2024.12.9 小bug
1.2024年7.4-7.8学习总结/暑假day7-112.2024.6.6学习java&算法3.2024年6.7--6.17学习总结4.2024年7.3学习总结/暑假day65.2024年6.27-7.2学习总结/暑假day1--56.2024年6.23-6.26学习总结7.2024年6.18-6.22学习总结8.2024年7.9-7.19学习总结/暑假day12-229.2024年7.26-7.29学习总结/day29-3210.编程日记 批量导入数据11.编程日记 后端使用redis12.编程日记 更改redis存储默认序列化器13.ide启动多个实例14.session和cookie15.java多线程16.bupt_os_lab117.11.12 ali-oss上传图片18.sql 166119.bupt_os_lab220.11.18 学习21.11.21 打工22.IntelliJ IDEA格式化快捷键失效23.leetcode78 子集24.leetcode39 组合总和25.11.30学习日记26.12.6详解前后端对接
27.2024.12.9 小bug
28.12.23软工踩坑29.leetcode 104530.2024.12.26 os lab331.2024.12.27复习日记32.一文搞定宝塔LINUX部署上线前后端分离项目33.2025.1.2复习34.leetcode 178935.leetcode131 分割回文串36.2025.1.13 redis乱码问题解决37.2025.1.15 学习38.2025.2.17 学习39.2025.2.18 学习40.2025.2.19 学习41.2025.2.24学习42.git clone问题解决43.2025.2.27 学习44.2025.3.4 学习2024.12.9 小bug
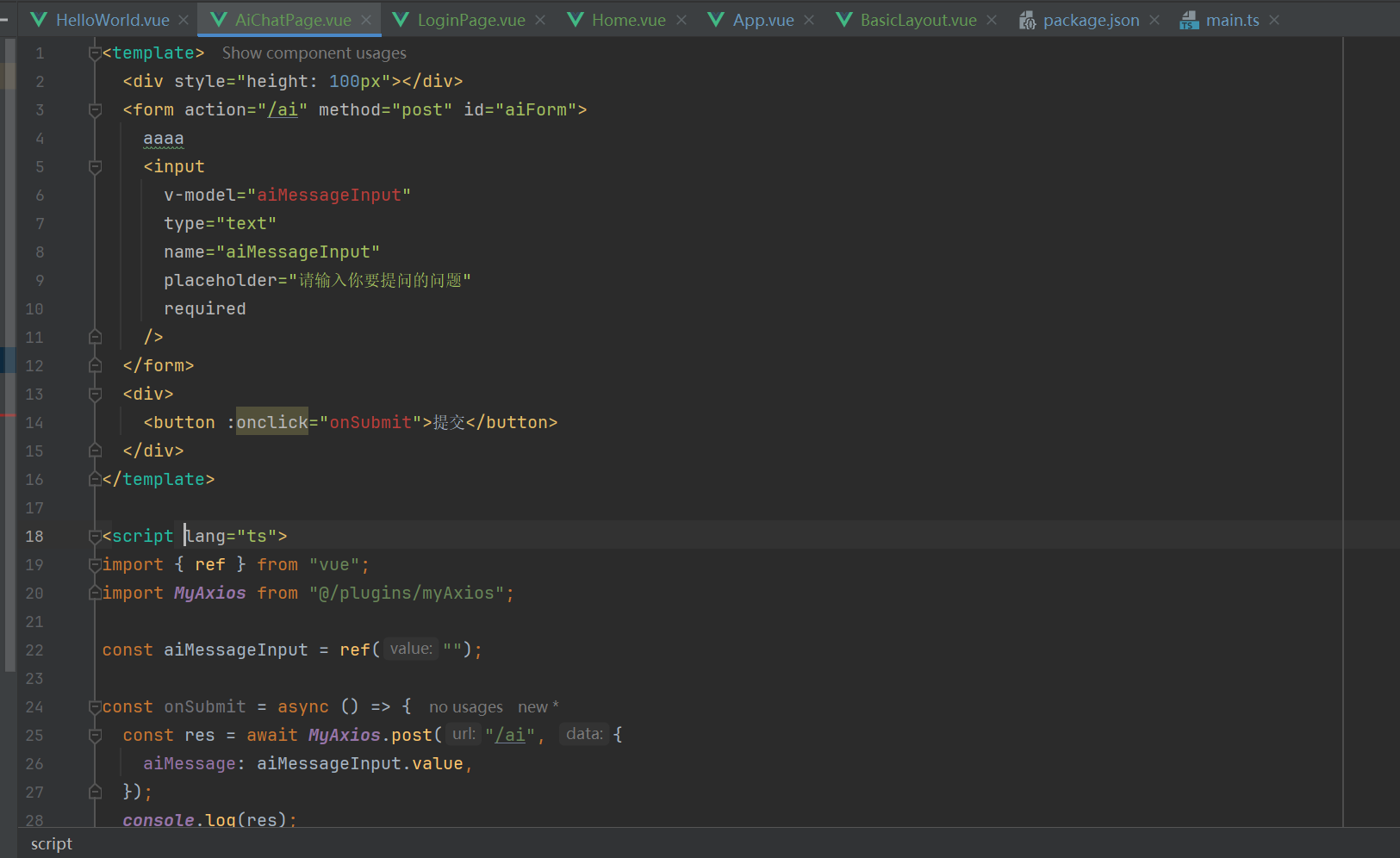
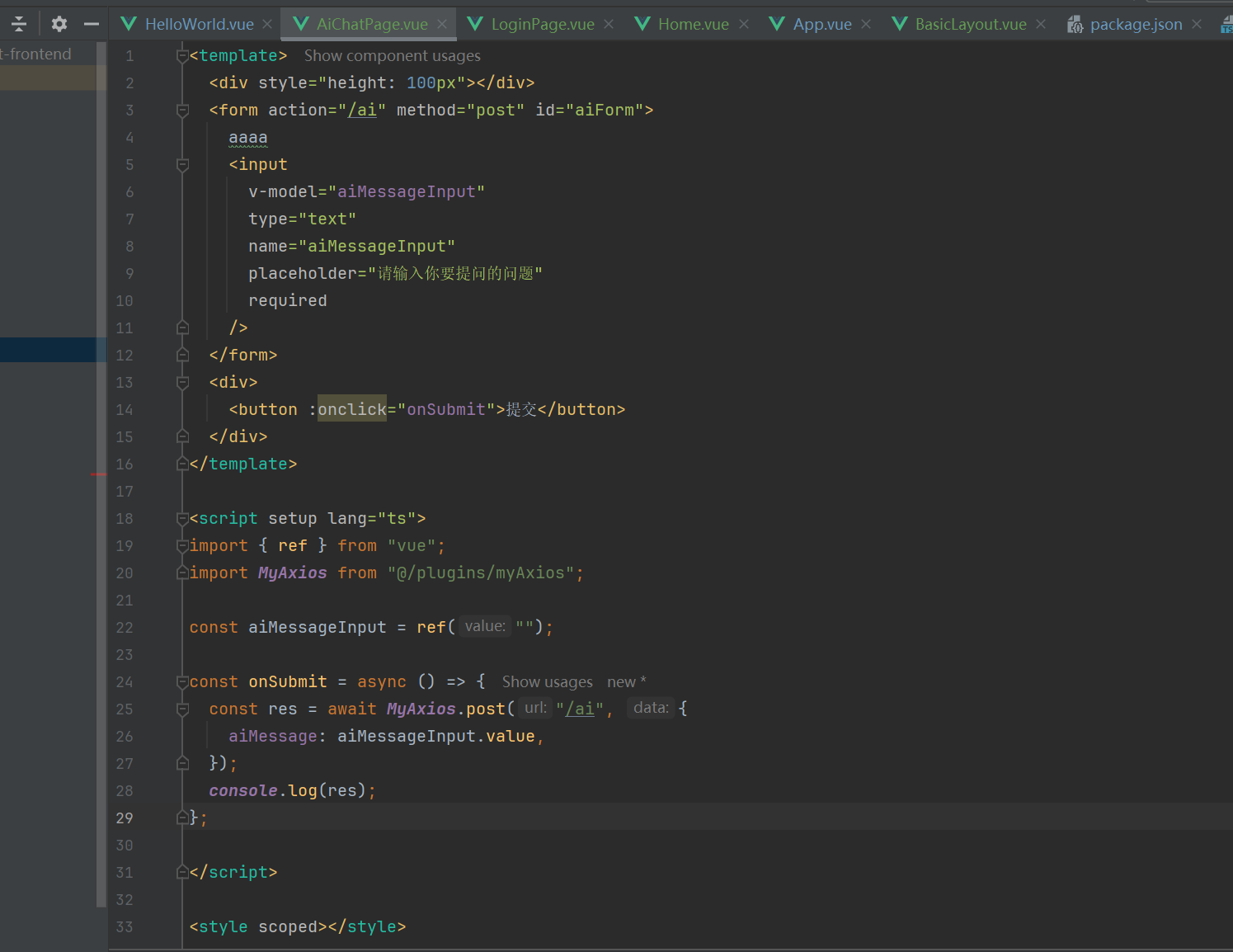
vue的script后面如果不加setup会导致vue组件绑定不上

加上就好了
<template>
<div style="height: 100px"></div>
<form action="/ai" method="post" id="aiForm">
aaaa
<input
v-model="aiMessageInput"
type="text"
name="aiMessageInput"
placeholder="请输入你要提问的问题"
required
/>
</form>
<div>
<button :onclick="onSubmit">提交</button>
</div>
</template>
<script setup lang="ts">
import { ref } from "vue";
import MyAxios from "@/plugins/myAxios";
const aiMessageInput = ref("");
const onSubmit = async () => {
const res = await MyAxios.post("/ai", {
aiMessage: aiMessageInput.value,
});
console.log(res);
};
</script>
<style scoped></style>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构