CSS 数字设置等宽
本文地址: https://www.cnblogs.com/veinyin/p/12193244.html
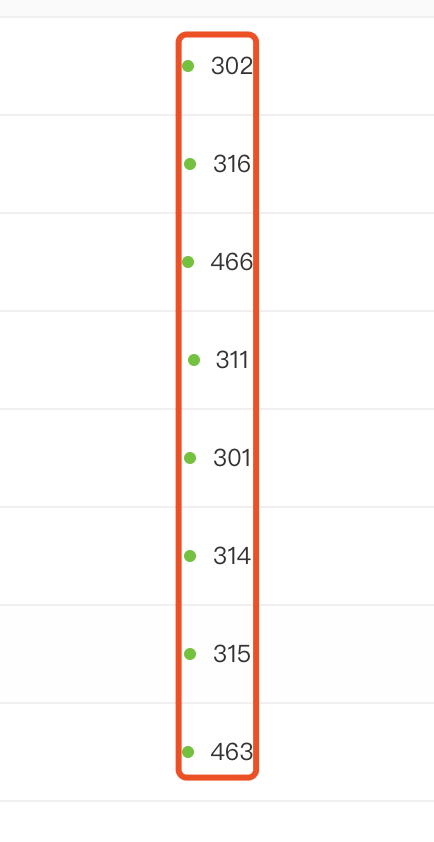
如下图 红色框圈出来的在父盒子中居中显示,但是由于数字不等宽导致看上去歪歪斜斜,第四行值为311的尤为明显

解决方案 将字体设为等宽
font-family: 'Helvetica Neue'
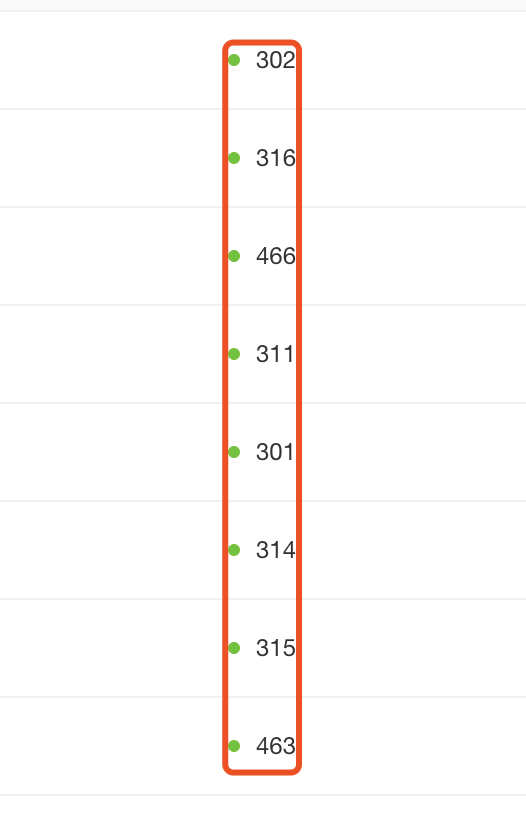
效果如下

END~~~≥ω≤
本文地址:https://www.cnblogs.com/veinyin/p/12193244.html
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号