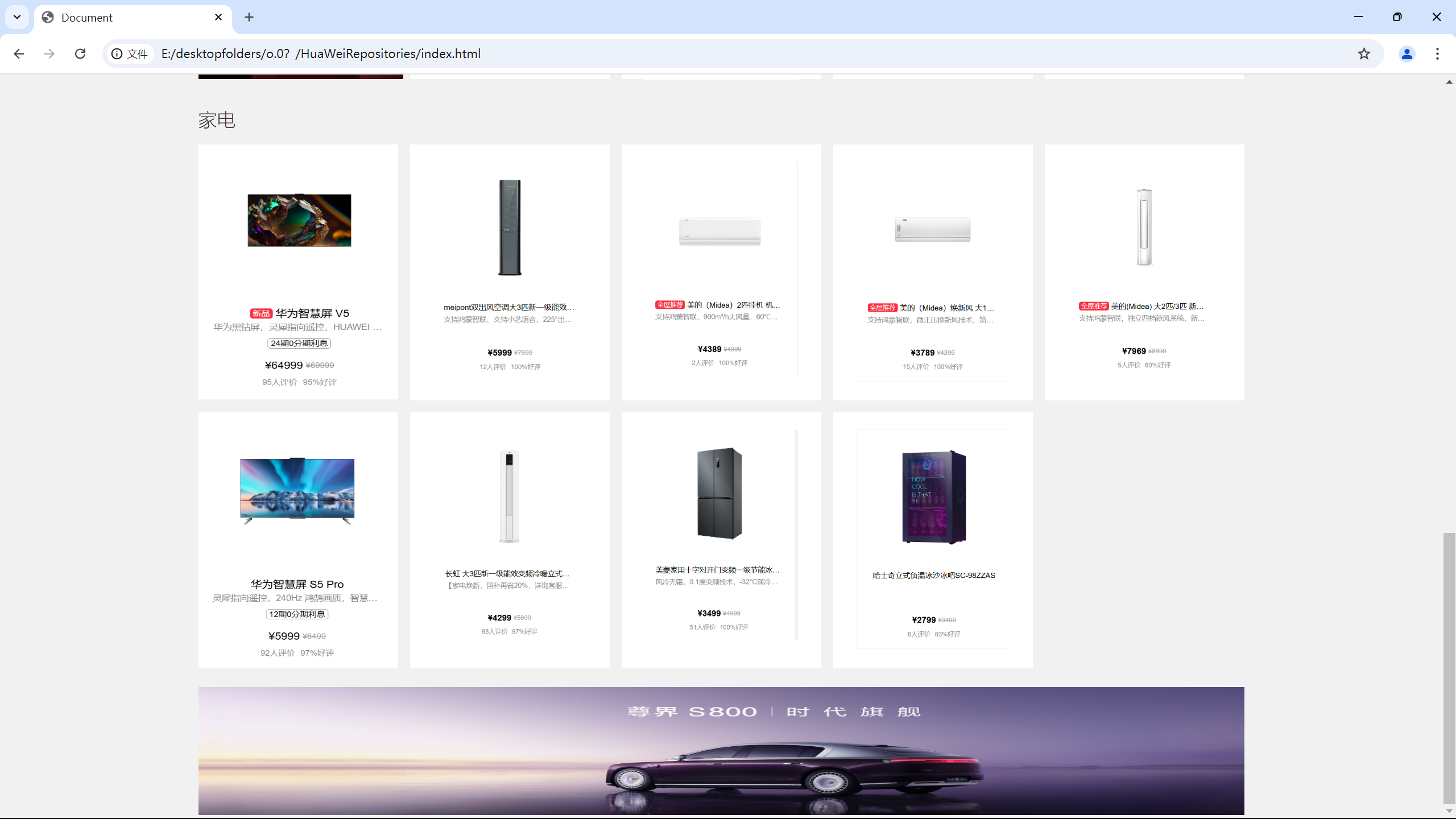
登录成功后是主界面:



点击某个物品可以查看详细内容:


很简单啦,初学者可以试着使用,单纯用的node.js。
这里是GitHub链接:(https://github.com/CoffeeVelly/HuaWeiProject.git)
README
华为产品仓库项目
这是我的学期项目,我学了Java并独立完成了这个项目。功能不多,主要是为了让新手了解Java和HTML。
如果你想创建一个HTML网页,可以参考这个项目,尽管它不完美。我建议使用VSCode打开这个项目。
如何使用:
- 下载并用VSCode打开该项目。
- 找到.vscode文件夹,并修改launch.json中的"file"键的值。例如,如果你下载到"D:"盘,你应该修改为如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "打开 regist.html",
"file": "D:\\HuaWeiProject-main\\regist.html"
}
]
}
- 然后你就可以正常运行这个项目了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~