bug处理--antdesign中umi升级后无法加载子页面
bug处理--antdesign中umi升级后无法加载子页面
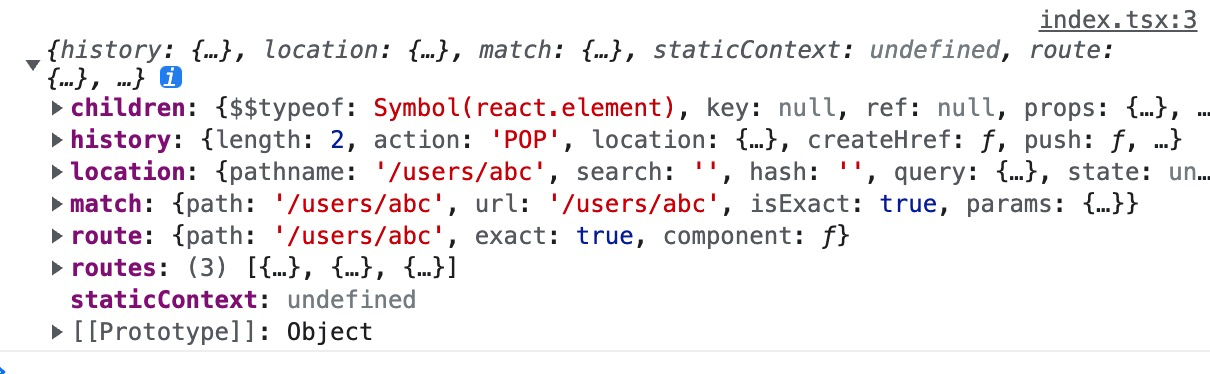
history
const Admin: React.FC =(props)=> {
const { children }=props;
return (
<PageHeaderWrapper>
{children}
</PageHeaderWrapper>
);
};
now
升级到 Umi4 后,之前的一些组件不能用了,获取不到 props ,props 是空对象。
Umi4 在代码层做了修改,将 react-router@5 升级到 react-router@6,所以路由相关的一些 api 存在着使用上的差异。
props 默认为空对象,以下属性都不能直接从 props 中取出:

改为使用Outlet标签
changes
Admin.tsx
import { Outlet } from 'umi';
const Admin: React.FC =(props)=> {
const { children }=props;
return (
<PageContainer>
<Outlet>
</Outlet>
</PageContainer>
);
};
routes.ts
{
path: '/admin',
name: '管理页',
icon: 'crown',
access: 'canAdmin',
component: './Admin',
routes: [
{
path: '/admin/user-manage',
name: '用户管理',
icon: 'smile',
component: './Admin/UserManage',
},
],
},
效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构