vtkMapper 以及其方法 SetInputData SetInputConnection SetSourceConnection
vtkMappe及其派生类,负责把输入数据转换为图元(例如显示为点、显示为线、显示为面等)。该类存储需要渲染的数据,以及一些渲染配置。我们经常看到的vtkActor->SetMapper(mapper),含义就是把负责提供图元数据的mapper连接到渲染引擎actor。
vtkMapper的重要渲染配置
1.选择使用顶点进行渲染还是拓扑结构(cell data)进行渲染
即将需要渲染的数据解释为点数据还是cell数据,默认是解释为点数据:
//mapper->SetScalarModeToUseCellData();
mapper->SetScalarModeToUsePointData();
数据源vtkUnstructuredGrid与mapper也有跟这个类似的设置需要一起设置:
// Use following settings when data is mappped to vertex
grid->GetPointData()->SetActiveVectors("vector_field_name");
grid->GetPointData()->SetActiveScalars("scalar_field_name");
// Use following settings when data is mapped to cell
// grid->GetCellData()->SetActiveVectors("vector_field_name");
// grid->GetCellData()->SetActiveScalars("scalar_field_name");
2.标量可见性开关
控制是否使用标量渲染数据,以及使用标量数据映射颜色(LUT):
mapper->SetScalarVisibility(true);
mapper->SetColorModeToMapScalars();
mapper->UseLookupTableScalarRangeOn();
mapper->SelectColorArray("array_name");
mapper->SetLookupTable(lut);
mapper->Update();
3.z-buffer
mapper的另一个重要设置是,它能够沿着z-buffer深度方向,逐像素解析同一个拓扑结构。比如绘制一个网格,网格上有不同颜色的边线(edges),z-buffer设置可以使得不同颜色之间有一个渐变的过程,就会得到非常好看的线段。
比如,如果想画一个网格,这个网格带有边界,并且边界线的艳色和网格的颜色不一样,这个时候打开深度偏移就可以得到很好的效果。
SetInputData, SetInputConnection, SetSourceConnection
*SetInputData:即直接给mapper填入数据。
*SetInputConnection:即通过管线(pipeline)将经过某个filter处理之后的输出作为另一个filter的输入,通俗来说就是数据点。
*SetSourceConnection:通俗来说以怎么样的图形形式来展示数据点。
示例展示SetInputConnection与SetSourceConnection:
glyph3D->SetSourceConnection(arrowSource->GetOutputPort());
glyph3D->SetInputConnection(brownianPoints->GetOutputPort());
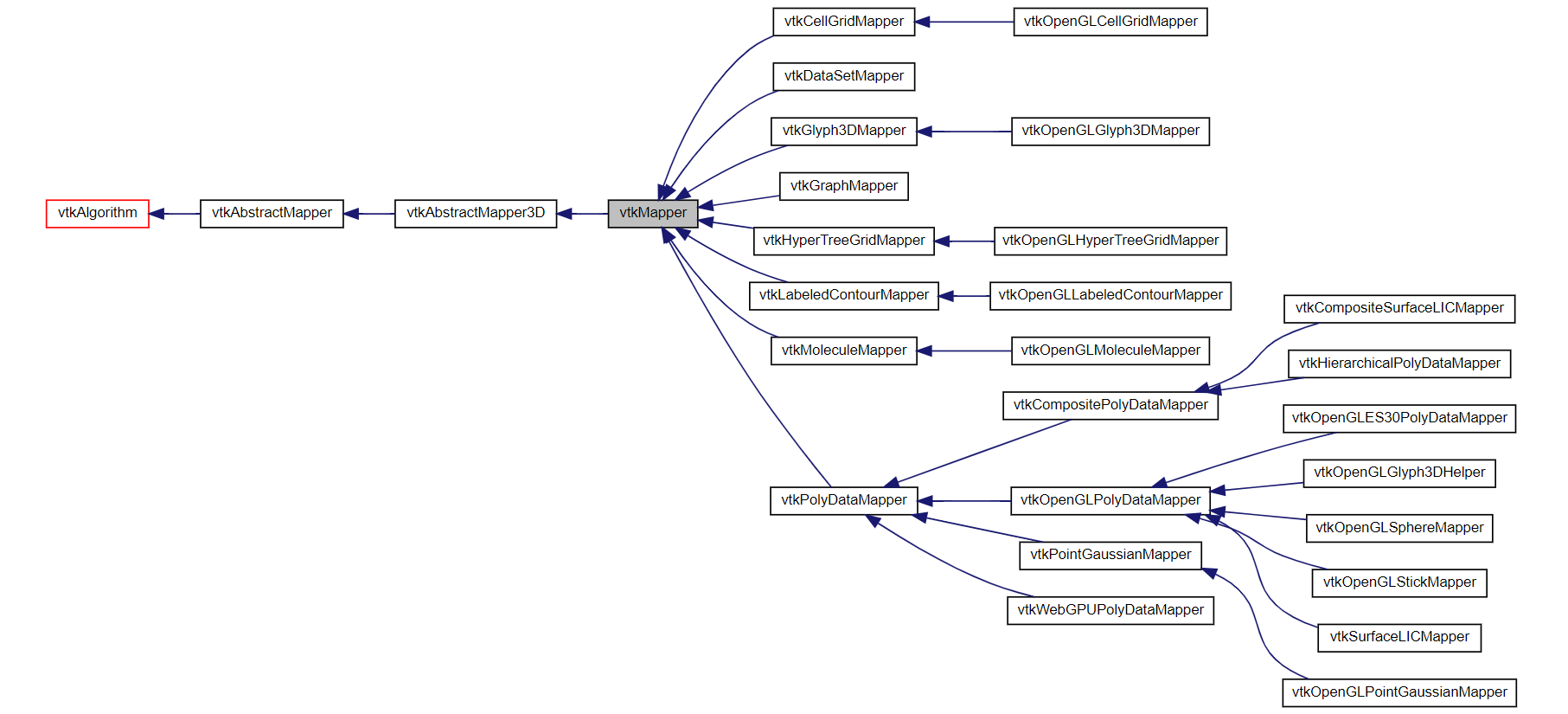
vtkMapper的继承子类






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构