TypeScript一些见解
1.TypeScript产生背景:
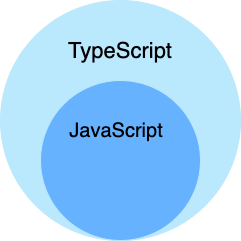
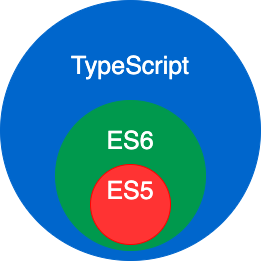
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 起源于使用JavaScript开发的大型项目 。由于JavaScript语言本身的局限性,难以胜任和维护大型项目开发。因此微软开发了TypeScript ,使得其能够胜任开发大型项目。
2.JavaScript 与 TypeScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
3.TypeScript的核心原则之一
是对值所具有的结构进行类型检查。 它有时被称做“鸭式辨型法”或“结构性子类型化”。 在TypeScript里,接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约。
接口是一系列抽象方法的声明,是一些方法特征的集合,这些方法都应该是抽象的,需要由具体的类去实现,然后第三方就可以通过这组抽象方法调用,
还有一点值得提的是,类型检查器不会去检查属性的顺序,只要相应的属性存在并且类型也是对的就可以。
4.TypeScript 与面向对象
面向对象是一种对现实世界理解和抽象的方法。
TypeScript 是一种面向对象的编程语言。
面向对象主要有两个概念:对象和类。
- 对象:对象是类的一个实例(对象不是找个女朋友),有状态和行为。例如,一条狗是一个对象,它的状态有:颜色、名字、品种;行为有:摇尾巴、叫、吃等。
- 类:类是一个模板,它描述一类对象的行为和状态。
- 方法:方法是类的操作的实现步骤。
下图中 girl、boy 为类,而具体的每个人为该类的对象:

5.TypeScript 遵循强类型
如果将不同的类型赋值给变量会编译错误
6.TypeScript 变量声明
变量是一种使用方便的占位符,用于引用计算机内存地址。
我们可以把变量看做存储数据的容器。
TypeScript 变量的命名规则:
-
变量名称可以包含数字和字母。
-
除了下划线 _ 和美元 $ 符号外,不能包含其他特殊字符,包括空格。
-
变量名不能以数字开头。
变量使用前必须先声明,我们可以使用 var 来声明变量。
我们可以使用以下四种方式来声明变量:
声明变量的类型及初始值:
var [变量名] : [类型] = 值;
例如:
var uname:string = "Runoob";
声明变量的类型,但没有初始值,变量值会设置为 undefined:
var [变量名] : [类型];
例如:
var uname:string;
声明变量并初始值,但不设置类型,该变量可以是任意类型:
var [变量名] = 值;
例如:
var uname = "Runoob";
声明变量没有设置类型和初始值,类型可以是任意类型,默认初始值为 undefined:
var [变量名];
例如:
var uname;







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了