搭建 npm 私服
背景
准备搭建一个自己的网站,放些平时练手的 demo,如果是不同项目,想要保持风格一致,或是要用到一些工具方法,就要在每个项目复制一份,不是很好维护,于是就想要搭建一个自己的 npm 私服
安装 verdaccio
1 安装
verdaccio,这是一个开源的私有 npm 注册中心,要注意的是,现在官网正在推行的版本是 6.x,node 版本需要 >=18,历史最新版本是 5.33.0,node 版本需要 >= 14,据官方说明 5.x 之后将不再更新
可以根据自己的现状选择要使用的版本,因为我的服务器 node 版本是 16,更新到 18之后有一系列依赖版本问题,因此使用 5.33.0
npm install -g verdaccio
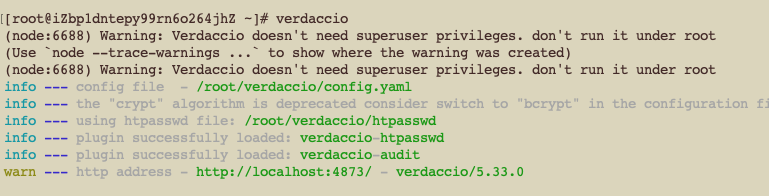
安装完成之后在终端输入 verdaccio,有以下输出表示安装成功

2 配置
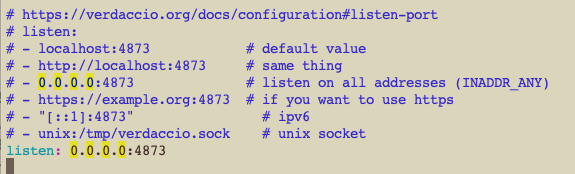
可以看到 config 文件的地址,在终端执行 vim /root/verdaccio/config.yaml,编辑配置文件,添加 listen: 0.0.0.0:4873

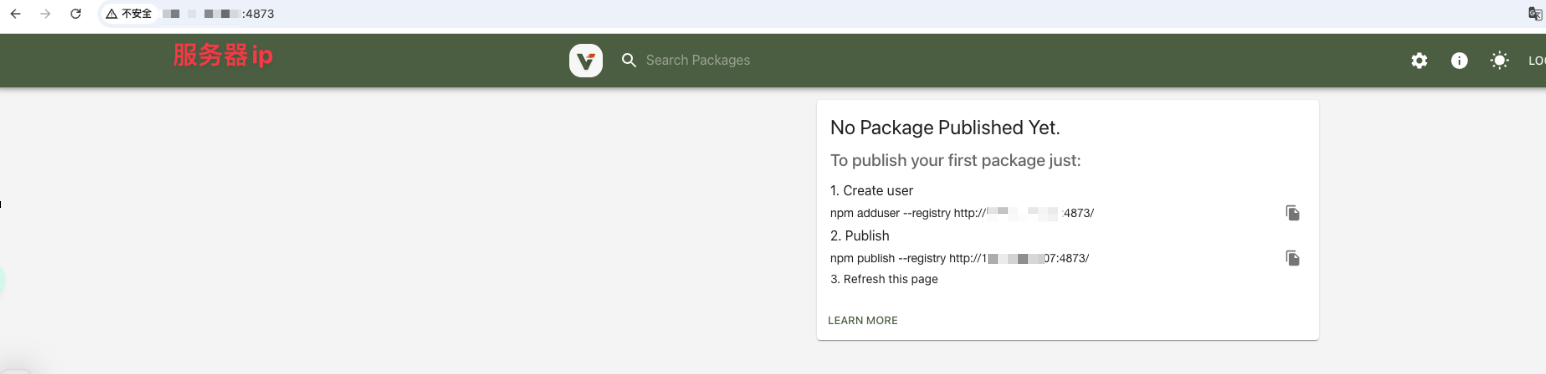
在云服务器的管理台-安全组-入方向,将 4873 端口放开,再到浏览器访问 http://服务器ip:4873,可以看到以下内容就成功了

3 用 systemctl 管理服务
执行 vim /etc/systemd/system/verdaccio.service
在 verdaccio.service 文件里加入以下内容并保存
[Unit] Description=Verdaccio lightweight npm proxy registry [Service] Type=simple Restart=on-failure #User=root ExecStart=/root/.nvm/versions/node/v16.20.2/bin/verdaccio --config /root/verdaccio/config.yaml
[Install]
WantedBy=multi-user.target
执行 sudo systemctl daemon-reload 加载配置文件
执行 systemctl start verdaccio.service 启动服务
补充:
执行 systemctl restart verdaccio.service 重启服务
执行 systemctl stop verdaccio.service 停止服务
执行 systemctl status verdaccio.service 查看运行状态
执行 journalctl -u verdaccio.service 查看服务启动时的日志
再次在浏览器中访问,如果可以正常看到页面,就配置成功了
4 配置访问域名
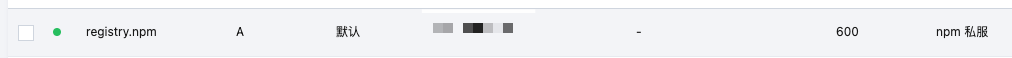
给域名解析添加一条 A 记录

在服务器上添加 nginx 反向代理配置
我的配置文件统一管理在 /etc/nginx/vhost 文件夹下,所以执行 vim /etc/nginx/vhost/verdaccio.conf 添加以下内容
server {
listen 80; server_name registry.npm.xxx.xxx; location / { proxy_pass http://127.0.0.1:4873/; proxy_set_header Host $host; } }
添加完成后,执行 nginx -s reload,重新加载 nginx 配置文件,让上述配置生效
5 支持 https 访问
执行 sudo certbot --nginx,为 registry.npm.xxx.xxx生成证书,支持 https 访问
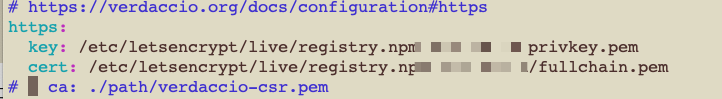
实际访问后发现控制台报错,请求资源的地址还是 ip,可以 vim /root/verdaccio/config.yaml,编辑配置文件如下

再次访问发现还是不对,请求资源时还是用的 http 协议而不是 https,资源加载失败,页面空白
vim /etc/systemd/system/verdaccio.service 新增环境变量,锁定资源请求地址
[Service] Type=simple Restart=on-failure #User=root ExecStart=/root/.nvm/versions/node/v16.20.2/bin/verdaccio --config /root/verdaccio/config.yaml Environment="VERDACCIO_PUBLIC_URL=https://registry.npm.xxx.xxx"
执行 systemctl daemon-reload,再执行 systemctl restart verdaccio.service,重启服务,页面可以正常访问

发布包
根据上面访问的页面上的提示
1 创建用户
在终端执行 npm adduser --registry https://registry.npm.xxx.xxx(在使用侧就可以,不用在服务器执行)
按照提示输入用户名、密码、邮箱,密码输入时不显示,输入完成后回车即可
2 登录验证
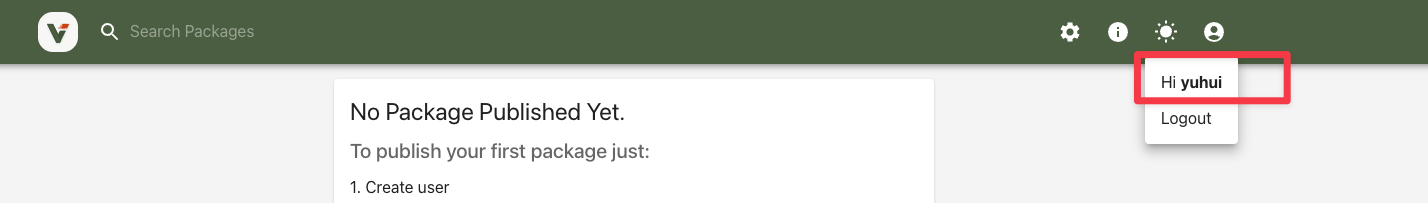
用刚刚的用户名密码在页面登录,如下图就是创建成功

3 发布
准备一个用来发布的包,把本地的 npm 仓库地址换成自己的私服地址,在包的 package 那级打开终端,执行 npm publish 即可
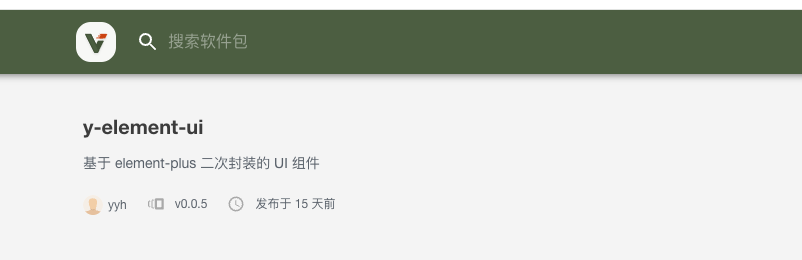
发布成功之后刷新页面可以看到刚刚上传的包

感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。




