vscode 中 vue项目使用eslint插件 检查代码
前言
本文章项目由vue-cli3创建
vscode版本1.36.1
eslint1.9.0
在网上找了一大堆文章,不知是什么原因,没有一篇可以直接使用的
折腾了许久,直接按eslint插件的说明,竟然可以了,本方法在2台电脑上试过成功。
步骤
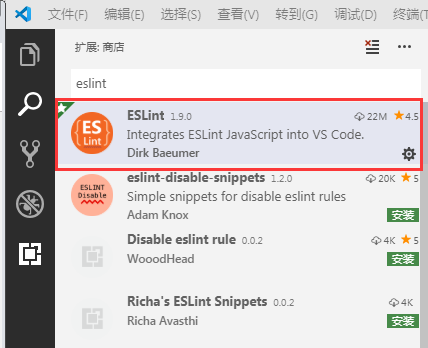
首先在vscode里安装eslint

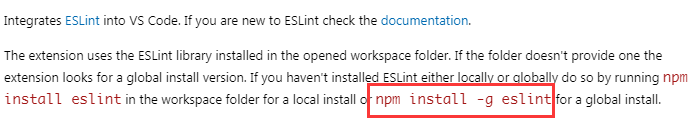
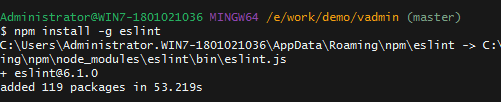
进插件详情页,按说明,先全局安装eslint包


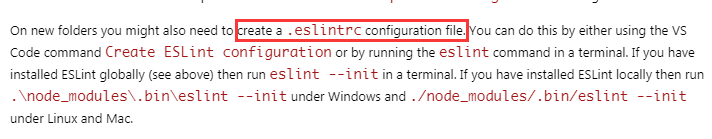
然后需要创建
eslintrc配置文件

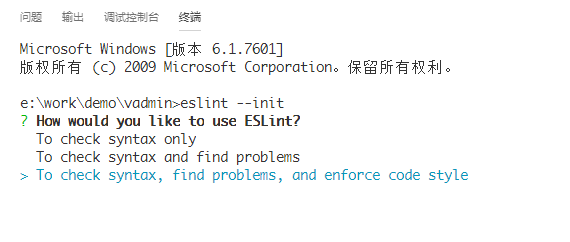
在VSCODE里面,CTRL+SHIT+P, 复制 粘贴Create ESLint configuration 这行文字,然后回车

在底部弹出了终端窗口
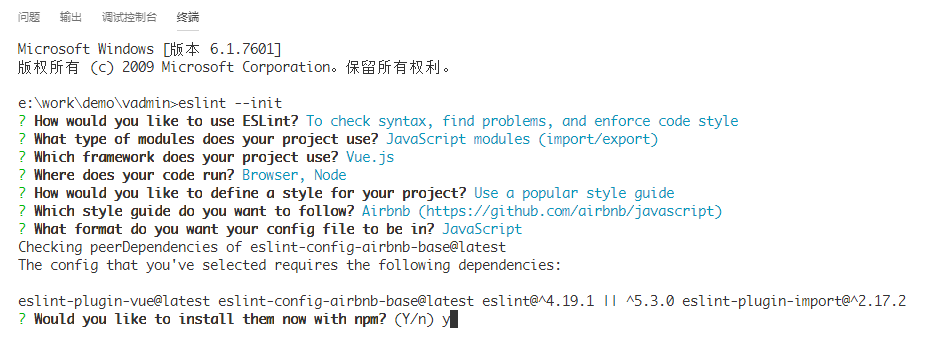
会问几个设置问题,看着办选择,找一篇看它都问了些什么
https://blog.csdn.net/Gabriel_wei/article/details/90269165

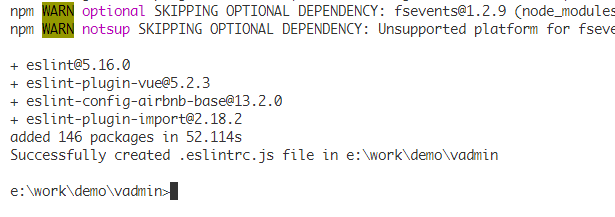
然后需要安装几个东西,输入y 回车

这样就安装完成了:

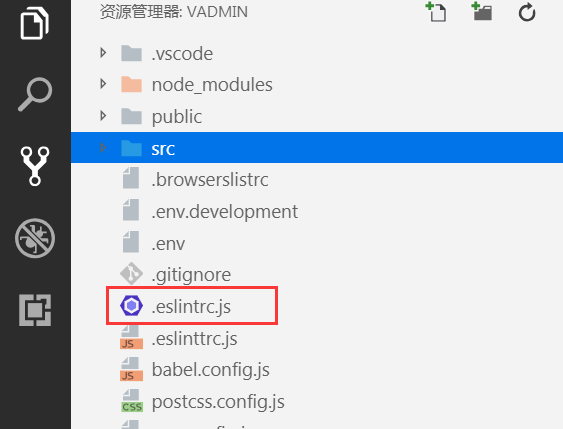
回资源管理器,可以看到多了这个文件

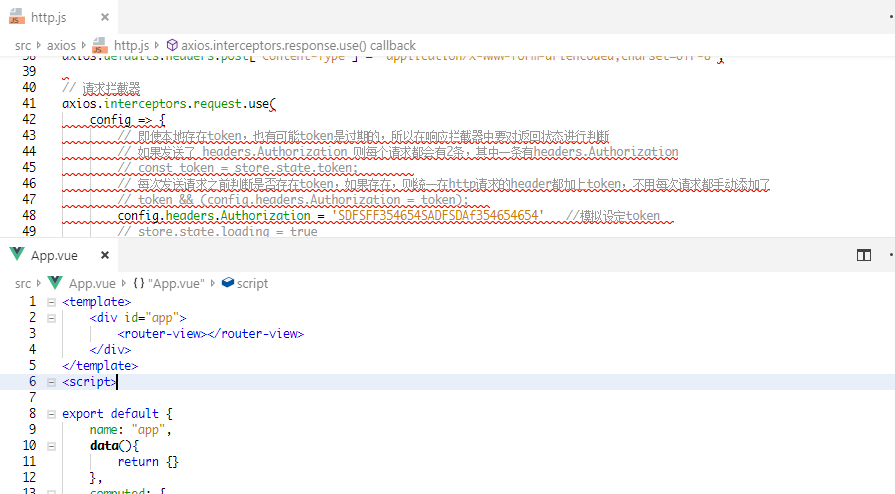
然后你会看见,期待的满屏恶心红波浪已经出现了,但只是js生效,vue不生效:

又是一翻折腾,因为技术文章有时效性,可能很多配置都是旧的,折腾了不少时间
在项目目录建个.vscode目录,里面建settings.json,针对本项目的配置,放入这些东西:
{ "editor.tabSize": 4, "eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", "javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true } ] }
这下子,连vue文件也出线恶心的红波浪线了。
规则设置方面随便找一篇照着用即可。。


