Android的.9图片使用问题
一、概述:
.9图我们大家都不陌生,以前使用eclipse的时候,都是直接去sdk目录下面的tools中找到 draw9patch.bat 批处理命令,打开之后会出现制作.9图的工具。
需要注意的是:图片左和上面画黑线,意味着可以拉伸的区域,右下画线意味着内容填充的区域,很简单!~
好吧,其实android studio也可以这样使用,但是编辑过后的.9图放到drawable中的时候
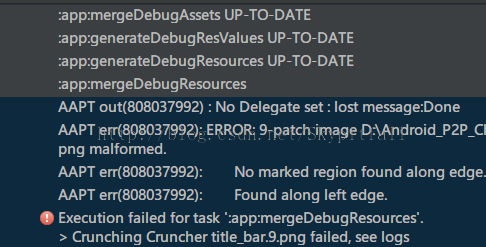
出现Error:Execution failed for task ‘:app:mergeDebugResources’.
试了网上说的集中办法,不好用。去掉图片.9后缀倒是可用,但是图片就变成了普通图片,程序运行会出现黑边。
最后我发现android studio实在是太高级了,你可以直接在android studio中对.9图任意做一点修改,然后android studio 就可以识别,认为这个是.9图了,不需要去除.9后缀,顺便说一句.9图必须放到drawable里面,mipmap里面是无法识别的。如果以上方法还是无法识别的话,可以clean一下项目,或者删除项目下面所有的build文件,重新运行就可以了!~
二、在android studio中制作.9图
其实看了我上面说的,大家应该就知道了,我们可以直接在android studio中制作.9,不需要去sdk目录下打开制作工具的。
具体操作如下:
把你需要制作成.9图片的任意一张图片,重命名为.9.png后缀的,
如图:
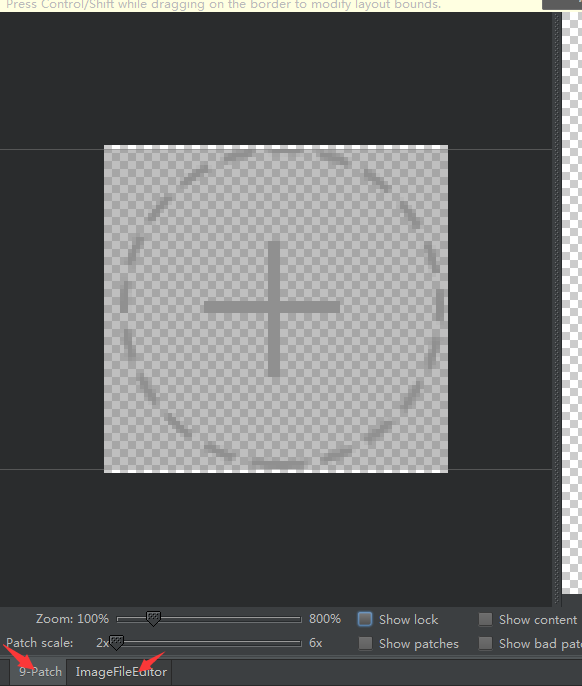
然后把这张图片,复制到android studio 中你的项目的drawable目录中去,点击图片预览,会出现如下的效果:
我们可以直接在9-Patch这个选项下面编辑我们的图片,然后可以直接运行就可以了。是不是很简单