一文搞定宝塔LINUX部署上线前后端分离项目
1.2024年7.4-7.8学习总结/暑假day7-112.2024.6.6学习java&算法3.2024年6.7--6.17学习总结4.2024年7.3学习总结/暑假day65.2024年6.27-7.2学习总结/暑假day1--56.2024年6.23-6.26学习总结7.2024年6.18-6.22学习总结8.2024年7.9-7.19学习总结/暑假day12-229.2024年7.26-7.29学习总结/day29-3210.编程日记 批量导入数据11.编程日记 后端使用redis12.编程日记 更改redis存储默认序列化器13.ide启动多个实例14.session和cookie15.java多线程16.bupt_os_lab117.11.12 ali-oss上传图片18.sql 166119.bupt_os_lab220.11.18 学习21.11.21 打工22.IntelliJ IDEA格式化快捷键失效23.leetcode78 子集24.leetcode39 组合总和25.11.30学习日记26.12.6详解前后端对接27.2024.12.9 小bug28.12.23软工踩坑29.leetcode 104530.2024.12.26 os lab331.2024.12.27复习日记
32.一文搞定宝塔LINUX部署上线前后端分离项目
33.2025.1.2复习34.leetcode 178935.leetcode131 分割回文串36.2025.1.13 redis乱码问题解决37.2025.1.15 学习38.2025.2.17 学习39.2025.2.18 学习40.2025.2.19 学习41.2025.2.24学习42.git clone问题解决43.2025.2.27 学习44.2025.3.4 学习一文搞定宝塔LINUX部署上线前后端分离项目
部署方案:
宝塔Linux,腾讯云服务器2核2G3M,数据库使用腾讯云托管平台mysql
1.跨域问题解决
首先前端区分线上环境和开发环境,主要是请求地址不一样
import axios from 'axios'
const prefix=process.env.NODE_ENV ==='production' ? 'http://82.156.126.178:8000/api' : 'http://localhost:8000/api'
const api = axios.create({
baseURL: prefix,
timeout: 5000,
headers: {
//'Content-Type': 'application/json'
}
})
然后后端的所有Controller增加允许跨域的注解
@CrossOrigin(origins = {"http://localhost:8080","http://82.156.126.178"}, allowCredentials = "true")
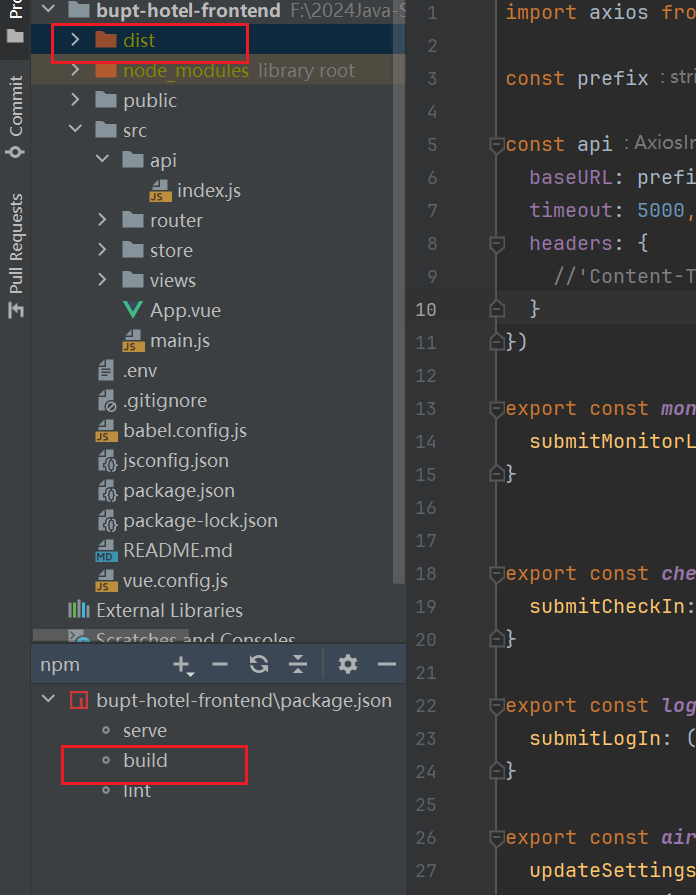
2.前端打包

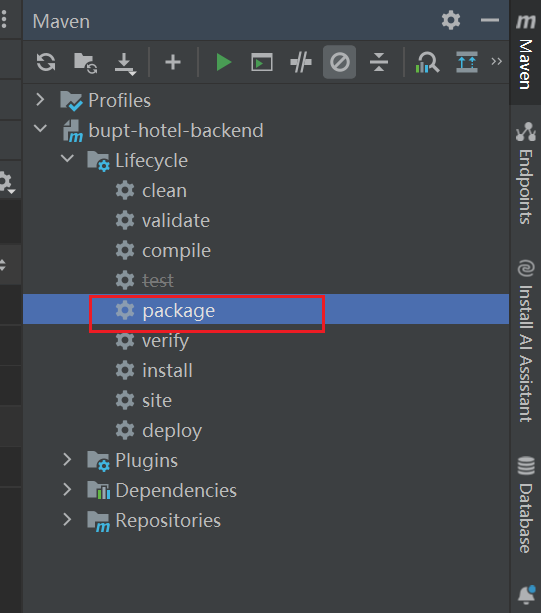
3.后端打包

4.部署到云服务器
前端 添加站点->网站名为宝塔Linux公网IP->将前端dist目录下的文件上传到网站根目录
后端 添加java项目->jar包路径选择/www/wwwroot/bupt-hotel-backend/bupt-hotel-backend-0.0.1-SNAPSHOT.jar(需要自己上传到相应位置)
项目启动命令为
/www/server/java/jdk-17.0.8/bin/java -jar -Xmx1024M -Xms256M /www/wwwroot/bupt-hotel-backend/bupt-hotel-backend-0.0.1-SNAPSHOT.jar
前端配置文件为:
server
{
listen 80;
server_name 82.156.126.178;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/82.156.126.178;
#CERT-APPLY-CHECK--START
# 用于SSL证书申请时的文件验证相关配置 -- 请勿删除
include /www/server/panel/vhost/nginx/well-known/82.156.126.178.conf;
#CERT-APPLY-CHECK--END
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-00.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/82.156.126.178.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.env|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
#禁止在证书验证目录放入敏感文件
if ( $uri ~ "^/\.well-known/.*\.(php|jsp|py|js|css|lua|ts|go|zip|tar\.gz|rar|7z|sql|bak)$" ) {
return 403;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
access_log /www/wwwlogs/82.156.126.178.log;
error_log /www/wwwlogs/82.156.126.178.error.log;
}
5.效果展示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?