ElementUI Table 首行固定
本文地址: https://www.cnblogs.com/veinyin/p/12101047.html
需求描述:首行固定,吸附在表头下,数据多时其他行可以纵向滚动
方案一 两个表格拼凑
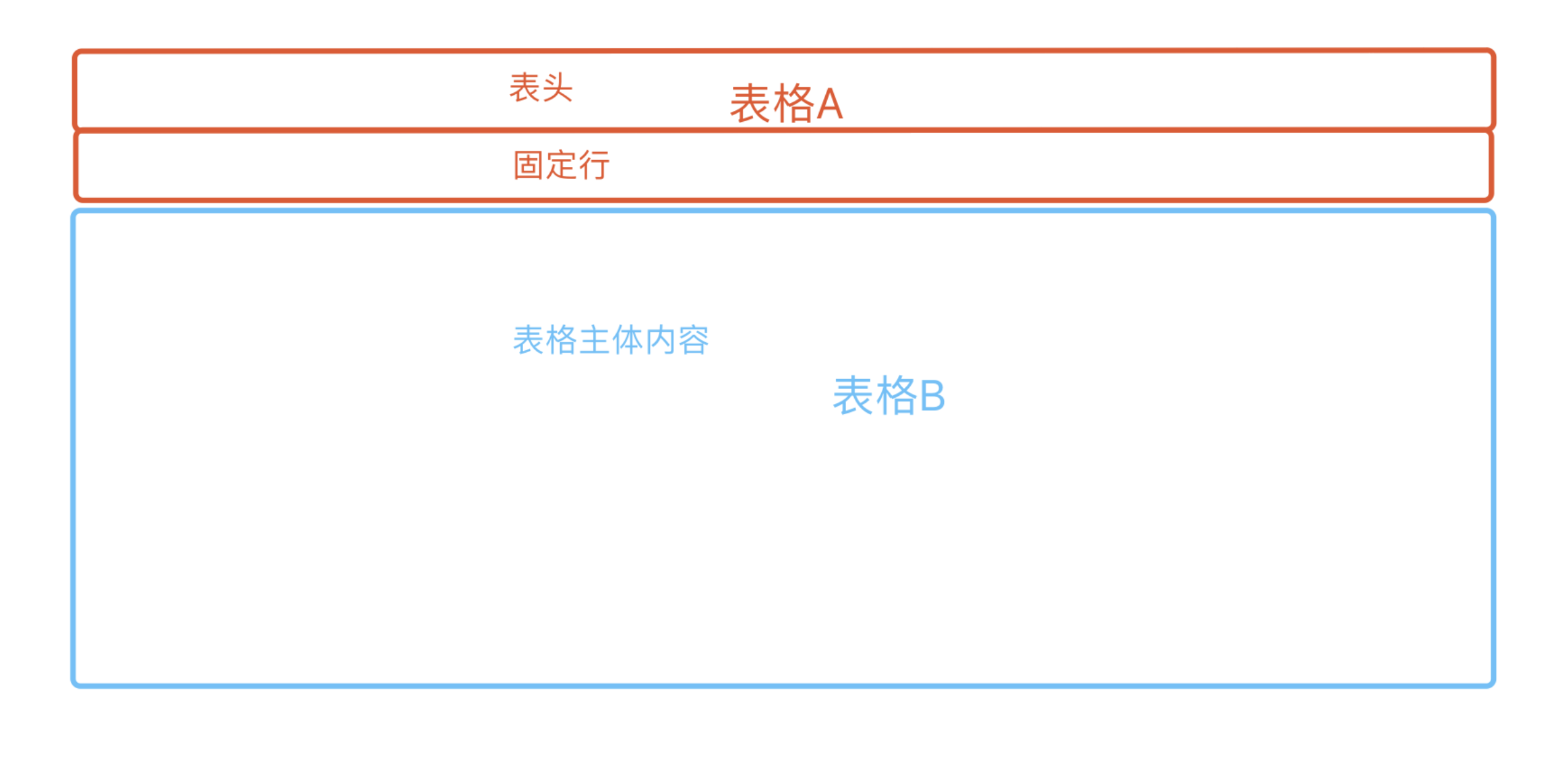
第一个表格展示头部和固定行 第二个表格展示其它数据 示意图如下

优点:固定行数没有限制
缺点:适用场景,仅横向 纵向均无滚动条时可用
若有横向滚动条,两个表格的滚动条是分开的,会出现滚动A B不动,或滚动B A不动的情况,Windows下会展示两个横向滚动条,不美观
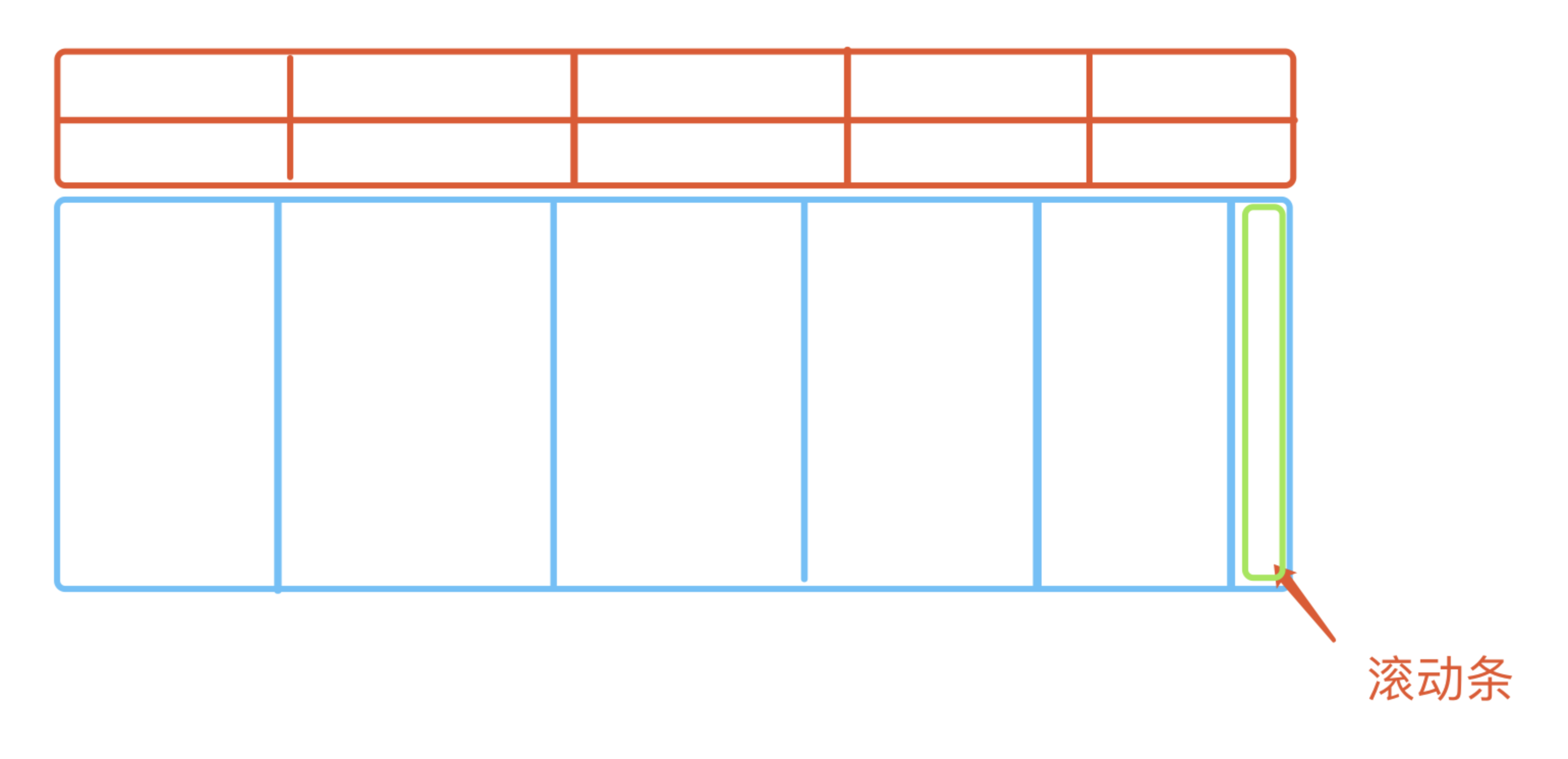
若有纵向滚动条,在Windows下滚动条是默认有宽度的,滚动条的宽占用了表格B的部分宽度,导致表头和表主体列错位,示意图如下

方案二 修改表格样式 将合并行上移
ElementUI 的 Table 有合并行这个功能,合并行位于 footer 中,固定在表格底部,即使 body 有横向或纵向滚动,样式和功能都已经优化好了。示意图如下

要做的就是把样式调整成我们想要的,使用定位把 footer 放到 header 下,body 向下移一行的距离即可。
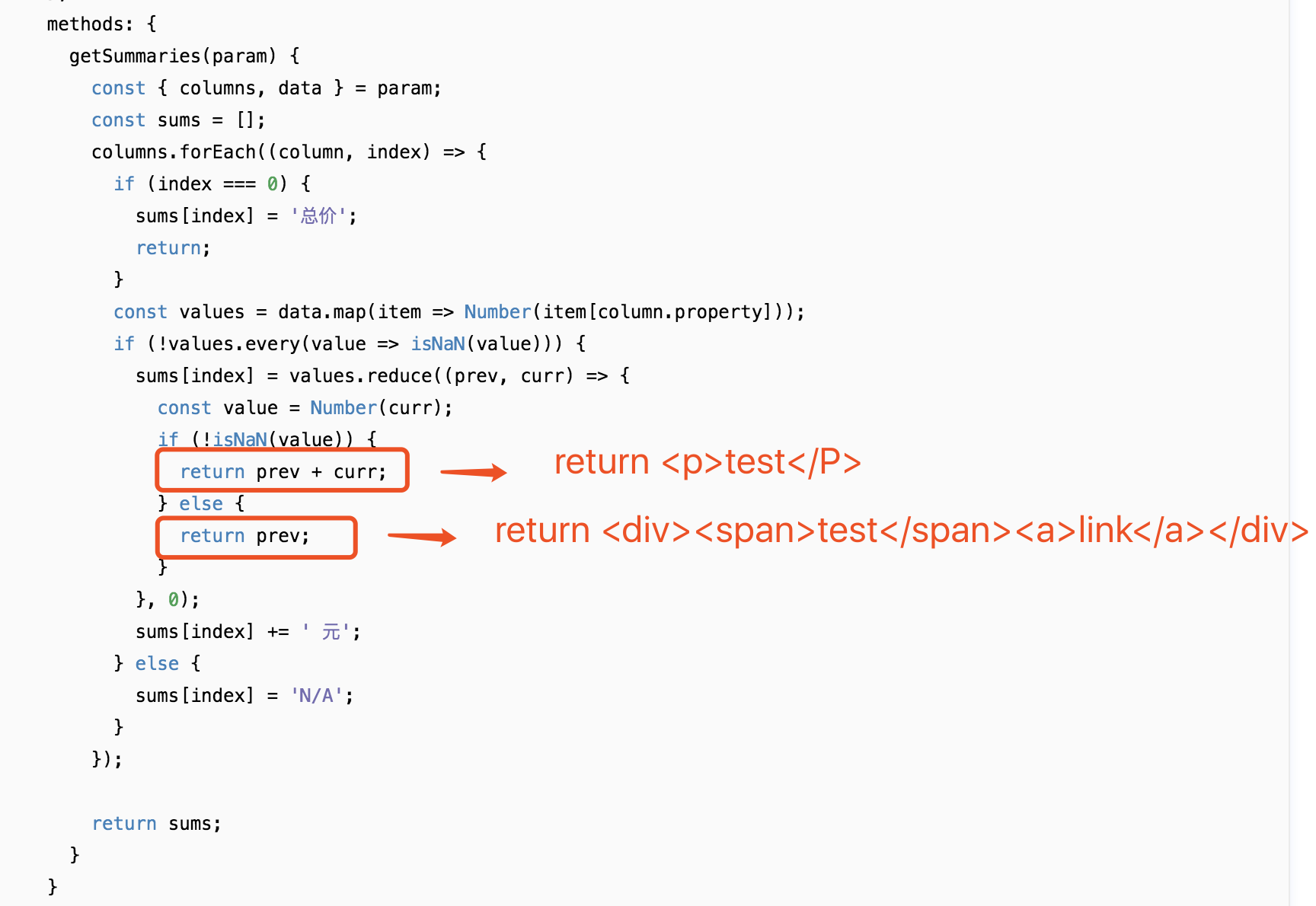
补充:图中为官方定义合并行内容的方法,如果单元格内展示的内容或样式比较复杂,可以 return 元素,类似 JSX 写法

优点:如有滚动不用过多关注样式和功能问题
缺点:只能固定一行
总结:
方案一 两个表格都无数据时的效果、两个表格的拼接处边框样式要处理。
方案二 表格如果为流体高度,要判断表格高度是内容撑开还是已经达到最大高,同时要监听窗口缩放事件灵活定位
END~~~≥ω≤
本文地址:https://www.cnblogs.com/veinyin/p/12101047.html
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。



