vue3 ref()和reactive()的
vue3中对响应式数据的声明官方给出了ref()和reactive()这两种方式,今天我们来聊聊两种定义定义数据方式有什么不同
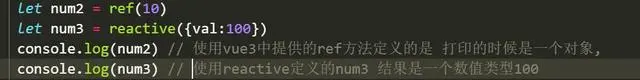
如上代码,我们使用变量声明的方式,ref的方式,reactive的方式定义的三个变量,num1,num2,num3

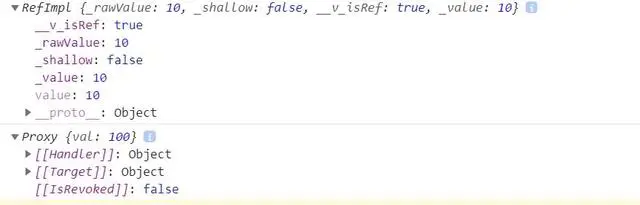
我们发现使用ref定义的数据,打印结果是一个被对象包裹的响应的数据,使用reactive的方式和纯变量声明的方式打印结果是一样的,这是什么原因呢?
我们发现在控制台输出一个警告信息, 提示100这个值不能被reactive创建,官方也推荐我们在定义数据的时候,reactive定义复杂的数据类型的数据,ref推荐定义基本数据类型,所以如果要使用reactive定义基本数据类型的话,我们需要在reactive中将数据包装一下


我们在使用reactive定义数据的时候用对象做一层包裹,这样控制台就不会报警告信息了,
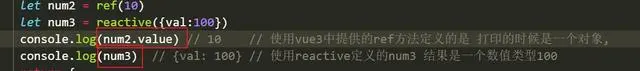
但是使用reactive定义的数据和ref定义的数据打印结果有一些差异


我们发现ref定义的数据打印结果需要.value才能获取到结果,而reactive则不需要

总结:
reactive 和 ref 都是用来定义响应式数据的 reactive更推荐去定义复杂的数据类型 ref 更推荐定义基本类型
ref 和 reactive 本质我们可以简单地理解为ref是对reactive的二次包装, ref定义的数据访问的时候要多一个.value
使用ref定义基本数据类型,ref也可以定义数组和对象。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了