VUE环境搭建之创建vue项目并启动
一、打开cmd,创建项目名
vue create my-project2

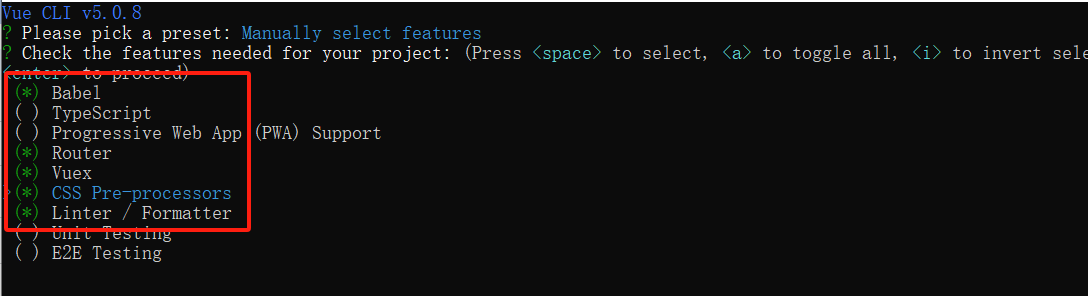
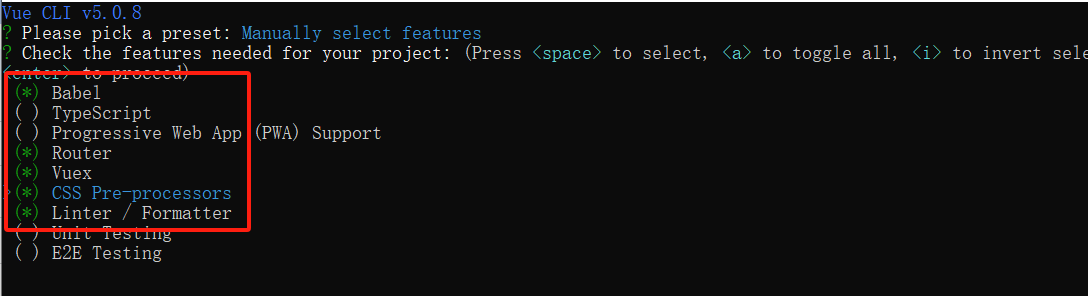
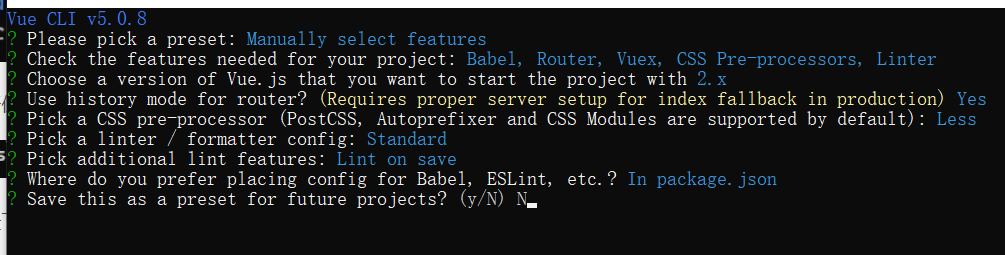
二、下一步选择组件

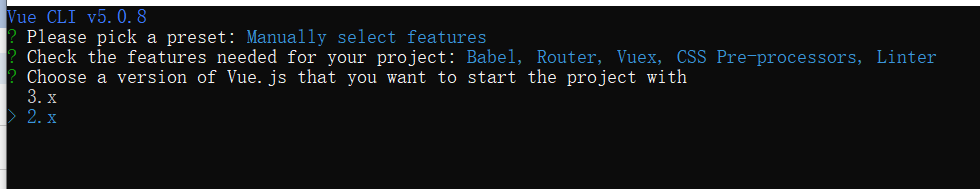
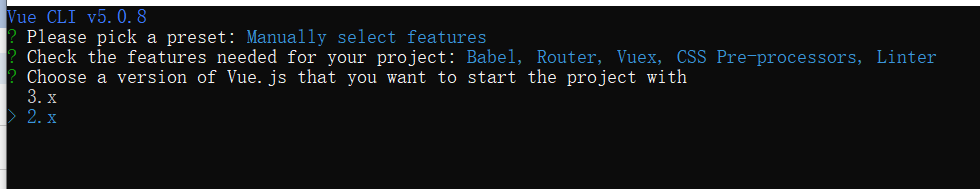
三、选择vue版本

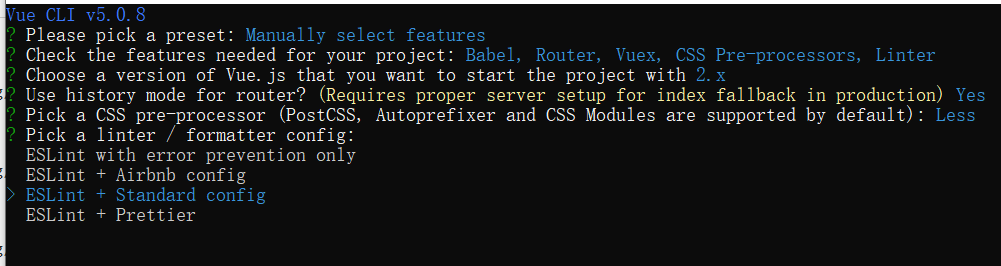
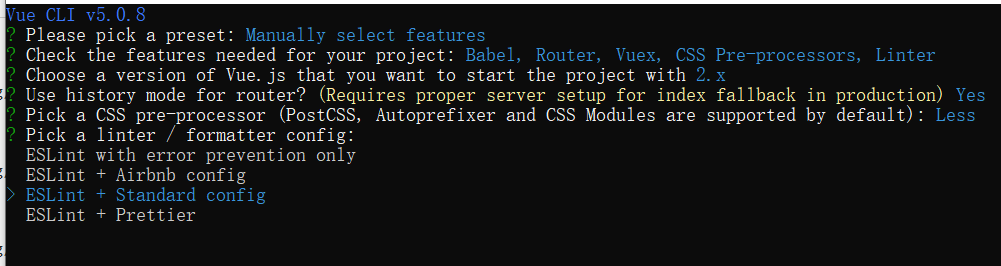
四、css选择


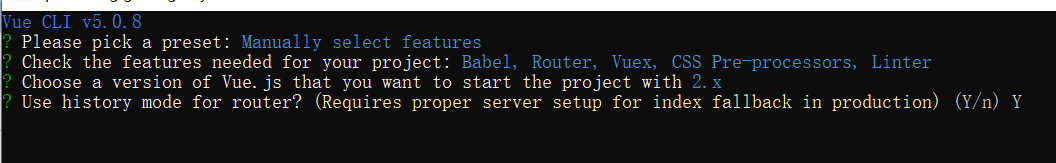
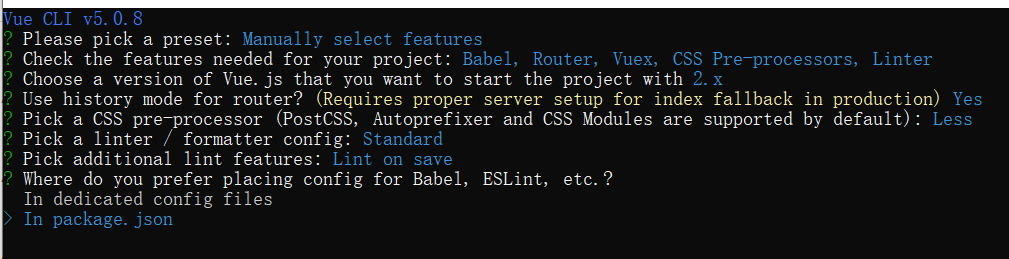
五、config选择

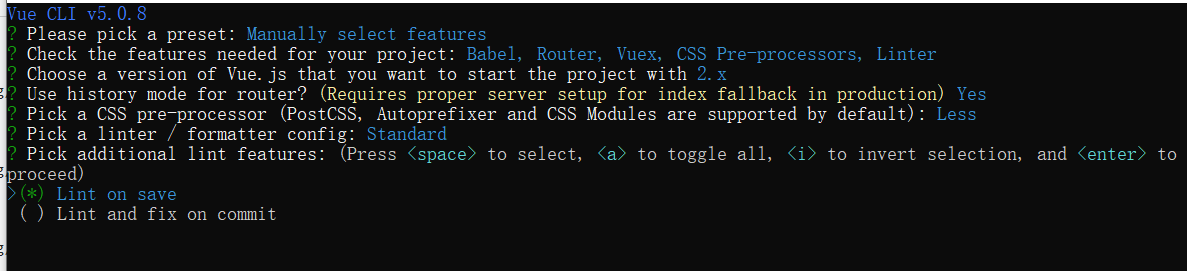
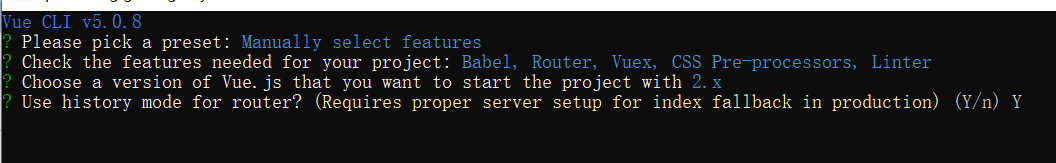
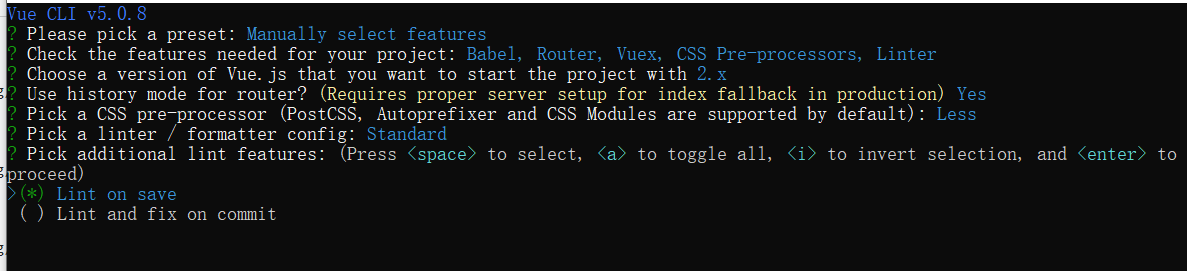
六、line save选择

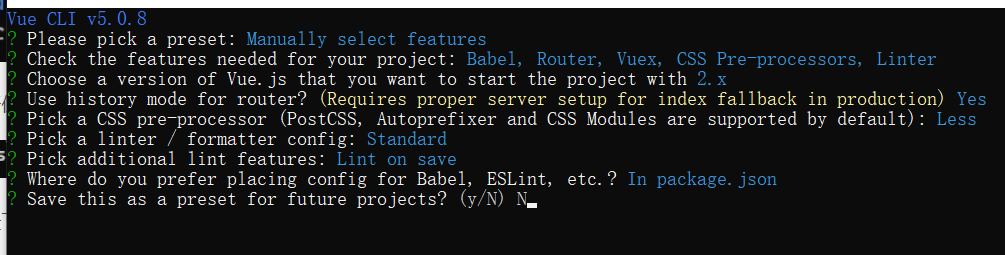
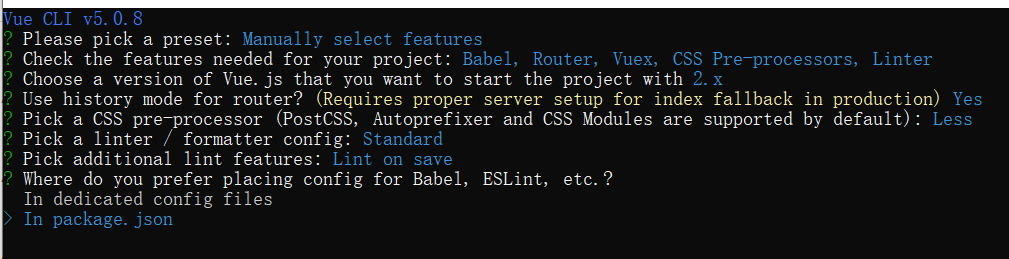
七、配置保存选择

八、project 选择

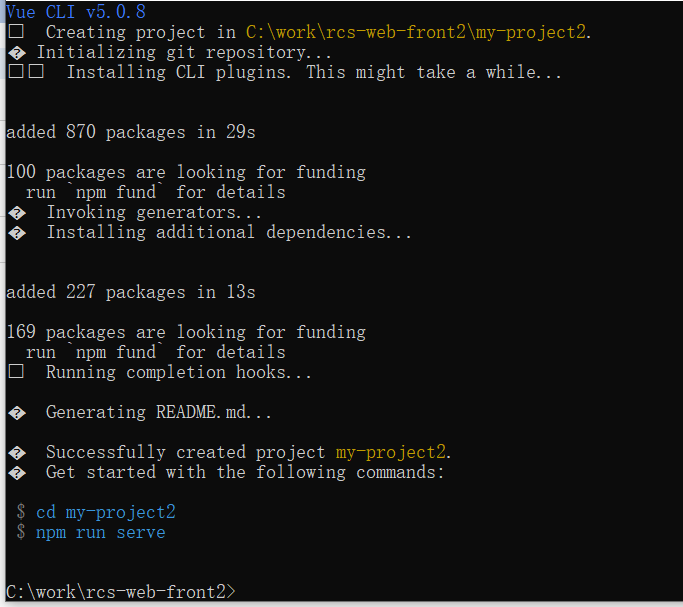
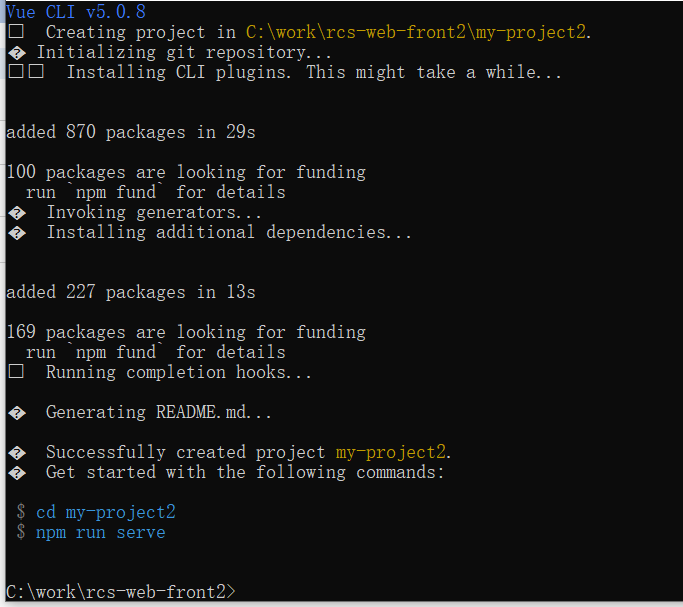
九、安装完成

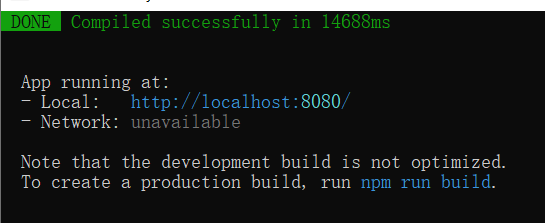
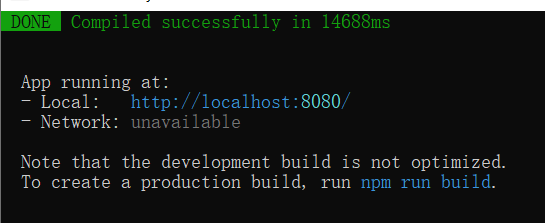
十、启动项目
cd xxx项目路径
npm run serve


分类:
前端
一、打开cmd,创建项目名
vue create my-project2

二、下一步选择组件

三、选择vue版本

四、css选择


五、config选择

六、line save选择

七、配置保存选择

八、project 选择

九、安装完成

十、启动项目
cd xxx项目路径
npm run serve


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~