Typora+picgo+jsDelivr实现免费图床
Typora+picgo+github+jsDelivr实现免费图床
需求
typora中写markdown图片是保存在本地的,为了简化写博客时繁琐的插入图片步骤,直接使用typora+picgo将图片上传到云端,这样发博客就只要复制markdown即可
步骤
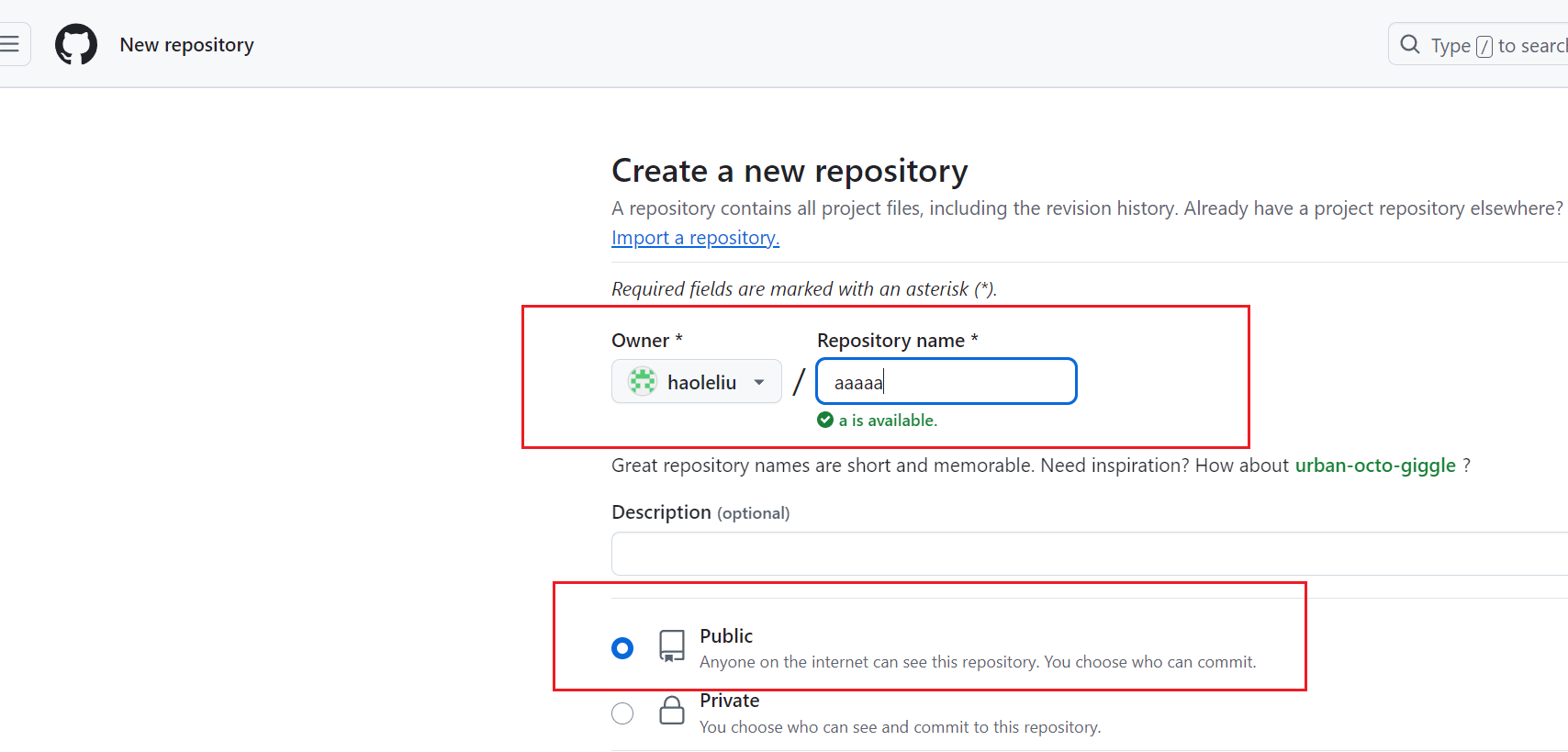
前期准备:github中创建一个仓库用于保存图片
名字随便填就行

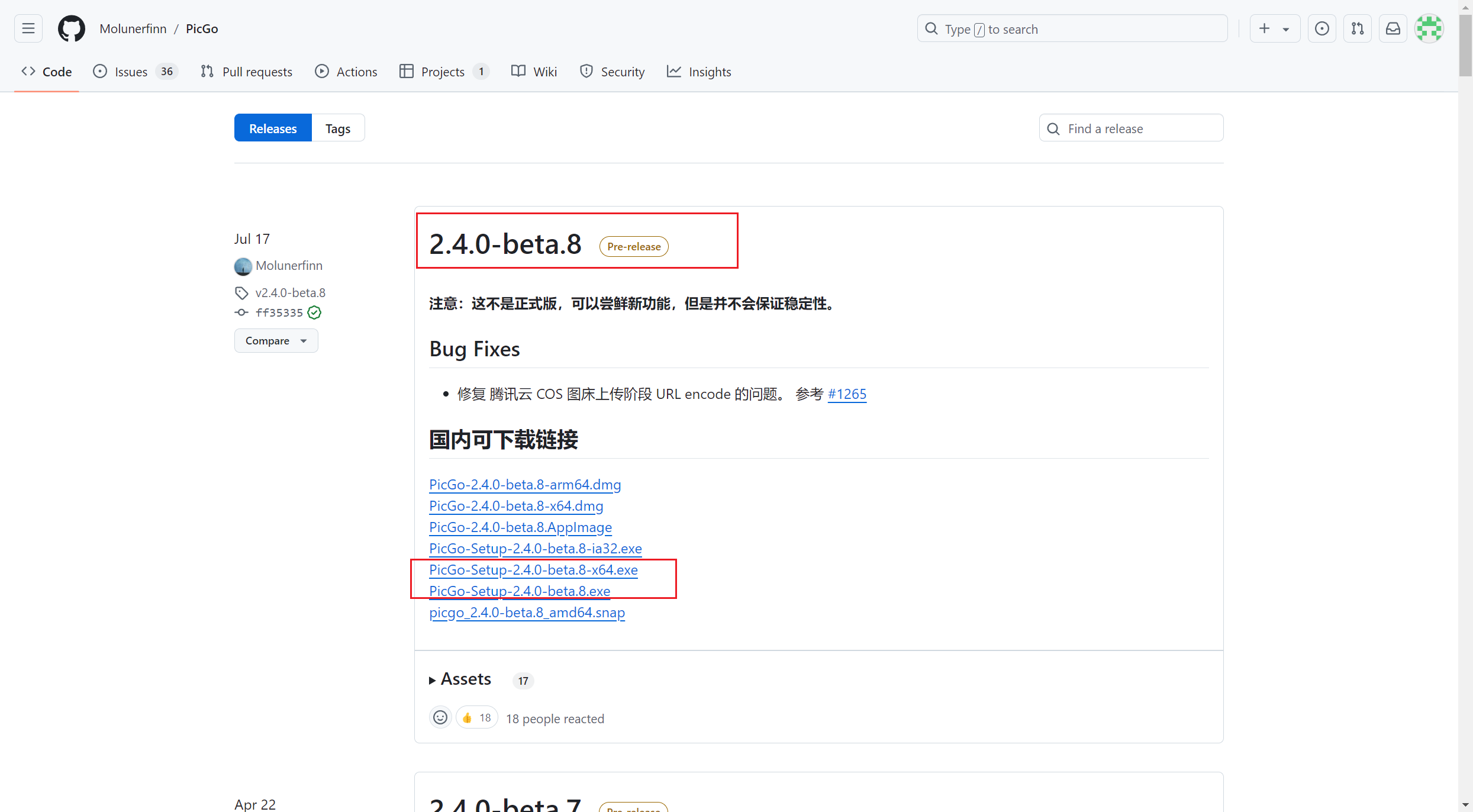
1.下载picgo
链接如下https://github.com/Molunerfinn/PicGo/releases
我下载的是2.4.0-beta.8

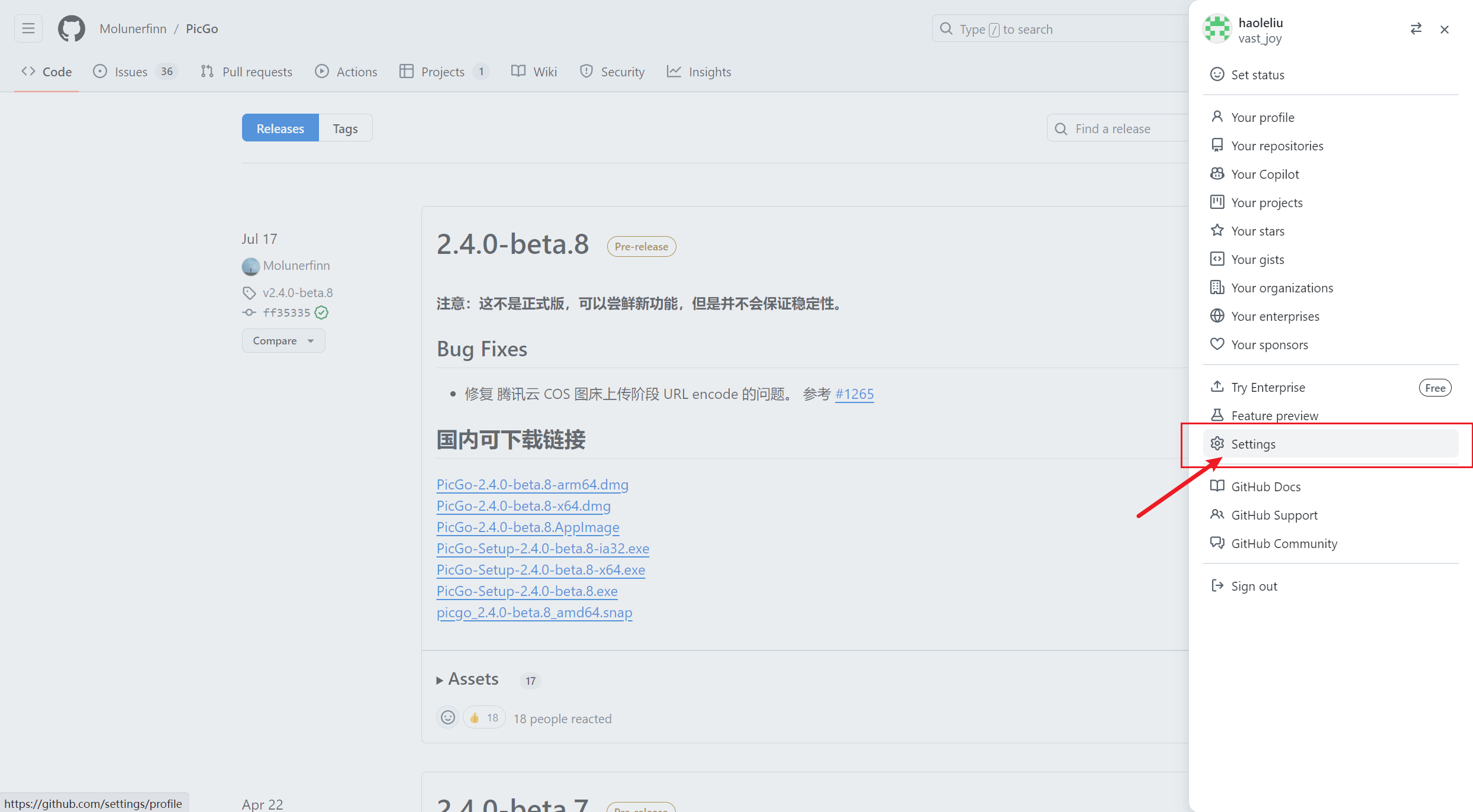
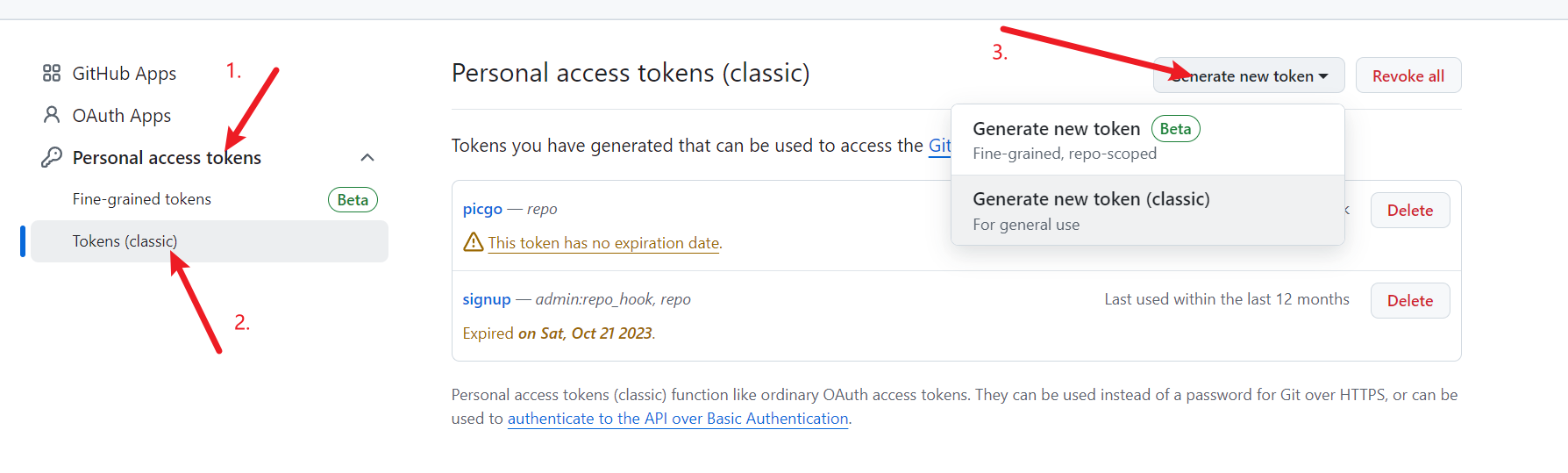
2.获取github token

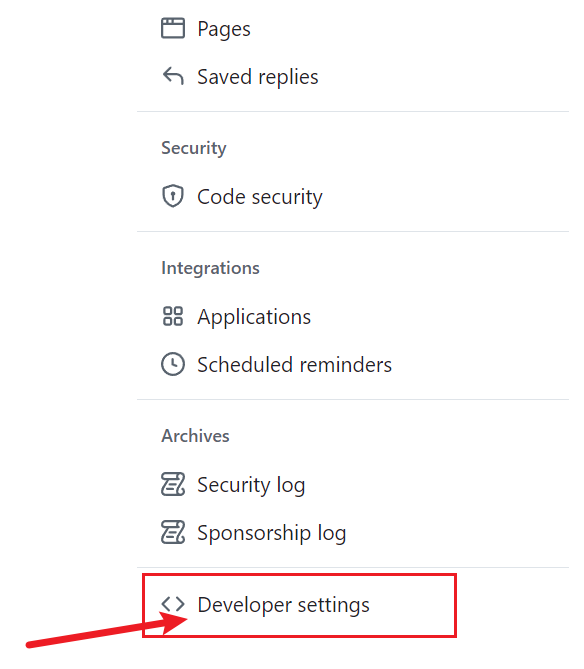
翻到最下面,有一个developers settings


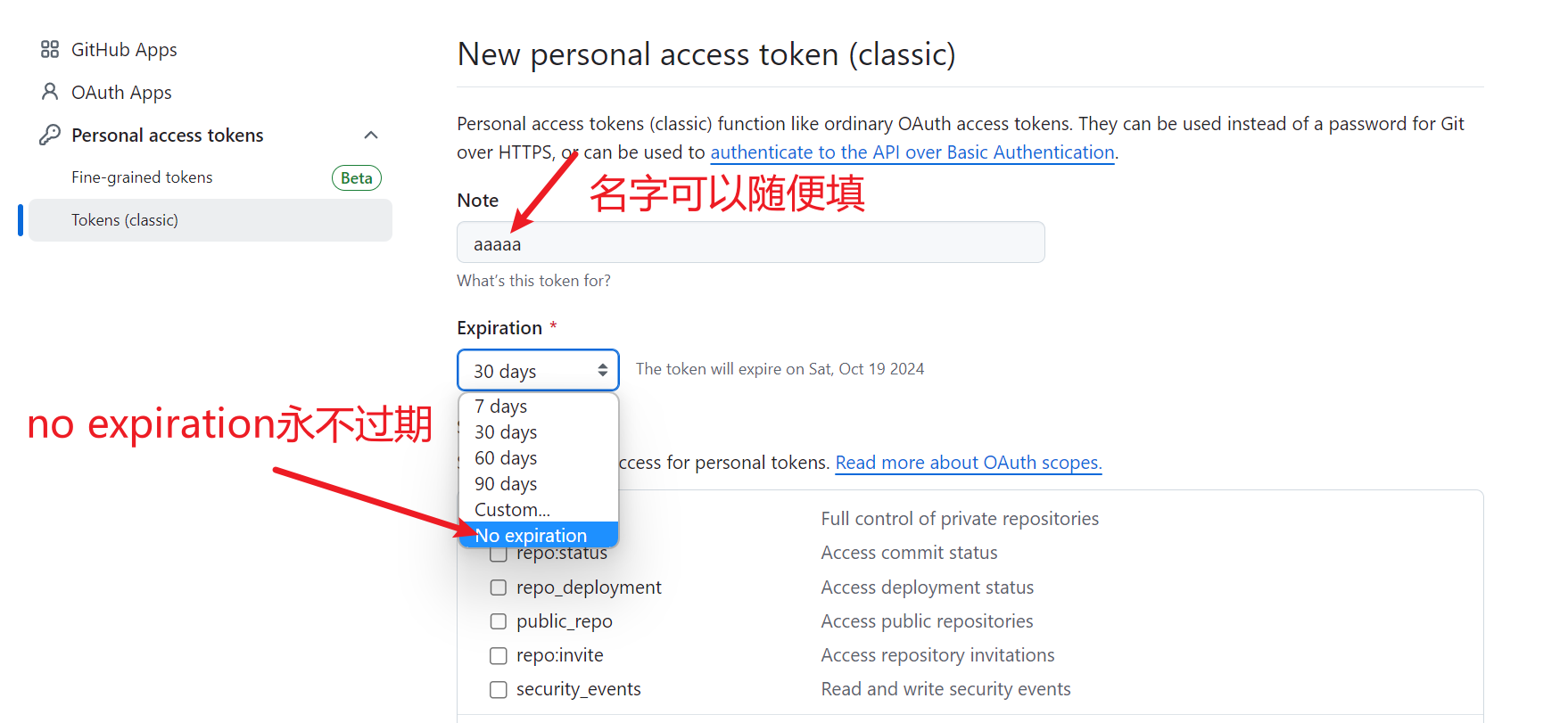
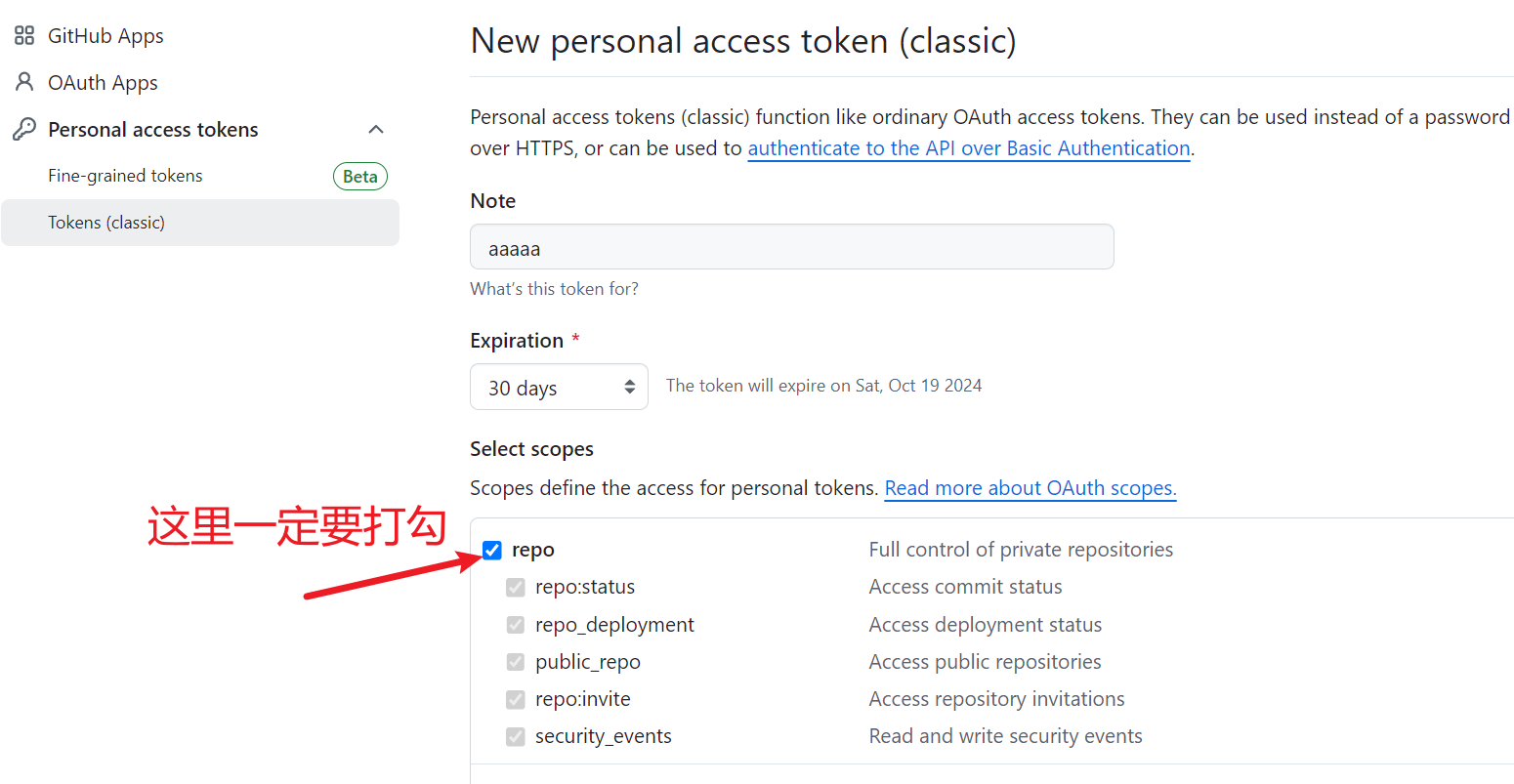
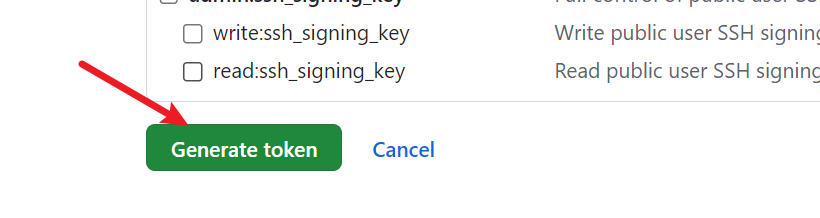
选择generate new token(classic)



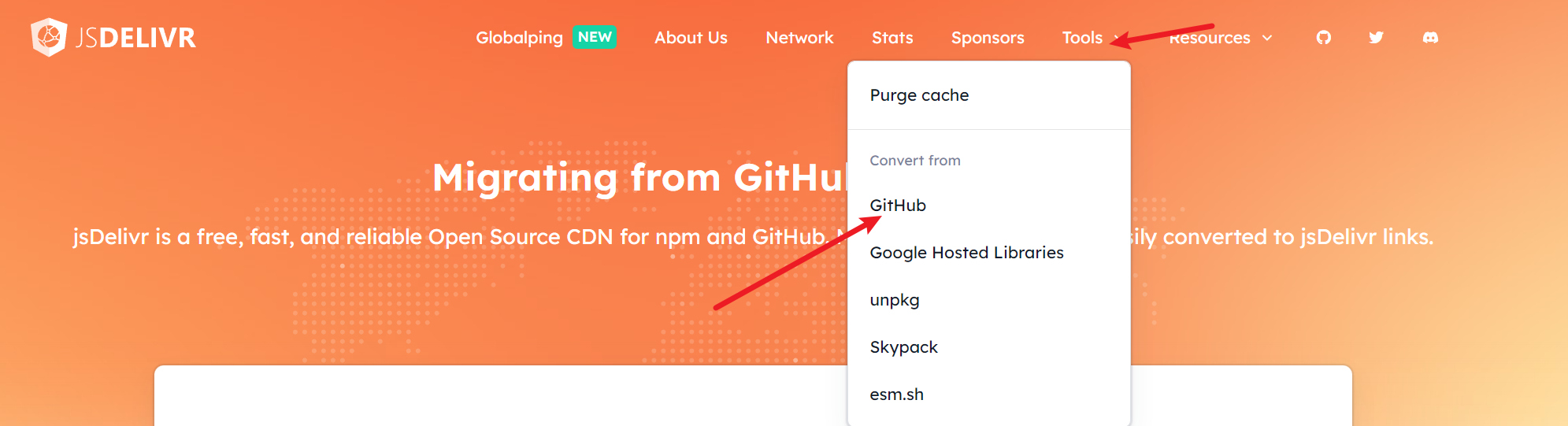
3.打开jsdelivr
https://www.jsdelivr.com/github


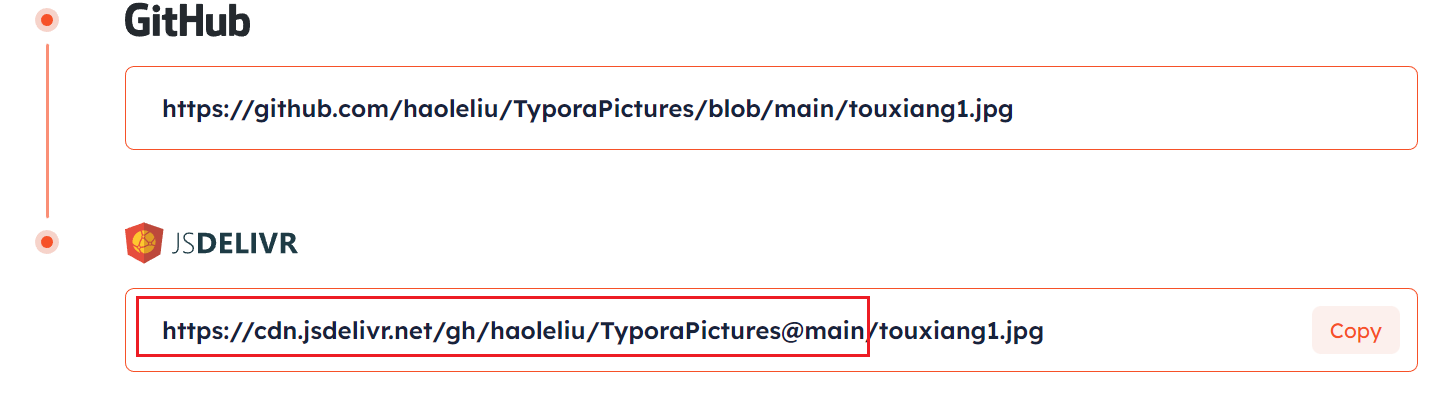
这里只关注前面的地址
即https://cdn.jsdelivr.net/gh/你的github名/你的仓库名@main
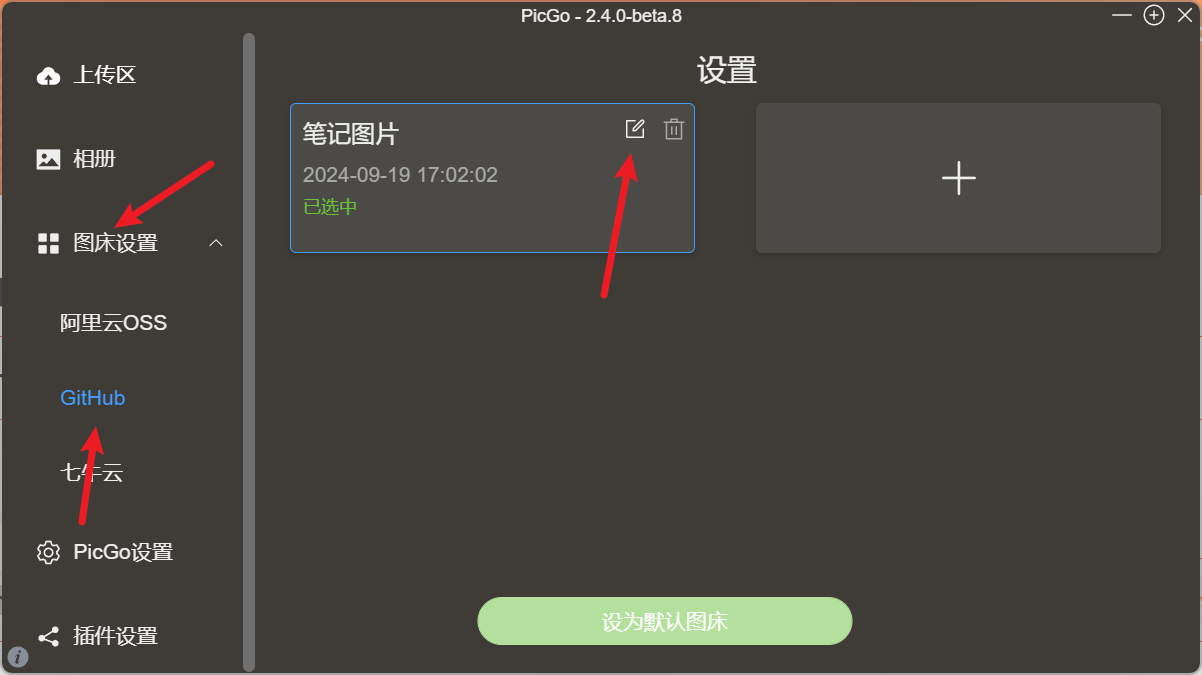
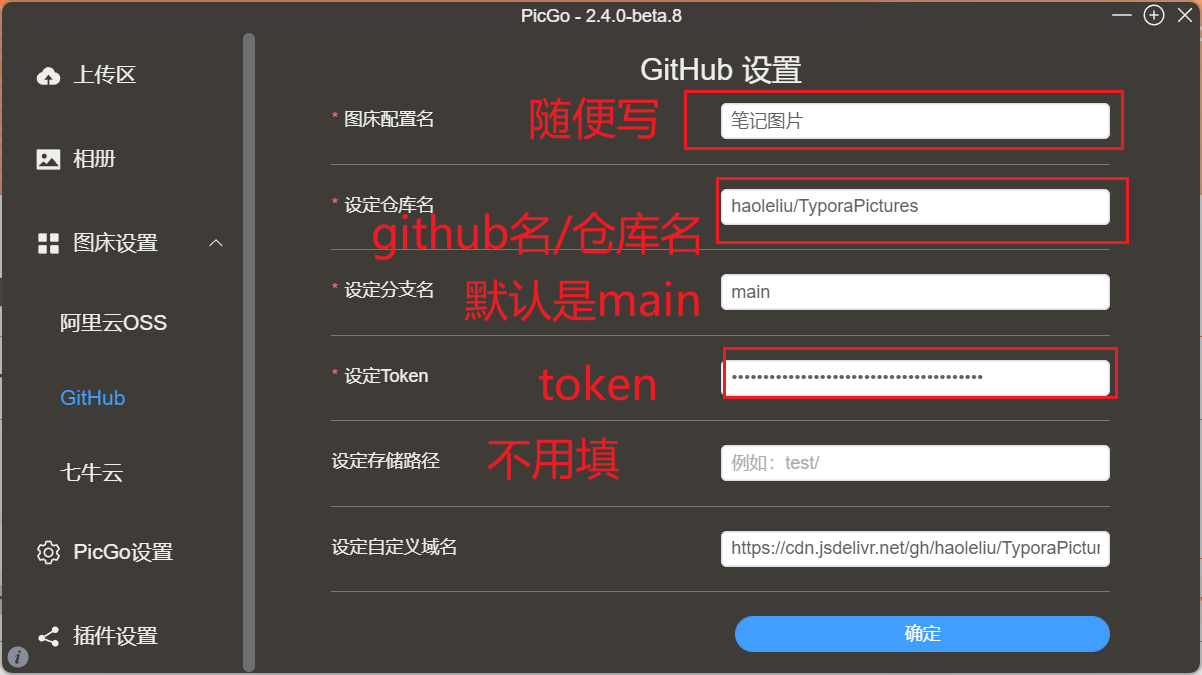
4.写入picgo设置


自定义域名就是第三步最后得到的地址
5.测试

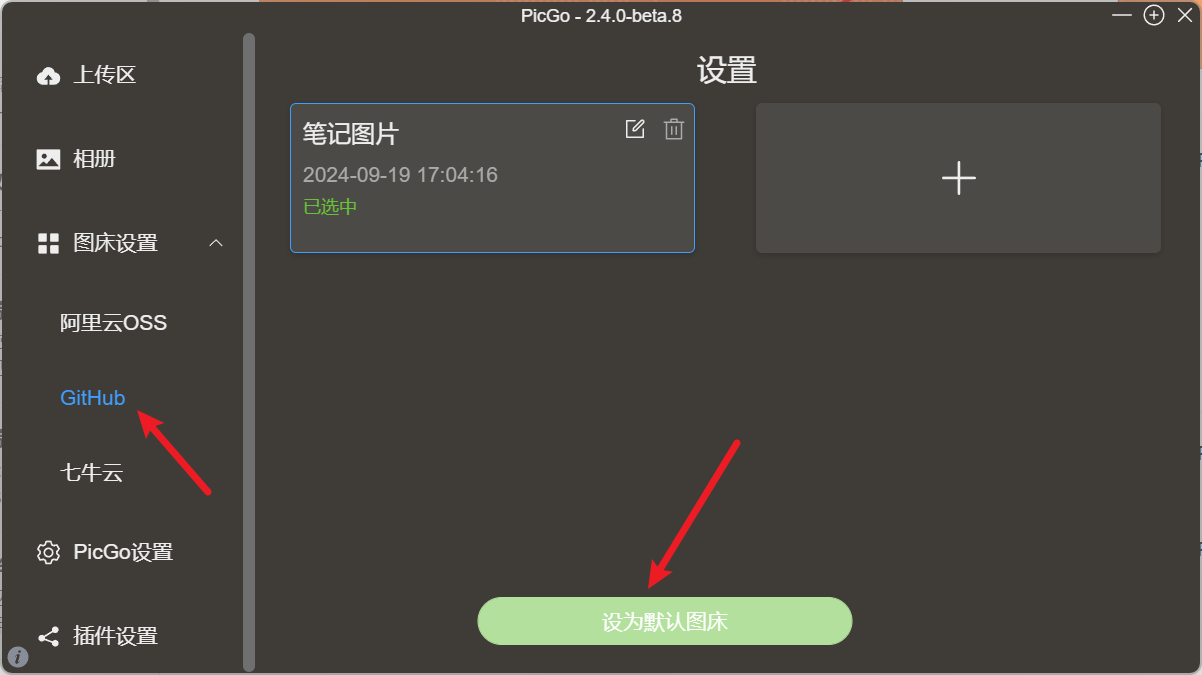
先设置默认图床
然后去上传区上传一张图,成功了



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律