JavaScript—简单类型与复杂类型
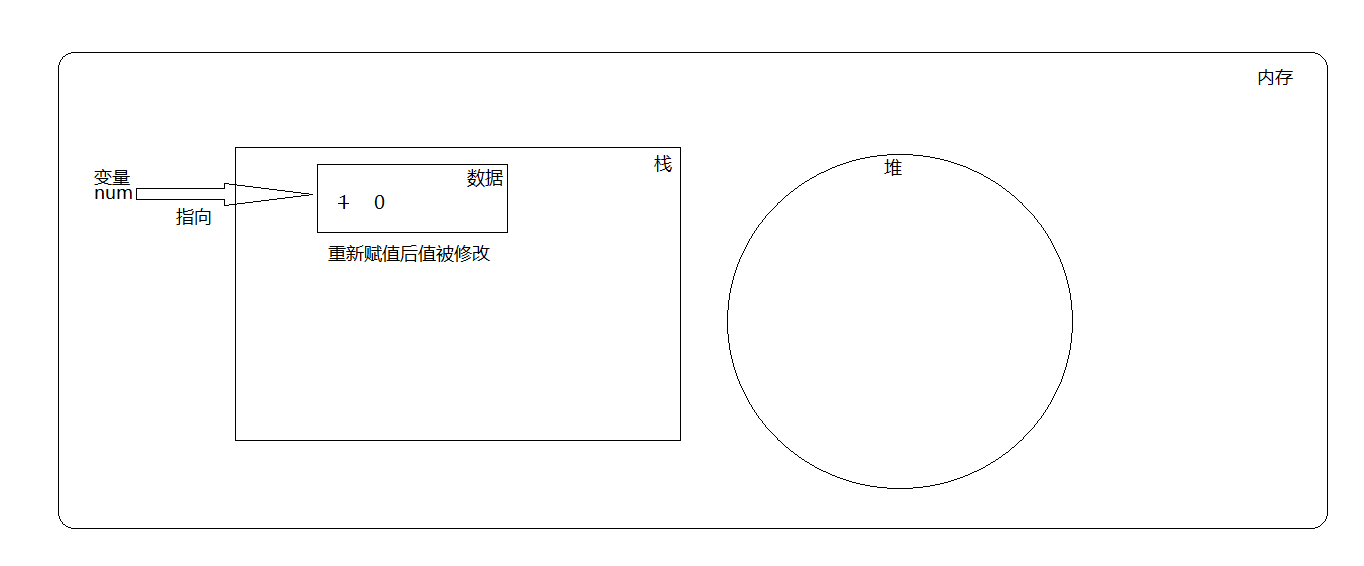
简单数据类型的内存分配
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
(简单)值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型:string,number,boolean,undefined,null。
简单数据类型存放在栈里面
查看代码
var timer = null;
console.log(typeof timer); // 简单数据类型null,返回的是一个空的对象复杂数据类型的内存分配
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型。
通过new关键字创建的对象(系统对象、自定义对象),如Object、Array、Date等。
复杂数据类型存放在堆里面
注意:JavaScript中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他编程语言
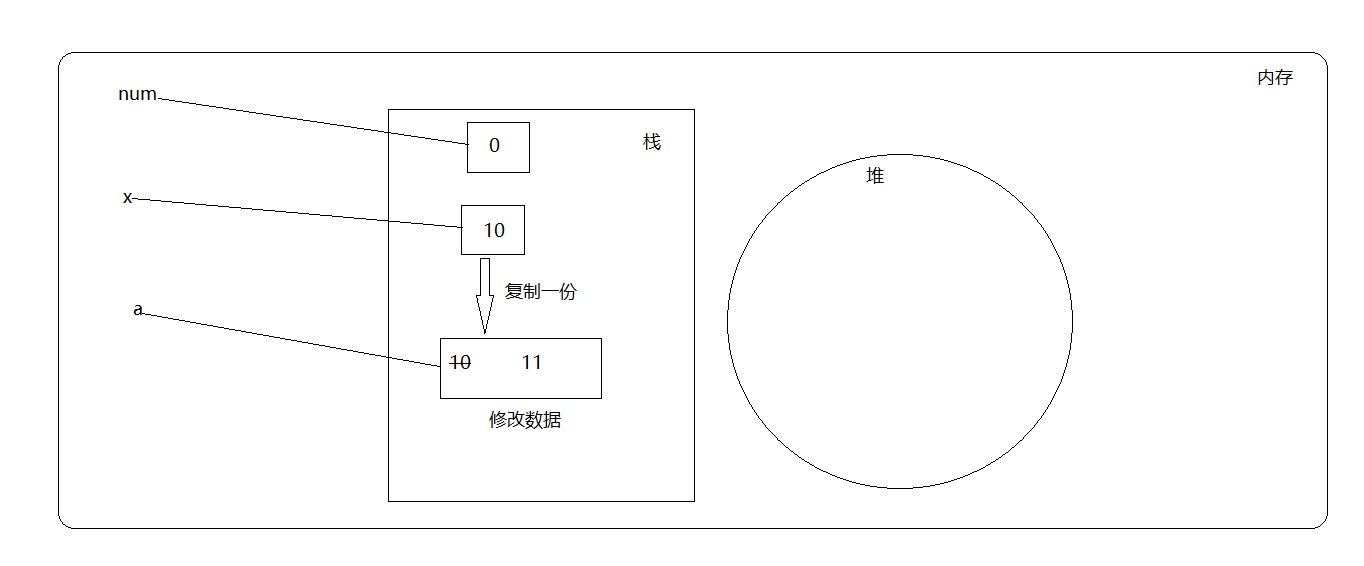
简单类型如何传参
简单数据类型传递示例代码
var num = 1;
num = 0;
console.log(num);
function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x);
console.log(x);

函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈
空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
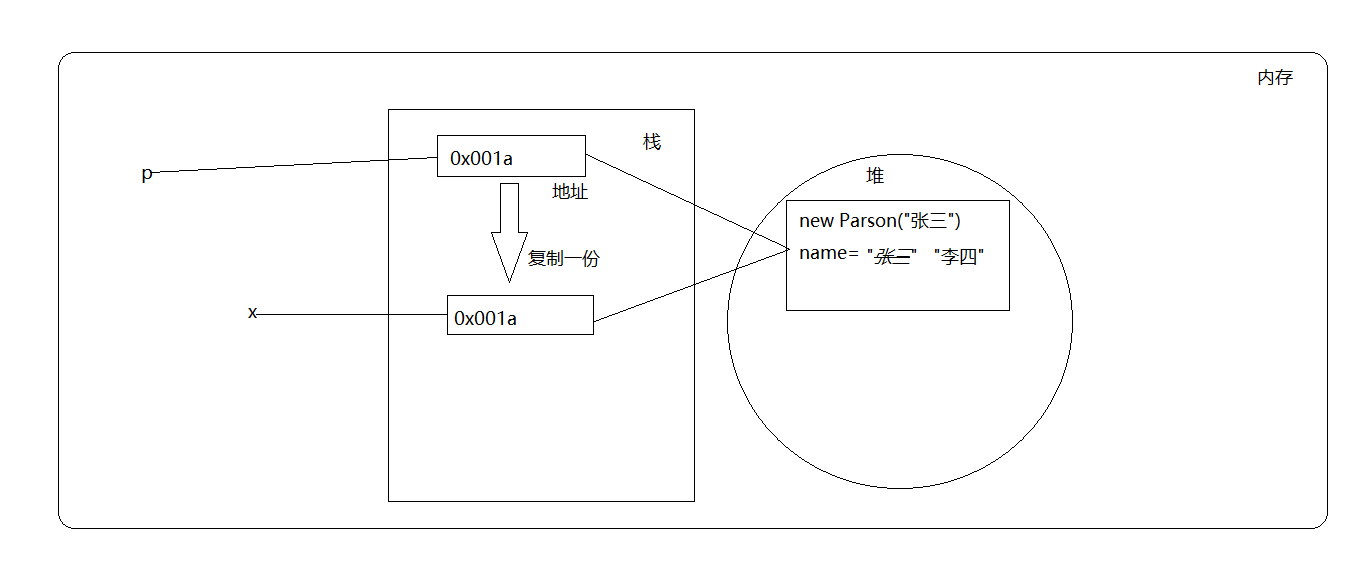
复杂类型如何传参
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同个堆地址,所以操作的是同一个对象。
复杂数据类型传参示例
function Person(name) {
this.name = name;
}
function f1(x) {
console.log(x.name);
x.name = "李四";
console.log(x.name);
}
var p = new Person("张三");
console.log(p.name);
f1(p);
console.log(p.name);
本文作者:Dr丶云幕
本文链接:https://www.cnblogs.com/vayenge/p/17474688.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步