使用echarts绘制漂亮的渐变键盘仪表盘

echarts官方示例和默认样式都比较难看,经过一顿捣鼓实现比较漂亮的渐变仪表盘。
第一步:设置轴线
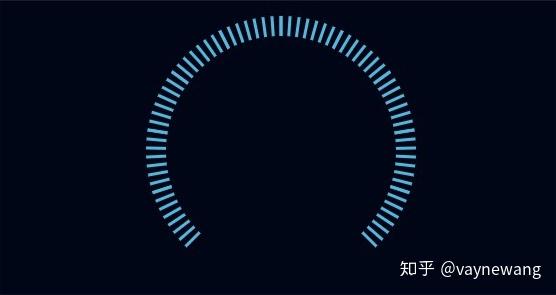
将图表轴线、label、分割线、隐藏,只保留刻度,然后修改刻度样式达到最终效果。不过要注意的是axisLine不能简单的设置show:false,还要设置opacity才能彻底隐藏底色。看看效果和代码如下:
series: [
{
type: 'gauge',
radius: '90%',
axisLine: {
show: false,
lineStyle: {
width: 3,
opacity: 0
}
},
title: { show: false },
detail: { show: false },
splitLine: { show: false },
axisTick: {
length: 20,
splitNumber: 7,
lineStyle: {
color: '#52B8DF',
width: 3
}
},
axisLabel: { show: false },
pointer: { show: false },
itemStyle: {},
data: [
{
value: 20,
name: 'test gauge'
}
]
}
]
 第一步效果
第一步效果
第二步:设置背景
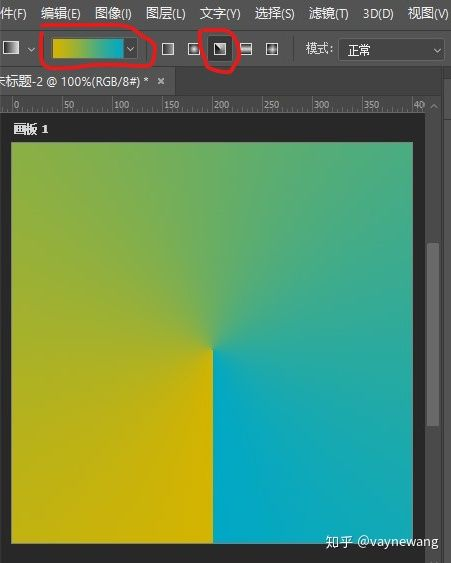
因为这是个弧形的渐变,所以echarts自带的球形和线形渐变填充都不符合,只能在PS中绘制一个如下图正方形的渐变背景,将图片作为背景颜色填充到刻度上。

Photoshop绘背景
echarts的背景图片必须是一个dom节点,而不是图片的url。所以先需要引入图片到HTML文档上。然后 display:none 将其隐藏。
<img src="bg.png" id="bg_img" style="display:none" />
刻度线配置:
axisTick: {
length: 20,
splitNumber: 7,
lineStyle: {
color: {
image: document.getElementById('bg_img'),
repeat: 'no-repeat'
},
width: 3
}
}

第二部效果,看起来还不错。
第三步:计算角度
增加一个仪表盘,两个仪表盘重叠拼成一个,通过startAngle 、 endAngle、pointerAngle配置控制角度,一个表示”已完成“部分,一个标识”未完成“部分,再计算刻度数量。
第四步:增加指示刻度
再增加一个仪表盘,将仪表盘开始结束角度都设置成计算后的 pointerAngle ,这样只会有一个刻度,调整仪表盘大小和刻度长度,差不多完美了.
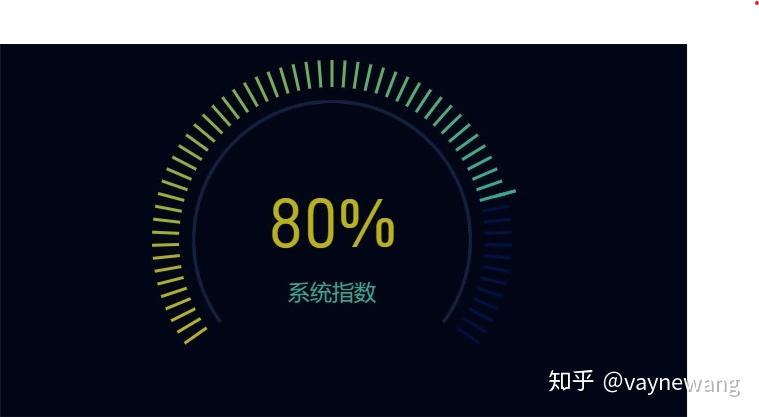
第五步:增加内圈
内圈依旧是图片,通过markPoint引入,设置好大小,中心即可,最终效果如图。
var value = 0.8, // 值,0~1之间
startAngle = 215, // 开始角度
endAngle = -35, // 结束角度
splitCount = 60, // 刻度数量
pointerAngle = (startAngle - endAngle) * (1 - value) + endAngle; // 当前指针(值)角度
var myChart = echarts.init(document.getElementById('sample'));
var option = {
series: [
{
type: 'gauge',
radius: '90%',
startAngle: pointerAngle,
endAngle: endAngle,
splitNumber: 1,
axisLine: {
show: false,
lineStyle: {
width: 3,
opacity: 0
}
},
title: { show: false },
detail: { show: false },
splitLine: { show: false },
axisTick: {
length: 27,
splitNumber: Math.ceil((1 - value) * splitCount),
lineStyle: {
color: '#001242',
width: 3
}
},
axisLabel: { show: false },
pointer: { show: false },
itemStyle: {},
markPoint: {
animation: false,
silent: false,
data: [
{
symbol: 'image://' + document.getElementById('round1').src,
x: '50%',
y: '50%',
symbolSize: 280,
itemStyle: {
borderWidth: 3
}
},
{
symbol: 'circle',
symbolSize: 200
}
]
},
data: [
{
value: value,
name: 'test gauge'
}
]
},
{
type: 'gauge',
radius: '90%',
startAngle: startAngle,
endAngle: pointerAngle,
splitNumber: 1,
axisLine: {
show: false,
lineStyle: {
width: 3,
opacity: 0
}
},
title: { show: false },
detail: { show: false },
splitLine: { show: false },
axisTick: {
length: 27,
splitNumber: Math.ceil(value * splitCount),
lineStyle: {
color: {
image: document.getElementById('bg_img'),
repeat: 'no-repeat'
},
width: 3
}
},
axisLabel: { show: false },
pointer: { show: false },
itemStyle: {},
data: [
{
value: value,
name: 'test gauge'
}
]
},
{
type: 'gauge',
radius: '95%',
startAngle: pointerAngle,
endAngle: pointerAngle,
splitNumber: 1,
axisLine: {
show: false,
lineStyle: {
width: 3,
opacity: 0
}
},
title: { show: false },
detail: { show: false },
splitLine: { show: false },
axisTick: {
length: 20,
splitNumber: 1,
lineStyle: {
color: {
image: document.getElementById('bg_img'),
repeat: 'no-repeat'
},
width: 3
}
},
axisLabel: { show: false },
pointer: { show: false },
itemStyle: {},
data: [
{
value: value,
name: 'test gauge'
}
]
}
]
};
myChart.setOption(option);

最终效果……
注意
如连续刷新出现重影 重叠时,再setOption前 先调用 chart.clear();
示例代码:vaynewang/SampleCode
使用echarts绘制漂亮的渐变键盘仪表盘 - vaynewang的文章 - 知乎 https://zhuanlan.zhihu.com/p/54542421





