TS中 使用deprecated 实现对方法的迭代弃用
在日常开发中,我们会定义大量方法函数来提供给业务调用,可随着时间与业务的推进, 有些方法可能不切合当下需求, 或将被逐步废弃并替换到新的方法中, 例如 框架中 部分生命周期的废弃。 此时作为开发者就很有必要让调用者得知,此方法是否处于弃用状态, 从而避免项目升级带来的损失。
在 TypeScript 我们可以 deprecated 来帮助我们实现这个功能。
例如我们通过函数重载定义一个 reverse 方法,

如下如果将来改变发生改变, 不希望调用时传入 string 类型, 那么就可以使用 deprecated , 通知调用者使用更合适的方法
function reverse(x: number): number
/**
* @deprecated 将于下个版本 1.0.2 被弃用
*/
function reverse(x: string): string
function reverse(x: number | string): number | string {
if (typeof x === 'number') {
return Number(x.toString().split('').reverse().join(''))
} else {
return x.split('').reverse().join('')
}
}

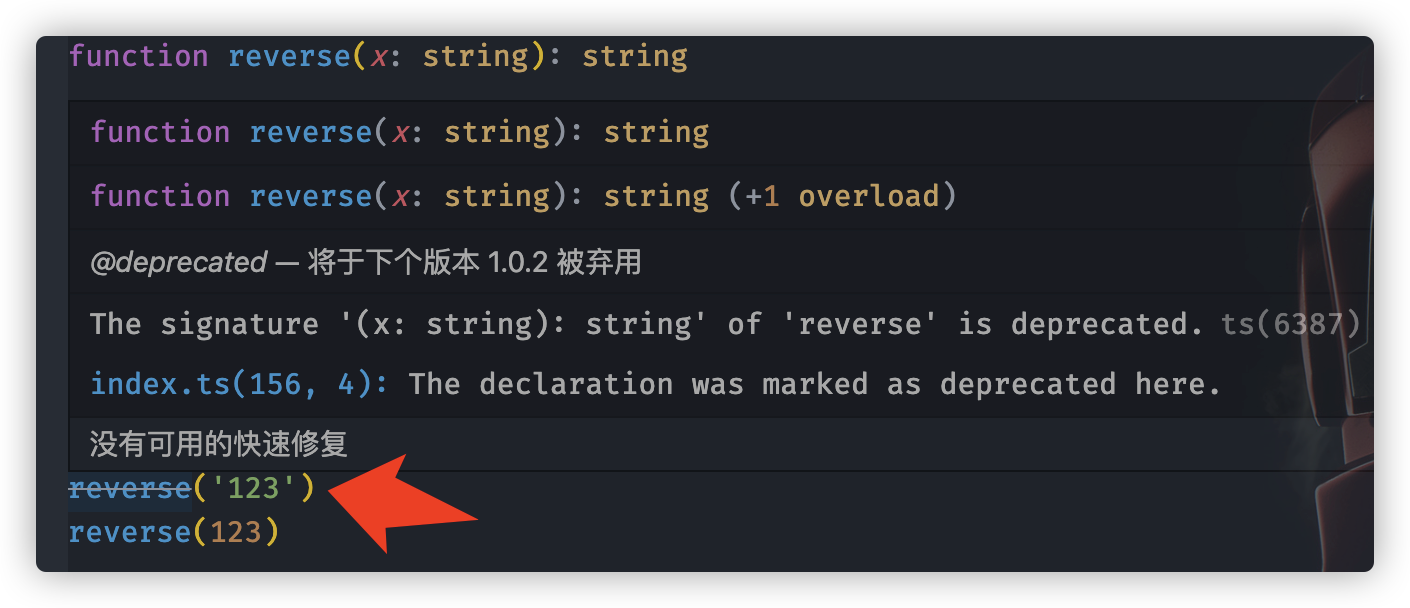
这样调用时 方法上将出现中划线 reverse ,代表次方法将不再支持。同时可以将 详细信息写在注释中, 鼠标悬停即可快速得知信息

你学废了吗


