Ext表格控件专精(碎片二)_笔记_04
书接上回,表格继续...
~多重排序
多重排序用来满足对store中的多列同时指定排序规则,当前面的规则相等的时候默认启用后面的排序规则,方法就是调用store的sort函数。

Ext.onReady(function() { var columns = [{ header: '编号', dataIndex: 'id' }, { header: '名称', dataIndex: 'name' }, { header: '描述', dataIndex: 'descn' }]; var data = [ ['1', 'name1', 'descn1'], ['2', 'name2', 'descn2'], ['3', 'name3', 'descn3'], ['4', 'name4', 'descn4'], ['5', 'name5', 'descn5'], ]; var store = new Ext.data.ArrayStore({ data: data, fields: [{ name: 'id' }, { name: 'name' }, { name: 'descn' }] }); store.load(); var grid1 = new Ext.grid.GridPanel({ autoHeight: true, renderTo: 'grid', store: store, columns: columns }); store.sort([{ property: 'name', direction: 'DESC' }, { property: 'descn', direction: 'DESC' }]) })
~ 可编辑表格控件——EditorGrid
~一个小例子
可以类比到Excel,用户可以使用表格随意执行添加、删除、修改和查找等操作 ,然后一次性保存。此外还可以动态修改某个单元格,这些单元格暂定不能为空,保存是检测,为空就不保存,并给予提示。

Ext.onReady(function() { //先写列,因为没有指定类型xtype,所以默认为TextField //修改点一:添加edit,不允许为空 var columns = [{ header: '编号', dataIndex: 'id', //添加editor属性 editor: { allowBlank: false } }, { header: '名称', dataIndex: 'name', editor: { allowBlank: false } }, { header: '描述', dataIndex: 'descn', editor: { allowBlank: false } }]; var data = [ ['1', 'name1', 'descn1'], ['2', 'name2', 'descn2'], ['3', 'name3', 'descn3'], ['4', 'name4', 'descn4'], ['5', 'name5', 'descn5'], ]; var store = new Ext.data.ArrayStore({ data: data, fields: [{ name: 'id' }, { name: 'name' }, { name: 'descn' }] }); store.load(); //修改点2:添加了cellEditing插件 var grid1 = new Ext.grid.GridPanel({ autoHeight: true, renderTo: 'grid', store: store, columns: columns, setType: 'cellmodel', plugins: [ Ext.create('Ext.grid.plugin.CellEditing', { clickToEdit: 1 }) ] }); })
关键变化在于添加了CellEditing插件,这里的clickToEdit就是通过单机来激活编辑器,从而完成修改,并且由于allowBlank为false,这里的表格中不能为空。
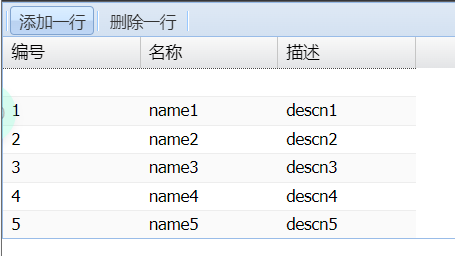
~添加一行数据
对于可编辑表格来说crud是最基本的功能,我们先在表格中添加有一个按钮,暂且放在表头。

Ext.onReady(function() { //先写列,因为没有指定类型xtype,所以默认为TextField //修改点一:添加edit,不允许为空 var columns = [{ header: '编号', dataIndex: 'id', //添加editor属性 editor: { allowBlank: false } }, { header: '名称', dataIndex: 'name', editor: { allowBlank: false } }, { header: '描述', dataIndex: 'descn', editor: { allowBlank: false } }]; var data = [ ['1', 'name1', 'descn1'], ['2', 'name2', 'descn2'], ['3', 'name3', 'descn3'], ['4', 'name4', 'descn4'], ['5', 'name5', 'descn5'], ]; var store = new Ext.data.ArrayStore({ data: data, fields: [{ name: 'id' }, { name: 'name' }, { name: 'descn' }] }); store.load(); //修改点2:添加了cellEditing插件 var grid = new Ext.grid.GridPanel({ autoHeight: true, renderTo: 'grid', store: store, columns: columns, setType: 'cellmodel', plugins: [ Ext.create('Ext.grid.plugin.CellEditing', { clickToEdit: 1 }) ], tbar: ['-', { text: '添加一行', handler: function() { var p = { id: '', name: '', descn: '' }; store.insert(0, p); } }, '-', { text: '删除一行', handler: function() { Ext.Msg.confirm('信息', '确定要删除吗?', function(btn) { if (btn == 'yes') { var sm = grid.getSelectionModel(); var record = sm.getSelection()[0]; store.remove(record); } }); } }, '-'] }); })
在以上代码中,我们通过tbar创建一个工具条,然后在这个工具条中放两个按钮:一个是添加一个删除,通过text来定义按钮文字,用handler送一按钮按下时执行的函数。
分析一下添加操作,这里通过点击按钮,会新建一个Record,然后,关闭交割的编辑状态,再将我们刚才创建的Record插入store的第一行。删除操作是通过获得选择模型,这里是通过获取到选中的行号,来删除选中行。在中间的'-'是分隔符,适当的使用会使工具条中的按钮显得排列有序。

~保存修改结果
这里保存必须按照上面的添加方式才可以,否则可能会出现校验错误。额,保存需要和后台交互,书中是通过Ajax,这里就不弄了,代码如下。

{ text: '保存', handler: function() { var m = store.getModifiedRecords().slice(0); var jsonArray = []; Ext.each(m, function(item) { jsonArray.push(item.data); }); Ext.Ajax.request({ method: 'POST', url: '11_03_01.jsp', success: function() { Ext.Msg.alert('信息', responseText, function() { store.reload(); }); }, failure: function() { Ext.Msg.alert('错误', "与后台连接出现了问题"); }, params: 'data=' + encodeURIComponent(Ext.encode(jsonArray)) }); } }
分析一下,代码中数组对象使用到的slice(start,[end])方法,会返回一个新数组,包含了原函数从start到end所指定的元素,但是不包括end元素,左闭右开,比如a.slice(0,3)。如果start为负数,则将他作为length+start处理(这里的start是数组的长度,比如a.slice(-3,4),相当于a.slice(2,4)),如果end为负,那么slice方法将一直复制到原数组结尾,比如,a.slice(1)。如果省略end,那么slice方法将会一直复制到原数组结尾,比如,a.slice(1)。如果start大于end就不会复制任何元素到新数组中。例子中的,store.getModifiedRecords().slice(0)的作用就是复制store.getModifiedRecords(),保证store.getModifiedRecords()中的原始数据不受影响。
将这些数据组装成简单的数组,因为数组m中保存的都是Record,而不是简单对象,只需要取出Record的data属性即可。虽然使用普通循环就可以,但是这里有必要了解一下each()函数。
Ext.each(array,fn)的作用是遍历array,并为每一项分别调用函数fn,如果array不是数组就只执行一次。如果某项调用fn后结果返回false,那么遍历将结束并退出,后面的array不会被遍历。
数据提交部分是通过Ajax设置匹配的method和url,以及处理成功和失败事件的回调函数,再将EditGrid中的数据组装成JSON形式的字符串,然后提交给后台。最后在Ajax调用成功之后执行store.reload(),刷新表格中的数据。
最后,在pruneModifiedRecords中,如果把他设置为true,每次进行remove和load操作时,store会自动清除modified标记,可以避免出现下次提交时还会将上次modified信息都带上的现象。
~限制输入数据的类型





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类