TypeScript核心基础面试题与答案
1、为什么越来越多的企业选择使用TypeScript ?
2、TypeScript 中的原始类型有哪些 ?
3、说说数组在 TypeScript 中是如何工作的 ?
4、什么是 any 类型,何时使用 ?
5、什么是void,什么时候使用void类型 ?
6、TypeScript 中声明变量有哪些不同的关键字?
7、如何书写带有类型注释的函数 ?
8、如何在 TypeScript 中创建对象 ?
9、如何在 TypeScript 中指定可选属性 ?
10、说说枚举在 TypeScript 中是如何工作的 ?
11、什么是参数解构 ?
12、说说TypeScript 中 for 循环的不同变体
13、TypeScript 中控制成员可见性有几种方法 ?
14、TypeScript 支持静态类吗 ?为什么 ?
15、TypeScript 的主要特点是什么?
16、使用 TypeScript 有什么好处?
17、TypeScript 的内置数据类型有哪些?
18、TypeScript 目前的稳定版本是什么?
19、TypeScript 中的接口是什么?
20、TypeScript 中的模块是什么?
21、后端如何使用TypeScript?
22、TypeScript 中的类型断言是什么?
23、如何在 TypeScript 中创建变量?
24、在TypeScript中如何从子类调用基类构造函数?
25、解释如何使用 TypeScript mixin。
26、TypeScript 中如何检查 null 和 undefined?
27、TypeScript 中的 getter/setter 是什么?你如何使用它们?
28、如何允许模块外定义的类可以访问?
29、如何使用 Typescript 将字符串转换为数字?
30、什么是 .map 文件,为什么/如何使用它?
31、TypeScript 中的类是什么?你如何定义它们?
32、TypeScript 与 JavaScript 有什么关系?
33、TypeScript 中的 JSX 是什么?
34、TypeScript 支持哪些 JSX 模式?
35、如何编译 TypeScript 文件?
36、TypeScript 中有哪些范围可用?这与JS相比如何?
37、TypeScript 中的箭头/lambda 函数是什么?
38、解释rest参数和声明rest参数的规则。
39、什么是三斜线指令?有哪些三斜杠指令?
40、Omit类型有什么作用?
41、TypeScript中如何实现函数重载?
42、如何让接口的所有属性都可选?
43、什么时候应该使用关键字unknown?
44、什么是装饰器,它们可以应用于什么?
1、为什么越来越多的企业选择使用TypeScript ?
随着 JavaScript 项目规模的扩大,它们变得难以维护,这有几个原因。
首先,JavaScript 从未设计用于构建大型应用程序,它最初的目的是为网页提供小型脚本功能。
直到现在,它还没有提供用于构建大型项目的工具和结构,例如类、模块和接口。此外,JavaScript 是动态类型的。它不支持诸如 IntelliSense 之类的功能。

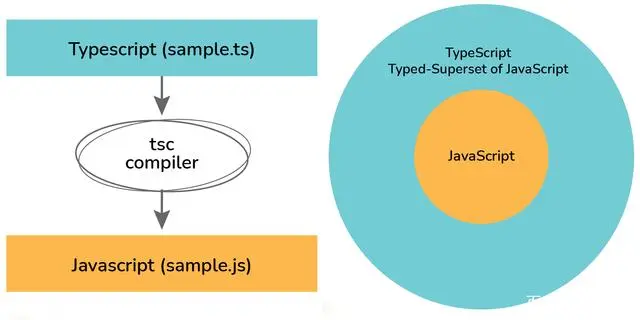
TypeScript 文件使用.ts 扩展名,而 JavaScript 文件使用.js 扩展名
由于 TypeScript 是 JavaScript 的超集,所有有效的JavaScript 代码都是有效的 TypeScript 代码,将 .js 文件重命名为 .ts 不会改变任何内容
TypeScript 添加了可选的静态类型和语言特性,例如类和模块
TypeScript 纯粹是一个编译时工具,编译后,我们将得到简单、普通的 JavaScript,TypeScript 设计目标是为开发大型应用而生的
//注意参数和返回类型是如何用它们的类型注释的 function add(a:number,b:number):number{ const sum=a+b; return sum; } //以下代码是,是编辑器将上面编译后的结果 function add(a,b){ const sum=a+b; return sum; }
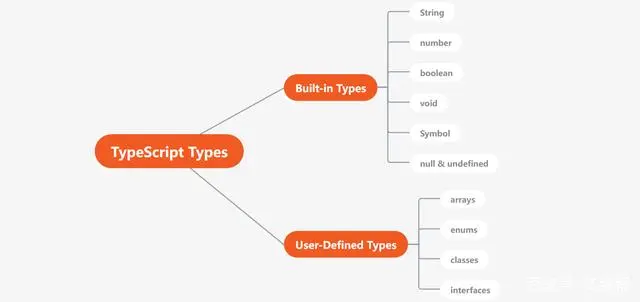
2、TypeScript 中的原始类型有哪些 ?
TypeScript 具有三种常用的基本类型:字符串、数字和布尔值,这些对应于 JavaScript 中类似命名的类型。
string:表示文本值,例如“javascript”、“typescript”等
number:表示数值,如 1、2、25、36 等
boolean:表示一个变量,它可以具有“真”或“假”值

3、说说数组在 TypeScript 中是如何工作的 ?
我们使用数组来存储相同类型的值,数组是有序和索引的值集合
索引从 0 开始,即第一个元素的索引为 0,第二个元素的索引为 1,依此类推
//这个是在TypeScript中声明和初始化数组的语法 let values:number=[]; values[0]=10; values[1]=20; values[3]=30; //也可以用简写的语法创建数组 let values:number=[10,20,30,40]; //TypeScript提供了另外一种语法指定Array类型 let values:Array<number>=[10,20,30,40];
4、什么是 any 类型,何时使用 ?
有时你想将值存储在变量中,但事先不知道该变量的类型
当你没有明确提供类型时,TypeScript假定变量是any类型,并且编译器无法从周围的上下文中推断出类型
例如,该值来自 API 调用或用户输入。any类型允许你将任何类型的值分配给 any 类型的变量
let person:any="FOO"; const employeeData:string={"name":"xdy","age":"18"}; const employee:any=JSON.parse(employeeData); console.log(employeeData); console.log(employee);
5、什么是void,什么时候使用void类型 ?
void 表示变量没有类型,它充当与任何相反的类型,它在不返回值的函数中特别有用
如果变量是 void 类型,则只能将 null 或 undefined 值分配给该变量。
function notify():void{ alert("hello world") }
6、TypeScript 中声明变量有哪些不同的关键字?
var fo="bar"; let a=5; if(true){ let a=10 console.log(a) //10 } console.log(a) //5 const a=5; if(true){ a=10;//会报错,无法分配给a,因为它是常量 }
7、如何书写带有类型注释的函数 ?
函数是执行特定代码的代码块
函数可以有选择地接受一个或多个参数,处理它们,并有选择地返回一个值。
function gree(name:string):string{ return `hello ${name}` } let greeting=gree("xdm"); console.log(greeting);
8、如何在 TypeScript 中创建对象 ?
对象是类似字典的keys和values的集合,key 必须是唯一的。它们类似于数组,有时也称为关联数组
但是,数组使用数字来索引值,而对象允许使用任何其他类型作为键
let pt:{x:number,y:number}={
x=10;
y=20;
}
console.log(pt);
9、如何在 TypeScript 中指定可选属性 ?
通过添加 ?对象类型可以具有零个或多个可选属性,在属性名称之后
let pt:{x:number,y:number,z?:number}={
x=10;
y=20;
}
console.log(pt);
10、说说枚举在 TypeScript 中是如何工作的 ?
枚举允许我们创建命名常量,这是一种为数字常量值赋予更友好名称的简单方法
枚举由关键字 enum 定义,后跟其名称和成员。
11、什么是参数解构 ?
参数解构,允许函数将作为参数提供的对象结构到一个或多个局部变量中
function multiply({a,b,c}:{a:number,b:number,c:number}){ console.log(a*b*c); } multiply({a:10,b:20,c:30}); type ABC={a:number,b:number,c:number};
function multiply({a,b,c}:ABC){ console.log(a*b*c) } multiply({a:10,b:20,c:30})
12、说说TypeScript 中 for 循环的不同变体
TypeScript 提供了以下三种循环集合的方法
let values=[10,"FOO",true]; for(var i=0; i<values.length;i++){ console.log(values[i])//10,"foo",true } let values=[10,"foo",true]; values.forEach(val=>{ console.log(val); //10,"foo",true }) let values=[10,"foo",true]; for(let val of values){ console.log(val)//10,"foo",true }
13、TypeScript 中控制成员可见性有几种方法 ?
TypeScript 提供了三个关键字来控制类成员的可见性
public:您可以在 class 外的任何地方访问公共成员。默认情况下,所有类成员都是公共的。
protected:受保护的成员仅对包含该成员的类的子类可见。不扩展容器类的外部代码无法访问受保护的成员。
private:私有成员仅在类内部可见,没有外部代码可以访问类的私有成员。
14、TypeScript 支持静态类吗 ?为什么 ?
TypeScript 不支持静态类,这与流行的 C# 和 Java 等面向对象的编程语言不同。
这些语言需要静态类,因为所有代码,即数据和函数,都需要在一个类中并且不能独立存在。静态类提供了一种方法来允许这些功能,而无需将它们与任何对象相关联。
在 TypeScript 中,您可以将任何数据和函数创建为简单对象,而无需创建包含类。因此 TypeScript 不需要静态类,单例类只是 TypeScript 中的一个简单对象。
15、 TypeScript 的主要特点是什么?
-
跨平台:TypeScript 编译器可以安装在任何操作系统上,包括 Windows、macOS 和 Linux。
-
ES6 特性:TypeScript 包含计划中的 ECMAScript 2015 (ES6) 的大部分特性,例如箭头函数。
-
面向对象的语言:TypeScript 提供所有标准的 OOP 功能,如类、接口和模块。
-
静态类型检查:TypeScript 使用静态类型并帮助在编译时进行类型检查。因此,你可以在编写代码时发现编译时错误,而无需运行脚本。
-
可选的静态类型:如果你习惯了 JavaScript 的动态类型,TypeScript 还允许可选的静态类型。
-
DOM 操作:您可以使用 TypeScript 来操作 DOM 以添加或删除客户端网页元素。
16、使用 TypeScript 有什么好处?
-
TypeScript 更具表现力,这意味着它的语法混乱更少。
-
由于高级调试器专注于在编译时之前捕获逻辑错误,因此调试很容易。
-
静态类型使 TypeScript 比 JavaScript 的动态类型更易于阅读和结构化。
17、TypeScript 的内置数据类型有哪些?
数字类型:用于表示数字类型的值。TypeScript 中的所有数字都存储为浮点值。
let identifier: number = value;
布尔类型:一个逻辑二进制开关,包含true或false
let identifier: string = " ";
Null 类型:Null 表示值未定义的变量。
let identifier: bool = Boolean value;
未定义类型:一个未定义的字面量,它是所有变量的起点。
let num: number = null;
void 类型:分配给没有返回值的方法的类型。
let unusable: void = undefined;
18、TypeScript 目前的稳定版本是什么?
当前的稳定版本是 4.2.3。
19、TypeScript 中的接口是什么?
接口为使用该接口的对象定义契约或结构。
接口是用关键字定义的interface,它可以包含使用函数或箭头函数的属性和方法声明。
interface IEmployee { empCode: number; empName: string; getSalary: (number) => number; // arrow function getManagerName(number): string; }
20、TypeScript 中的模块是什么?
TypeScript 中的模块是相关变量、函数、类和接口的集合。
你可以将模块视为包含执行任务所需的一切的容器。可以导入模块以轻松地在项目之间共享代码。
module module_name{ class xyz{ export sum(x, y){ return x+y; } }
21、后端如何使用TypeScript?
你可以将 Node.js 与 TypeScript 结合使用,将 TypeScript 的优势带入后端工作。
只需输入以下命令,即可将 TypeScript 编译器安装到你的 Node.js 中:
npm i -g typescript
22、TypeScript 中的类型断言是什么?
TypeScript 中的类型断言的工作方式类似于其他语言中的类型转换,但没有 C# 和 Java 等语言中可能的类型检查或数据重组。类型断言对运行时没有影响,仅由编译器使用。
类型断言本质上是类型转换的软版本,它建议编译器将变量视为某种类型,但如果它处于不同的形式,则不会强制它进入该模型。
23、如何在 TypeScript 中创建变量?
你可以通过三种方式创建变量:var,let,和const。
var是严格范围变量的旧风格。你应该尽可能避免使用,var因为它会在较大的项目中导致问题。
var num:number = 1;
let是在 TypeScript 中声明变量的默认方式。与var相比,let减少了编译时错误的数量并提高了代码的可读性。
let num:number = 1;
const创建一个其值不能改变的常量变量。它使用相同的范围规则,let并有助于降低整体程序的复杂性。
const num:number = 100;
24、在TypeScript中如何从子类调用基类构造函数?
你可以使用该super()函数来调用基类的构造函数。
class Animal { name: string; constructor(theName: string) { this.name = theName; } move(distanceInMeters: number = 0) { console.log(`${this.name} moved ${distanceInMeters}m.`); } } class Snake extends Animal { constructor(name: string) { super(name); } move(distanceInMeters = 5) { console.log("Slithering..."); super.move(distanceInMeters); } }
25、解释如何使用 TypeScript mixin。
Mixin 本质上是在相反方向上工作的继承。Mixins 允许你通过组合以前类中更简单的部分类设置来构建新类。
相反,类A继承类B来获得它的功能,类B从类A需要返回一个新类的附加功能。
26、TypeScript 中如何检查 null 和 undefined?
你可以使用 juggle-check,它检查 null 和 undefined,或者使用 strict-check,它返回true设置为null的值,并且不会评估true未定义的变量。
//juggle if (x == null) { } var a: number; var b: number = null; function check(x, name) { if (x == null) { console.log(name + ' == null'); } if (x === null) { console.log(name + ' === null'); } if (typeof x === 'undefined') { console.log(name + ' is undefined'); } } check(a, 'a'); check(b, 'b');
27、TypeScript 中的 getter/setter 是什么?你如何使用它们?
Getter 和 setter 是特殊类型的方法,可帮助你根据程序的需要委派对私有变量的不同级别的访问。
Getters 允许你引用一个值但不能编辑它。Setter 允许你更改变量的值,但不能查看其当前值。这些对于实现封装是必不可少的。
例如,新雇主可能能够了解get公司的员工人数,但无权set了解员工人数。
const fullNameMaxLength = 10; class Employee { private _fullName: string = ""; get fullName(): string { return this._fullName; } set fullName(newName: string) { if (newName && newName.length > fullNameMaxLength) { throw new Error("fullName has a max length of " + fullNameMaxLength); } this._fullName = newName; } } let employee = new Employee(); employee.fullName = "Bob Smith"; if (employee.fullName) { console.log(employee.fullName); }
28、 如何允许模块外定义的类可以访问?
你可以使用export关键字打开模块以供在模块外使用。
module Admin { // use the export keyword in TypeScript to access the class outside export class Employee { constructor(name: string, email: string) { } } let alex = new Employee('alex', 'alex@gmail.com'); } // The Admin variable will allow you to access the Employee class outside the module with the help of the export keyword in TypeScript let nick = new Admin.Employee('nick', 'nick@yahoo.com');
29、如何使用 Typescript 将字符串转换为数字?
与 JavaScript 类似,你可以使用parseInt或parseFloat函数分别将字符串转换为整数或浮点数。你还可以使用一元运算符+将字符串转换为最合适的数字类型,“3”成为整数,3而“3.14”成为浮点数3.14。
var x = "32"; var y: number = +x;
30、什么是 .map 文件,为什么/如何使用它?
甲.map文件是源地图,显示原始打字稿代码是如何解释成可用的JavaScript代码。它们有助于简化调试,因为你可以捕获任何奇怪的编译器行为。
调试工具还可以使用这些文件来允许你编辑底层的 TypeScript 而不是发出的 JavaScript 文件。
31、TypeScript 中的类是什么?你如何定义它们?
类表示一组相关对象的共享行为和属性。
例如,我们的类可能是Student,其所有对象都具有该attendClass方法。另一方面,John是一个单独的 type 实例,Student可能有额外的独特行为,比如attendExtracurricular.
你使用关键字声明类class:
class Student { studCode: number; studName: string; constructor(code: number, name: string) { this.studName = name; this.studCode = code; }
32、TypeScript 与 JavaScript 有什么关系?
TypeScript 是 JavaScript 的开源语法超集,可编译为 JavaScript。所有原始 JavaScript 库和语法仍然有效,但 TypeScript 增加了 JavaScript 中没有的额外语法选项和编译器功能。
TypeScript 还可以与大多数与 JavaScript 相同的技术接口,例如 Angular 和 jQuery。
33、TypeScript 中的 JSX 是什么?
JSX 是一种可嵌入的类似于 XML 的语法,允许你创建 HTML。TypeScript 支持嵌入、类型检查和将 JSX 直接编译为 JavaScript。
34、TypeScript 支持哪些 JSX 模式?
TypeScript有内置的支持preserve,react和react-native。
-
preserve 保持 JSX 完整以用于后续转换。
-
react不经过 JSX 转换,而是react.createElement作为.js文件扩展名发出和输出。
-
react-native结合起来preserve,react因为它维护所有 JSX 和输出作为.js扩展。
35、如何编译 TypeScript 文件?
你需要调用 TypeScript 编译器tsc来编译文件。你需要安装 TypeScript 编译器,你可以使用npm.
npm install -g typescript
tsc <TypeScript File Name>
36、 TypeScript 中有哪些范围可用?这与JS相比如何?
-
全局作用域:在任何类之外定义,可以在程序中的任何地方使用。
-
函数/类范围:在函数或类中定义的变量可以在该范围内的任何地方使用。
-
局部作用域/代码块:在局部作用域中定义的变量可以在该块中的任何地方使用。
37、TypeScript 中的箭头/lambda 函数是什么?
胖箭头函数是用于定义匿名函数的函数表达式的速记语法。它类似于其他语言中的 lambda 函数。箭头函数可让你跳过function关键字并编写更简洁的代码。
38、解释rest参数和声明rest参数的规则。
其余参数允许你将不同数量的参数(零个或多个)传递给函数。当你不确定函数将接收多少参数时,这很有用。其余符号之后的所有参数...都将存储在一个数组中。
例如:
function Greet(greeting: string, ...names: string[]) { return greeting + " " + names.join(", ") + "!"; } Greet("Hello", "Steve", "Bill"); // returns "Hello Steve, Bill!" Greet("Hello");// returns "Hello !"
rest 参数必须是参数定义的最后一个,并且每个函数只能有一个 rest 参数。
39、什么是三斜线指令?有哪些三斜杠指令?
三斜线指令是单行注释,包含用作编译器指令的 XML 标记。每个指令都表示在编译过程中要加载的内容。三斜杠指令仅在其文件的顶部工作,并且将被视为文件中其他任何地方的普通注释。
-
/// <reference path="..." /> 是最常见的指令,定义文件之间的依赖关系。
-
/// <reference types="..." />类似于path但定义了包的依赖项。
-
/// <reference lib="..." />允许您显式包含内置lib文件。
40、Omit类型有什么作用?
Omit是实用程序类型的一种形式,它促进了常见的类型转换。Omit允许你通过传递电流Type并选择Keys在新类型中省略来构造类型。
Omit<Type, Keys>
例如:
interface Todo { title: string; description: string; completed: boolean; createdAt: number; } type TodoPreview = Omit<Todo, "description">;
41、TypeScript中如何实现函数重载?
要在 TypeScript 中重载函数,只需创建两个名称相同但参数/返回类型不同的函数。两个函数必须接受相同数量的参数。这是 TypeScript 中多态性的重要组成部分。
例如,你可以创建一个add函数,如果它们是数字,则将两个参数相加,如果它们是字符串,则将它们连接起来。
function add(a:string, b:string):string; function add(a:number, b:number): number; function add(a: any, b:any): any { return a + b; } add("Hello ", "Steve"); // returns "Hello Steve" add(10, 20); // returns 30
42、如何让接口的所有属性都可选?
你可以使用partial映射类型轻松地将所有属性设为可选。
43、什么时候应该使用关键字unknown?
unknown,如果你不知道预先期望哪种类型,但想稍后分配它,则应该使用该any关键字,并且该关键字将不起作用。
44、什么是装饰器,它们可以应用于什么?
装饰器是一种特殊的声明,它允许你通过使用@<name>注释标记来一次性修改类或类成员。每个装饰器都必须引用一个将在运行时评估的函数。
例如,装饰器@sealed将对应于sealed函数。任何标有 的@sealed都将用于评估sealed函数。
function sealed(target) { // do something with 'target' ... }
它们可以附加到:
-
类声明
-
方法
-
配件
-
特性
-
参数
注意:默认情况下不启用装饰器。要启用它们,你必须experimentalDecorators从tsconfig.json文件或命令行编辑编译器选项中的字段。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号