tuowang用户中心项目
tuowang用户中心项目
小作文
2024.7.26,纪念成为个人站长的第一天,秉持着先上后测,先写后走的原则,晚上熬夜把耗时10天的项目干完就直接上线了。小测一波bug非常多,不过无所谓以后慢慢再改吧。其实凌晨2点30分写下这些文字心里确实还是很开心的,从头到尾跑通项目全栈从搭建环境一直到项目上线的完整流程,真的能给人很大的满足感,其中的难受估计也只有自己做过一遍才能知道。所有操作都是第一次摸索,包括无数次遇到逆天bug一小时都解决不了,用自己2小时速通的前端基础在网上寻找怎么用typescript实现页面嵌套子组件功能,到上线功能时发现之前打包好的前端文件中要改api地址,以及买服务器,买数据库,连接数据库,申请域名,域名解析,跨域连接,配置宝塔linux等等一系列操作。本人只有javaweb后端基础,但是为了项目完整性,前端项目我还是得跟着敲,看着22年的视频用着24年的环境,这种感觉实操一下就能感同身受,所有版本更新引发的问题都要自己上网搜,问题是还很难搜的到,举个例子别人用的maven 3.5.3+jdk1.8,但是现在idea得用maven 3.6.3+jdk17了,包括idea里的compile配置,命令行环境变量,java版本全都得修改,byd idea改配置还玄学搞人搞完不生效,真的搞人心态。再多的也不说了,总之每天上班还要学习,下班还要做项目,确实下了不少功夫。最近也是刷到雷总的视频,”我在图书馆里看了一本书 硅谷之火,从那个时候开始有了梦想,要做一个伟大的人,要办一家伟大的公司,要为全球大多数人服务。”“科技不再是高高再上,而是服务于人民 ”真的很感慨。(不知道以后我会不会觉得这很矫情呢)
项目介绍
介绍:tuowang用户中心项目是一款用于用户注册,登录以及管理员进行账号管理的项目,目前实现的功能是用户可以根据唯一的星球编号注册账号以及登录,管理员可以在后台管理用户权限,删除账号等功能
后续todo:
1.管理员创建用户,修改用户信息,删除用户
2.上传头像
3.根据更多的条件查询用户
4.修改bug
项目地址:https://github.com/haoleliu/user-center-backend(后端,前端后面再上传)
项目访问网址:http://user.tuowang123.fun/
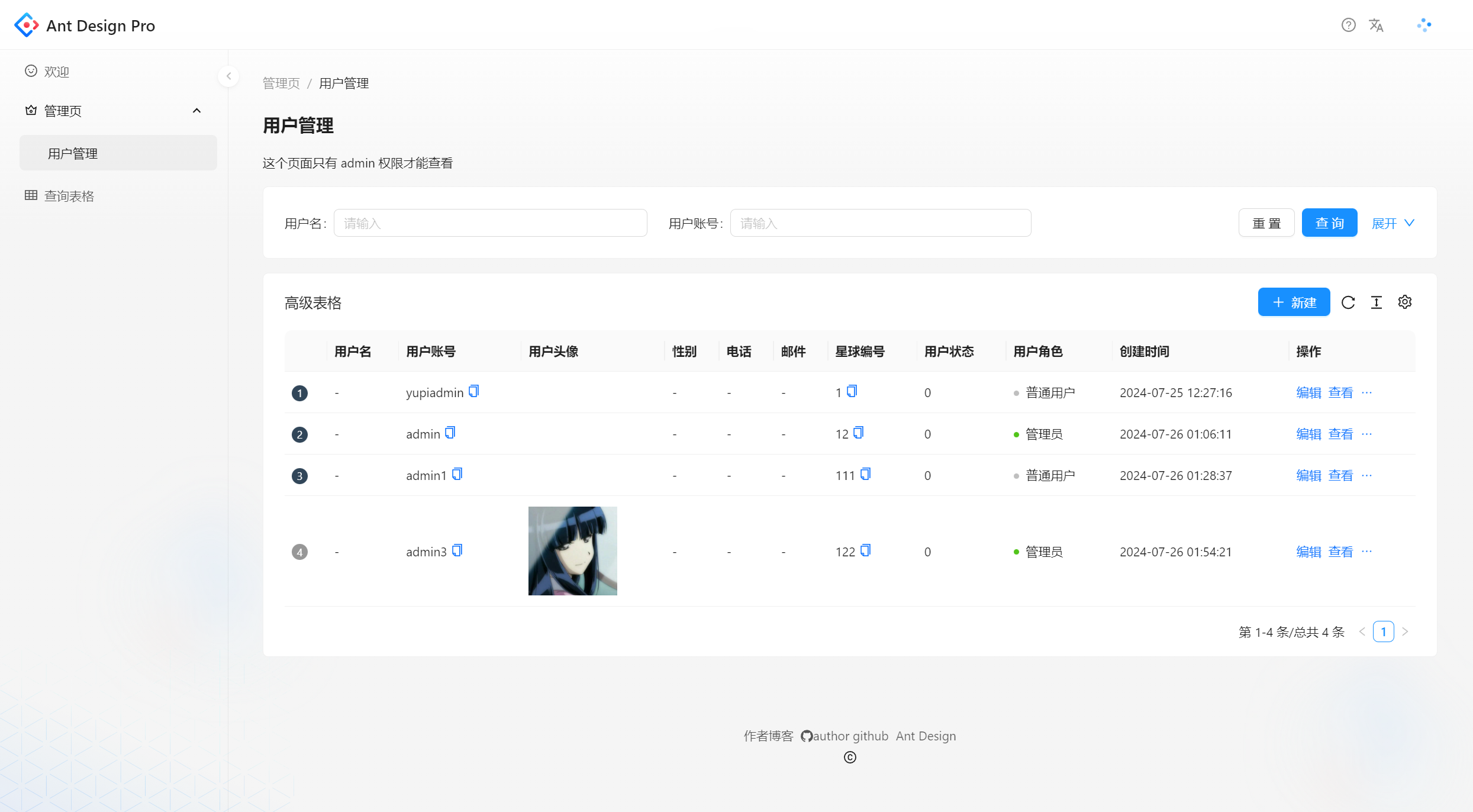
项目概览:
技术选型
前端:三件套 + React + 组件库 Ant Design + Umi+ Ant Design Pro(现成的管理系统)
后端:
- java
- spring(依赖注入框架,帮助你管理 Java 对象,集成一些其他的内容)·springmvc(web 框架,提供接口访问、restful接口等能力)·mybatis(ava 操作数据库的框架,持久层框架,对idbc 的封装)mybatis-plus(对 mybatis 的增强,不用写 sql 也能实现增删改查)
- springboot (快速启动/快速集成项目。不用自己管理 spring 配置,不用自己整合各种框架)
- junit 单元测试库
- mysql 数据库
- 部署:服务器/容器(平台)
项目制作流程
前期写代码
写代码主要有以下几步
1.前端构建
使用开箱即用的ant-design脚手架,快速开始参考https://pro.ant.design/zh-CN/docs/getting-started/
删掉一些不用的组件,保留核心组件
2.后端构建
使用springboot+mysql+mybatis
3.编写前后端代码
前端包括根据ant-design的框架写一些接口,后端也是写接口,用户注册登录逻辑。
4.创建数据库
本地先建表,然后后端写增删改查语句。
5.本地前后端联调
在本地前后端要加上api代理,调试到本地能正常运行
后期部署上线
部署需要以下几个步骤
1.打包
前端打包出一个dist文件夹,后端打包成jar包
2.部署
腾讯云免费开一个月的云服务器,以及一个月的云数据库,用宝塔linux一键部署,dist放在与云服务公网ip相同的文件夹下,jar放在user-backend文件夹里。注意部署之前前端的globalRequests要改自己的云服务器地址
const request = extend({
credentials: 'include', // 默认请求是否带上cookie
prefix: process.env.NODE_ENV === 'production' ? 'http://user-backend.tuowang123.fun' : undefined
// requestType: 'form',
});
3.申请域名
我是申请的阿里域名,一年10块钱。申请完域名解析,然后在宝塔网站上添加。
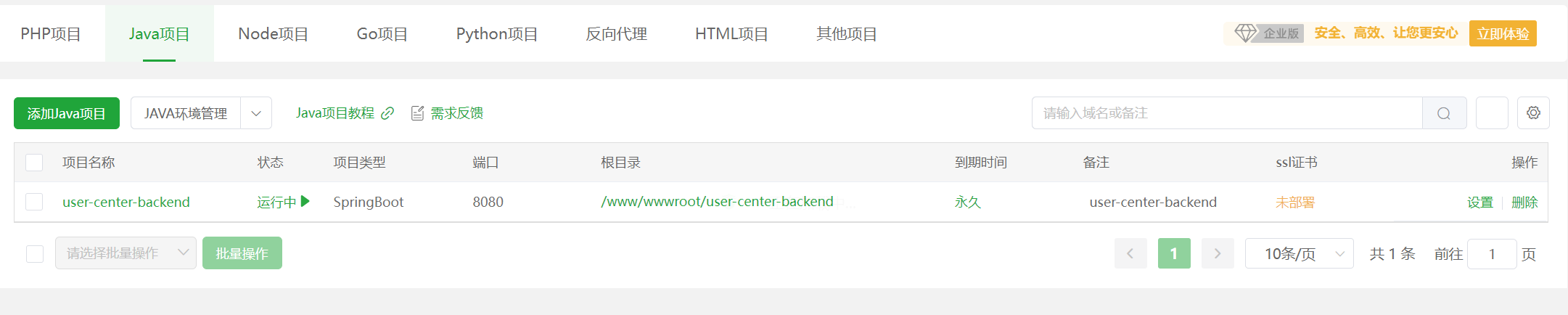
这个时候宝塔应该是以下这样


4.处理跨域问题
backend的配置文件加上代码
location ^~ /api/ {
proxy_pass http://127.0.0.1:8080/api/;
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers '*';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
}
至此项目部署上线完毕。

