PHPCMS v9的表单向导实现问答咨询功能的方法
本文主要介绍了在phpcms v9的表单向导里实现问答咨询功能的方法
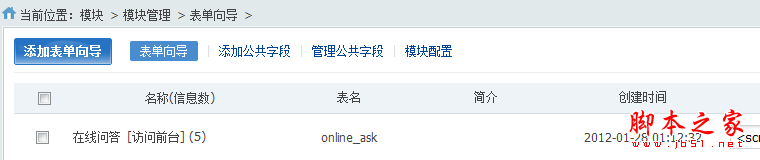
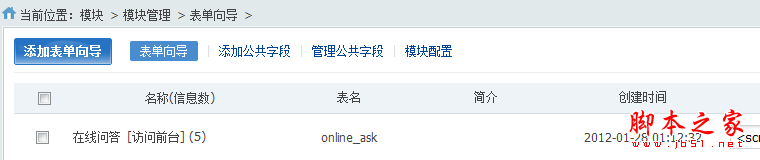
phpcms v9内容管理系统本身是没有问答模块的,只有表单向导,但表单向导有很大的局限性,通过表单向导,我们只能查看用户提交的信息,不能对用户提交的信息进行回复。例如一些机构的网站需要一个接收用户的提问,并对提问进行回复的功能,仅仅利用表单向导是满足不了这种需求的,但通过下面的方法对表单向导模块进行一些改动就可以实现咨询问答功能了。在phpcms v9后台新建一表单向导“在线问答”,表名为“online_ask”,表名自己定,如下图。

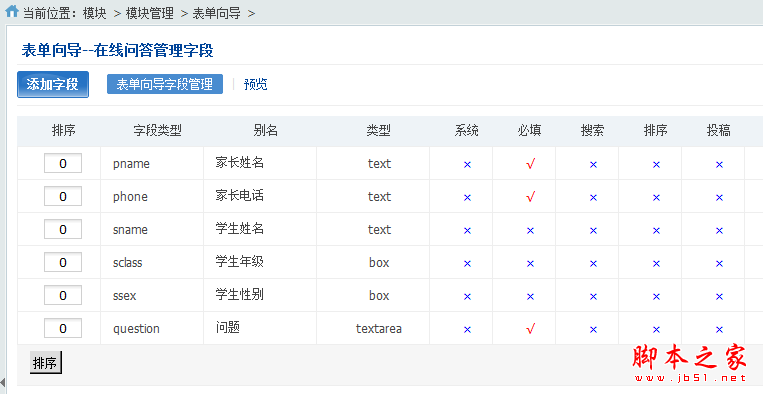
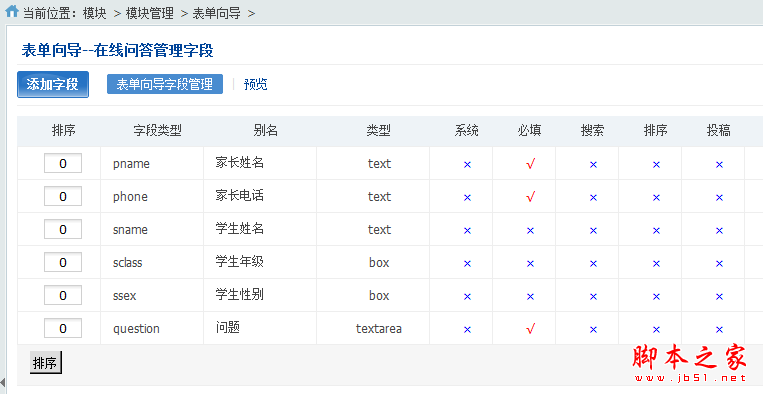
对“在线问答”添加字段,如下图的例子,添加什么字段是根据需求定的。

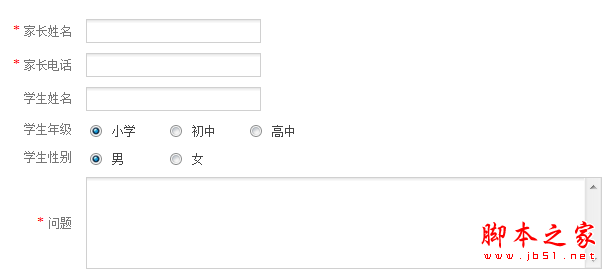
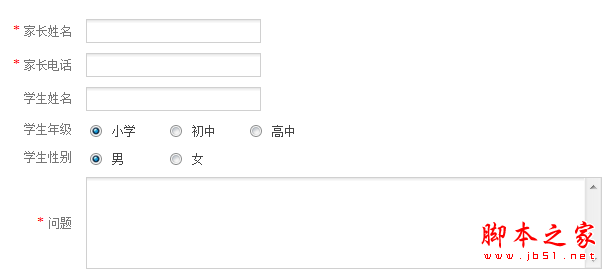
下图是该表单的预览效果。

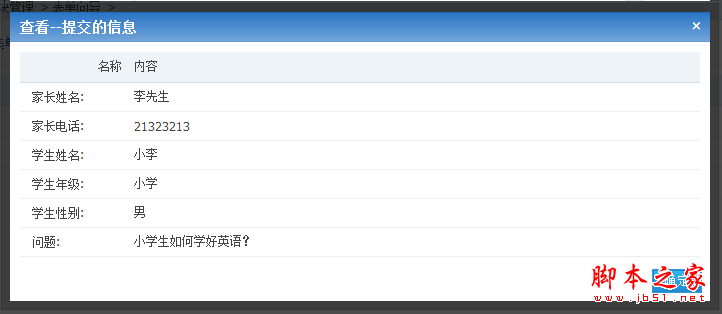
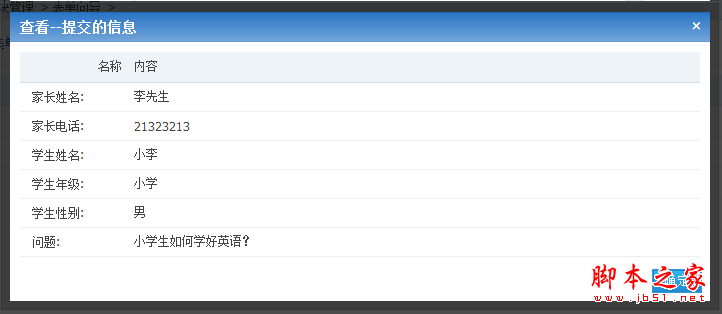
这样用户就可以通过该表单提交问题了,但在后台,网站编辑只能通过表单向导模块对问题进行查看,不能对其进行回答并将问题和回答展示在网站前台,如下图。


对“在线问答”添加字段,如下图的例子,添加什么字段是根据需求定的。

下图是该表单的预览效果。

这样用户就可以通过该表单提交问题了,但在后台,网站编辑只能通过表单向导模块对问题进行查看,不能对其进行回答并将问题和回答展示在网站前台,如下图。

为了实现网站编辑在查看问题的同时还能对问题进行回答,需要对表单模块做如下的改动: 打开文件phpcms/modules/formguide/templates/formguide_info_view.tpl.php ,在第28行下面添加如下内容:
<tr> <td>回 答:</td> <td> <textarea id="answer" cols="80" rows="10"> <?php echo $answer; ?> </textarea> </td> </tr> <tr> <td> </td> <td><input id="tijiaohuida" type="button" value="提交回答" /></td> </tr>
上面的变量$answer哪来的继续往下看就知道了 在第30行下面添加如下内容:
<script type="text/javascript"> $(document).ready(function(){ var canshuStr=window.location.search; var pos=canshuStr.indexOf("&did"); var posend=canshuStr.indexOf("&",pos+4); var did_c=canshuStr.substring(pos+5,posend); var answer_c=""; $("#tijiaohuida").click(function(){ answer_c= $("#answer").val(); $.post('index.php?m=formguide&c=formguide_info&a=public_answer', { did: did_c, answer: answer_c }, function(json) { if(json==1){ alert("回答成功"); } }); }); }); </script>
然后打开文件phpcms/modules/formguide/formguide_info.php ,在56行加如下代码: answer=info[‘answer’]; 在最后添加一个方法,代码如下:
public function public_answer() { $did = $_POST['did']; $answer = $_POST['answer']; $re= $this->db->query("update kc_form_online_ask set answer='".$answer."',mark='已回答' where dataid=".$did); echo $re; }
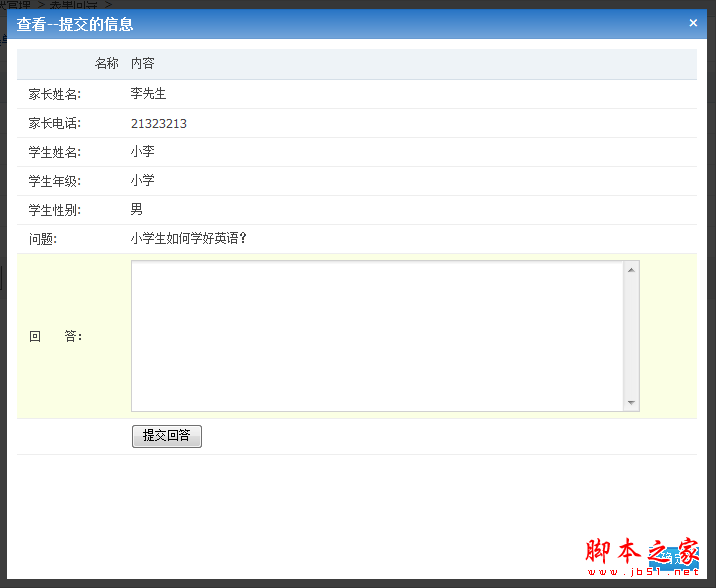
然后我们在数据库找到存储改表单的数据表,并添加两个字段mark和answer,mark用来标记改问题是否已作答,answer用来存储回答。 以上是所有的改动。 这样我们查看用户提交的问题的时候界面就变成下图这个样子了。
填入回答后点击提交,就可以将答案数据存储在该表单的数据表内了,
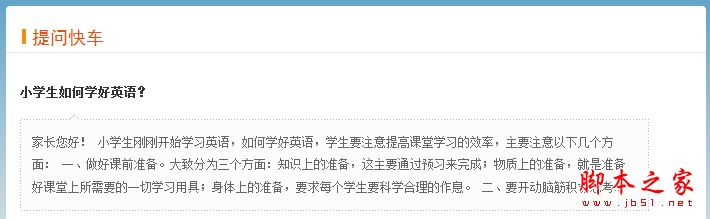
在网站前台,我们可以将用户的问题和网站编辑的回答展示出来,如下图:
这样我们就利用表单向导模块实现了一个简单的在线咨询的功能。网站www.eduche.com的在线咨询功能就是通过上面的方法实现的,大家可以去看具体效果。
我是Vector,谢谢关注。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号