VUE开发环境搭建之安装nodejs
一、node.js安装
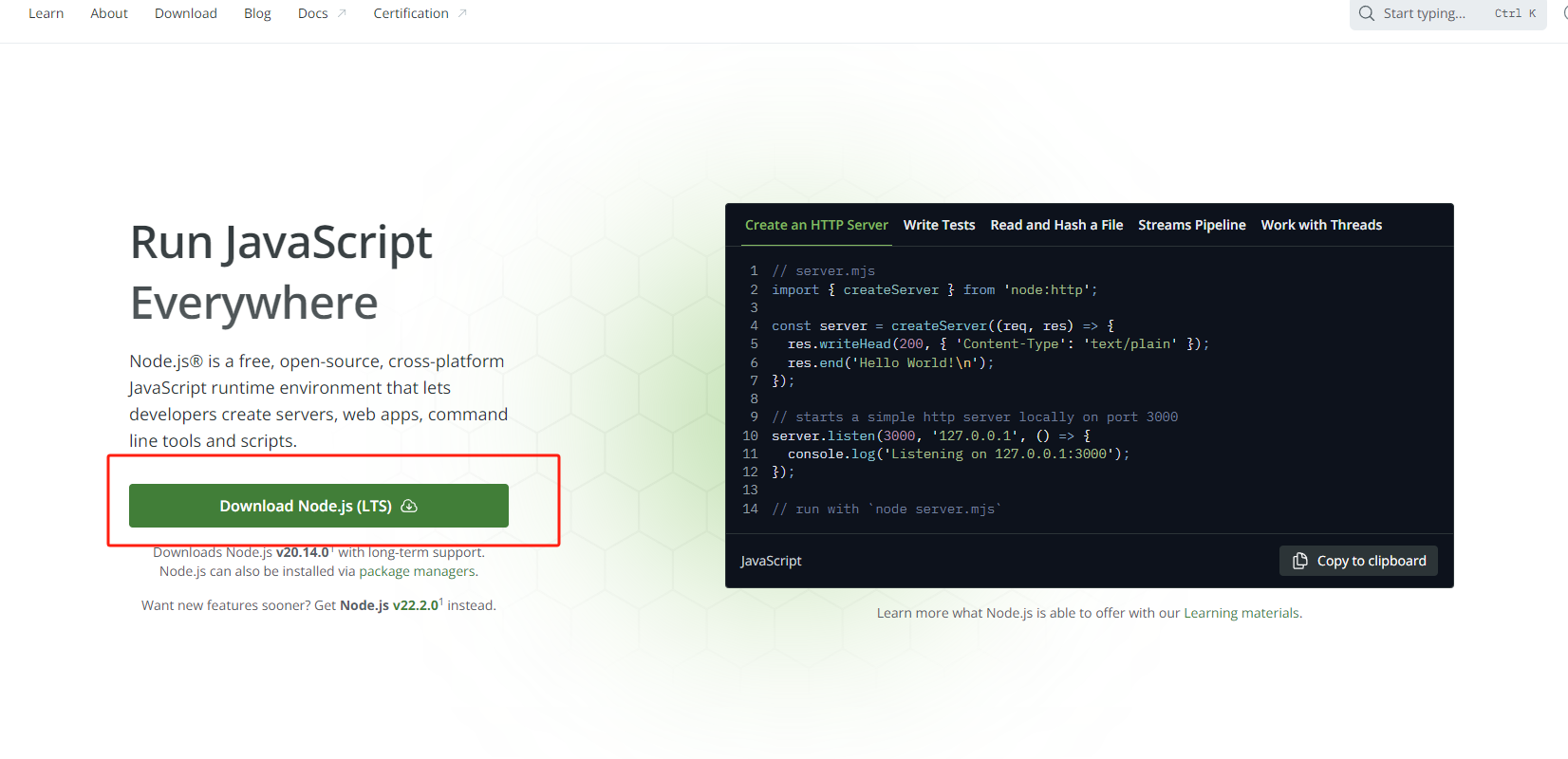
node.js官网地址:https://nodejs.org/en
下载node.js

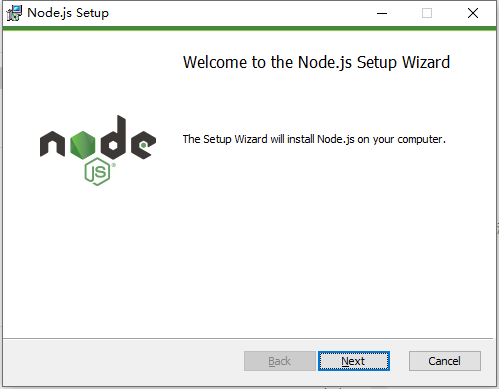
下载完成后,双击安装

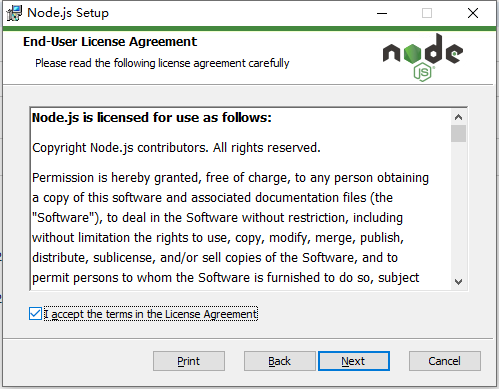
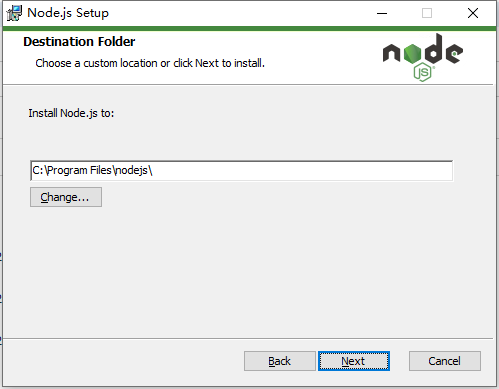
一直下一步:


二、设置镜像地址
查看当前镜像源
npm config get registry
切换镜像源下载
阿里云:
npm config set registry https://registry.npm.aliyun.com/
淘宝:
npm config set registry https://registry.npm.taobao.org/
官方:
npm config set registry https://registry.npmjs.org/
检查是否配置成功,查看当前镜像源
npm config get registry
三、安装必要组件
淘宝镜像过期解决办法:
C:\Users\Administrator>npm cache clean --force
npm warn using --force Recommended protections disabled.
C:\Users\Administrator>npm config set registry https://registry.npmjs.org/
// 设置 当前 镜像
C:\Users\Administrator>npm config set registry https://registry.npmmirror.com
C:\Users\Administrator>npm config list
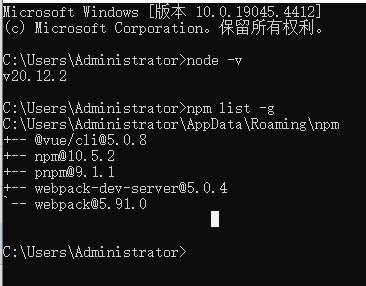
查看已有的全局安装的所有 Node.js 模块:
npm list -g

3.1 安装 Vue 脚手架(Vue CLI): 打开命令行全局安装 Vue CLI:
npm install -g @vue/cli
检查安装是否成功
vue -V
安装 webpack打包工具
npm install webpack -g
安装pnpm
npm install -g pnpm
(注意:一定要设置好镜像仓库地址,不然安装缓慢或者不成功,或者没有相关组件)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~