echarts 标签重叠
本文地址:https://www.cnblogs.com/veinyin/p/15650677.html
echarts@5.2.2、vue-echarts@6.0.0
最近有点衰,就因为预生产环境有很多跟测试环境表现不一致,一度想跑路不干了,但谁让咱是个有责任有担当的好孩子
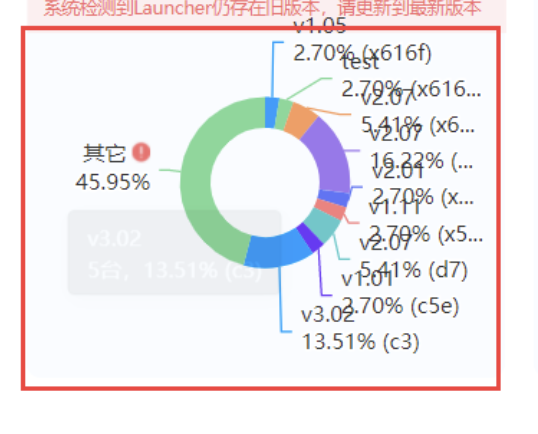
起因是测试甩了张图到群里,原图是整张页面,这里贴的是被我截了的

本来今天就很难过,万恶的周一,还要在下班时发版
刚刚拼死解决了俩 echarts 的奇葩问题,正在贴上一篇里的截图,就收到@了
也不知道是谁发明的群里@,简直就是当街凌迟,还要拿个扩音喇叭高声呼喊当事人的名字
这个问题其实很简单,简简单单增加个属性,防止标签重叠就可以了
属性是 avoidLabelOverlap,给成 true。在 series 里,跟 data 同级,配置项里有说明,不展开说了
但是!在官网里尝试了 5.x 的所有版本,无论是单行还是多行,全都会自动防止重叠,并在图表项过多时减少展示的个数
网上查标签重叠,说单行可以用 avoidLabelOverlap,但多行不行
多行只能 1. 设置最小显示标签角度 minShowLabelAngle,2. 设置饼图最小显示角度 minAngle,或者 3. 换成玫瑰图
人麻了,要这样弄产品和设计能合起伙来打死我,可能跟版本有关吧
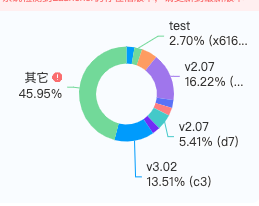
亲测 avoidLabelOverlap 有效,现在长这样。版本在开头贴了

本文地址:https://www.cnblogs.com/veinyin/p/15650677.html
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。



