弱弱的玩下Javascript
2013-08-31 23:53 昨日书 阅读(1159) 评论(1) 编辑 收藏 举报前言
好久没有更新博客了,也蛮少捣弄javascript,今儿看到一个题目,关于给你一个面板,你可以随意的在上面画矩形,可以移动和删除任意一个你创建的矩形,心血来潮搞着玩哈,实现起来挺简单的,但这代码是我怎么看就是觉得不舒服,求指点,同时代码中有更好的实现方式也请提出,感谢!
关于这道题目
要求:
1.body中仅给出一个div当作面板,在此区域任意位置画矩形
2.在画出的任意矩形中可以选中想要的那个,并改变其背景色以区分
3.可以控制任意一个矩形的位置,同时不能影响其他矩形
4.可以删除任意一个矩形
实现遇到问题
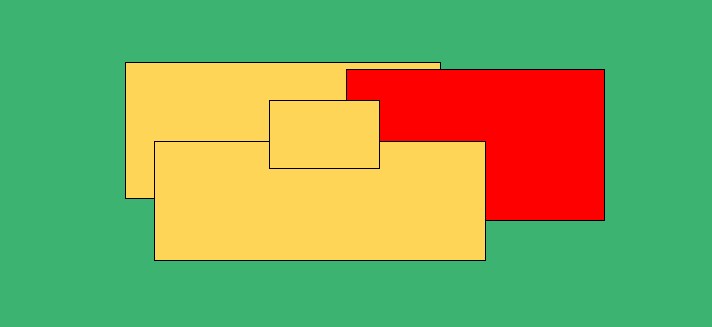
其实呢很多人看到这个问题,很所人觉得很简单,不就是对dom的操作以及是事件的处理嘛!看似很简单,其实有些地方还是要注意滴啦!废话也不多说,先上个效果图:

我们要完成的就是这样的个东东,下面来谈谈这个题目我们需要考虑的地方:
1.选择矩形的时候如何正确的获取你要的那个,特别是矩形有重叠时
2.鼠标按下时怎么区分你是要画下一个矩形还是准备移动当前鼠标所在位置的矩形
3.在移动当前矩形的时候如何做到不影响其他矩形
4.删除时怎么辨别删除哪个,毕竟创建的矩形时属性样式都相似,不会某一个矩形比其他矩形多什么属性
.........
简单的叙说小弟如何解决,有些解决的特坑
第一个问题:这个是一个事件侦听的,涉及到传说中的事件的捕获和事件的冒泡。
第二个问题:其实我之前特纠结,不知道如何去区分鼠标按下是要创建新矩形呢还是选中当前鼠标位置所在矩形,后来我的解决办法是为鼠标移动添加一个键盘事件,也就是按下键盘ctrl+鼠标左键就是移动,否则视为创建新矩形。
第三个问题:就是移动元素时怎么做才会不影响其他矩形,之前做过的应该知道,当你移动某一个矩形时如果鼠标碰到其他矩形会有其他矩形乱跳到其他位置,弱弱的我的方法:选中哪个矩形就设置它的z-index为所有矩形中的最大值,移动完以后又给还原回去,这样就行了。
第四个问题:删除,这个我选择按delete键实现的,很简单,细节注意就行。
自知写的特丑,但还是放上来了
大神见笑了,小弟javascript不咋地,学习ing,不对的地方批评指正,不胜感激、、、、、、
注意下面提供的下载文件运行时,画图前按一下ctrl键

1 <!DOCTYPE html> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>画矩形</title> 7 <style type="text/css"> 8 * 9 { 10 margin: 0; 11 padding: 0; 12 } 13 14 #panel 15 { 16 width: 100%; 17 height: 500px; 18 margin: 0px auto; 19 background-color: #3cb371; 20 position: absolute; 21 cursor: default; 22 } 23 </style> 24 </head> 25 <body> 26 <form id="forms"> 27 <div id="panel"> 28 </div> 29 </form> 30 </body> 31 <script type="text/javascript"> 32 var panel = document.getElementById("panel"); 33 var beginX, beginY, endX, endY; //设置鼠标的前后位置 34 35 var beginIndex, endIndex; 36 panel.addEventListener("mousedown", function (event) { 37 var parentPanel = document.getElementById("panel"); 38 39 if (parentPanel.style.cursor == "move" && event.target != parentPanel) { 40 beginIndex = event.target.style.zIndex; 41 event.target.style.zIndex = panel.childNodes.length+1; 42 currentDivLeft = parseInt(event.target.style.left); 43 currentDivTop = parseInt(event.target.style.top); 44 beginX = event.pageX, beginY = event.pageY; 45 } else if (parentPanel.style.cursor == "default") { 46 beginX = event.pageX, beginY = event.pageY; 47 } 48 }, false); 49 50 var newDivx; 51 panel.addEventListener("mousemove", function (e) { 52 var parentPanel = document.getElementById("panel"); 53 if (parentPanel.style.cursor == "move" && currentDivLeft != null && e.target != parentPanel) { 54 var offsetX = e.pageX - beginX; 55 var offsetY = e.pageY - beginY; 56 e.target.style.left = currentDivLeft + offsetX + "px"; 57 e.target.style.top = currentDivTop + offsetY + "px"; 58 } else if (parentPanel.style.cursor == "default") { 59 if (beginX != null) { 60 endX = e.pageX, endY = e.pageY; 61 newDivx = getDiv(data.W, data.H, data.L, data.T, 'FFD558'); 62 panel.appendChild(newDivx); 63 } 64 } 65 }, false); 66 67 panel.addEventListener("mouseup", function (e) { 68 var parentPanel = document.getElementById("panel"); 69 if (parentPanel.style.cursor == "move" && e.target != parentPanel) { 70 var offsetX = e.pageX - beginX; 71 var offsetY = e.pageY - beginY; 72 e.target.style.left = currentDivLeft + offsetX + "px"; 73 e.target.style.top = currentDivTop + offsetY + "px"; 74 currentDivLeft = null; 75 currentDivTop = null; 76 e.target.style.zIndex = beginIndex; 77 } else if (parentPanel.style.cursor == "default") { 78 endX = e.pageX, endY = e.pageY; 79 if (endX != beginX && endY != beginY) { 80 var data = getWH(beginX, beginY, endX, endY); 81 var newDivx = getDiv(data.W, data.H, data.L, data.T, 'FFD558'); 82 panel.appendChild(newDivx); 83 beginX = 0, beginY = 0, endX = 0, endY = 0; 84 } 85 } 86 }, false); 87 88 function getDiv(width, height, left, top, bgcolor) { 89 var newDiv = document.createElement("div"); 90 newDiv.style.position = "absolute"; 91 newDiv.style.left = left + "px"; 92 newDiv.style.top = top + "px"; 93 newDiv.style.background = '#' + bgcolor; 94 newDiv.style.width = width + "px"; 95 newDiv.style.height = height + "px"; 96 newDiv.style.border = "solid 1px"; 97 return newDiv; 98 } 99 100 function getWH(bx, by, ex, ey) { 101 var width = Math.abs(ex - bx); 102 var height = Math.abs(ey - by); 103 //确定画矩形的方向 104 var left = (ex - bx) > 0 ? bx : ex; 105 var top = (ey - by) > 0 ? by : ey; 106 var style = { W: width, H: height, L: left, T: top }; 107 return style; 108 } 109 110 panel.addEventListener("mousedown", function (event) { 111 var parentPanel = document.getElementById("panel"); 112 if (event.target != parentPanel) { 113 clearOtherPanelColor(); 114 event.target.style.background = "red"; 115 event.target.id = "currentDiv"; //这句必须要,不然创建的元素最后不能删除 116 } 117 }, false); 118 119 /*--------------此函数有待修改ing-------------- 120 panel.addEventListener("mousemove", function (event) { 121 var parentPanel = document.getElementById("panel"); 122 if (event.target != parentPanel) { 123 console.log(event.target.style.left + "--" + event.target.style.width+"--"+event.pageX); 124 if (event.pageX == (parseInt(event.target.style.left) + (parseInt(event.target.width)))) { 125 //alert(1); 126 } 127 } 128 }, false); 129 -----------------------------------------------*/ 130 131 /*------清除所有div的背景颜色------*/ 132 function clearOtherPanelColor() { 133 var divs = document.getElementById("panel").childNodes; 134 for (var i = 1; i < divs.length; i++) { 135 divs[i].style.background = "#FFD558"; 136 divs[i].id = ""; 137 } 138 } 139 140 /*定义当前所选div的大小*/ 141 var currentDivLeft, currentDivTop; 142 143 function currentDivPosition(element) { 144 currentDivLeft = element.style.left; 145 currentDivTop = element.style.top; 146 } 147 148 document.onkeydown = function (e) { 149 var divs = document.getElementById("panel"); 150 var theEvent = window.event || e; 151 var code = theEvent.keyCode || theEvent.which; 152 if (code == 17) { 153 divs.style.cursor = "move"; 154 } else if (code == 46) { 155 divs.removeChild(document.getElementById("currentDiv")); 156 } 157 }; 158 document.onkeyup = function (e) { 159 var divs = document.getElementById("panel"); 160 divs.style.cursor = "default"; 161 }; 162 </script> 163 </html>
源码:下载



