关于vue双向绑定原理
Vue双向绑定的原理
一、在讲vue双向绑定之前我们需要来了解下MVVM模式
MVVM(Model-View-ViewModel)是对 MVC(Model-View-Control)和 MVP(Model-View-Presenter)的进一步改进。
View:视图层(UI 用户界面)
ViewModel:业务逻辑层(一切 js 可视为业务逻辑,也就是前端的日常工作)
Model:数据层(存储数据及对数据的处理如增删改查)
MVVM 将数据双向绑定(data-binding)作为核心思想,View 和 Model 之间没有联系,它们通过 ViewModel
这个桥梁进行交互
Model 和 ViewModel 之间的交互是双向的,因此 View 的变化会自动同步到 Model,而 Model
的变化也会立即反映到 View 上显示
当用户操作 View,ViewModel 感知到变化,然后通知 Model 发生相应改变;反之当 Model 发生改变,ViewModel
也能感知到变化,使 View 作出相应更新
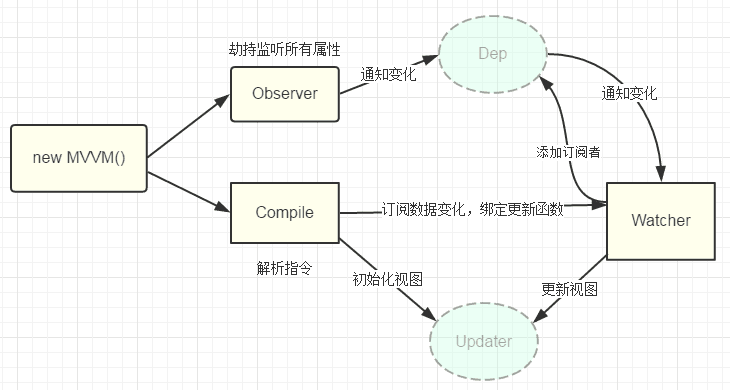
MVVM框架的的核心就是双向绑定, 其原理是通过数据劫持+发布订阅模式相结合的方式来是实现的,简单来说就是数据层发生变化的时候,可同布更新视图层,当视图层发生变化的时候,同步更新数据层
双向绑定的核心: Object.defineProperty()
Object.defineProperty(obj, prop, descriptor) 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
obj:要定义属性的对象
prop:要定义或修改的属性的名称或 Symbol
descriptor:要定义或修改的属性描述符
返回值:被传递给函数的对象
我们通过Object.defineProperty的get方法用来获取值 set方法用来拦截设置值
var obj = {}; //定义一个空对象 Object.defineProperty(obj, 'val', {//定义要修改对象的属性 get: function () { console.log('获取对象的值') }, set: function (newVal) { console.log('设置对象的值:最新的值是'+newVal); } }); obj.hello = 'hello world'
js通过Object.defineProperty方法简单的实现双向绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="text" id="app"> <span id="childSpan"></span> </body> <script> var obj = {} var initValue='初始值' Object.defineProperty(obj,'initValue',{ get(){ console.log('获取obj最新的值'); return initValue }, set(newVal){ initValue = newVal console.log('设置最新的值'); // 获取到最新的值 然后将最新的值赋值给我们的span document.getElementById('childSpan').innerHTML = initValue console.log(obj.initValue); } }) document.addEventListener('keyup', function (e) { obj.initValue = e.target.value; //监听文本框里面的值 获取最新的值 然后赋值给obj }) </script> </html>
实现双向绑定的

vue实现双向数据绑定的原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的。它接收三个参数,要操作的对象,要定义或修改的对象属性名,属性描述符。重点就是最后的属性描述符。属性描述符是一个对象,主要有两种形式:数据描述符和存取描述符。这两种对象只能选择一种使用,不能混合两种描述符的属性同时使用。上面说的get和set就是属于存取描述符对象的属性。
在面试中如何应对?面试官:说一下VUE双向绑定的原理?
答:VUE实现双向数据绑定的原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的。
代码演示:defineProperty的用法var obj = { };var name;//第一个参数:定义属性的对象。//第二个参数:要定义或修改的属性的名称。//第三个参数:将被定义或修改的属性描述符。
defineProperty的双向绑定
var obj={}; Object.defineProperty(obj, 'val',{set:function (newVal) { document.getElementById("a").value =newVal==undefined?'':newVal; document.getElementById("b").innerHTML=newVal==undefined?'':newVal;}}); document.getElementById("a").addEventListener("keyup",function (e) {obj.val = e.target.value;})
任务拆分:
将vue实例中的数据渲染到页面上
将页面上的数据变更同步到vue实例中
vue实例中data数据变更 页面上数据同步变更
传统的js来操作dom是非常繁琐的 性能及低的 比如我们要操作 dom 10次 操作第一次的时候 浏览器并不知道后面还有9次操作 所以浏览器会进行10次的重绘重排 但有的时候我们进行下一次的操作的时候 前一次的操作结果已经不准确了 那前一次的操作结果就是无用功了 白白浪费了性能。 DocuemntFragment(碎片化文档)可以把其看成一个容器 把浏览器的10次操作都扔到这个容器里 最终把最后一次的结果输出到浏览器上 这样我们页面只渲染了一次 ,并且DocuemntFragment是在内存中执行的 效率非常高。
DocuemntFragment 拦截数据:
function nodeToFragment(node){ var fragment = document.createDocumentFragment(); var child = null; while(child = node.firstChild){ fragment.appendChild(child) } return fragment }
实现思路:
如何将vue data 中的数据对应的绑定到文本上
如果将input中的数据 更新到vue实例的data中
nodeToFragment方法中 我们会拦截到所有的dom 然后对dom节点的属性进行分析 比如找到v-model中的对应的变量跟vue data中的变量进行匹配,匹配到对应项,然后进行更新数据
vue构造函数
// 构造函数 function Vue(options){ this.data = options.data var id = options.el var dom = nodeToFragment(document.getElementById(id),this) document.getElementById(id).appendChild(dom) } // 实例 var vm = new Vue({ el: 'app', data: { text: '礼记', test:'飞卢', name:'err' } }) // dom结构 <div id="app"> 测试双向绑定demo <input type="text" v-model="text" /> {{text}} </div>
拦截dom并找到vue实例中data对应的数据,然后渲染到页面上
//编译函数
function compile(node, vm) { var reg = /\{\{(.*)\}\}/; // 来匹配{{xxx}}中的xxx //如果是元素节点 if(node.nodeType === 1) { var attr = node.attributes; //解析元素节点的所有属性 for(let i = 0; i < attr.length; i++) { if(attr[i].nodeName == 'v-model') { var name = attr[i].nodeValue //看看是与哪一个数据相关 node.addEventListener('input', function(e) { //将与其相关的数据改为最新值 vm[name] = e.target.value }) node.value = vm.data[name]; //将data中的值赋予给该node } } } //如果是文本节点 if(node.nodeType === 3) { if(reg.test(node.nodeValue)) { var name = RegExp.$1; //获取到匹配的字符串 name = name.trim(); node.nodeValue = vm[name]; //将data中的值赋予给该node } } }
将获取到的data中的数据更新到文档碎片中
function nodeToFragment(node, vm) { var fragment = document.createDocumentFragment(); var child; while(child = node.firstChild) { compile(child, vm);// 将从data中获取到的数据的dom更新到文档碎片中 这样页面上的dom就有值啦 fragment.appendChild(child); } return fragment }
如此我们就完成了第一步 将data中数据渲染到页面上啦
第二步是当页面上的数据发生变化的时候 将最新的数据更新到data中
首先我们需要拦截data对象中的所有属性 这样当页面数据发生改变 我们会在setter函数中监听到数据变化并拿到最新的数据
function Vue(options) { this.data = options.data; observe(this.data, this) //观察整个data对象 var id = options.el; var dom = nodeToFragment(document.getElementById(id), this) //处理完所有节点后,重新把内容添加回去 document.getElementById(id).appendChild(dom) } // 拦截data中的所有属性 function observe(obj, vm) { for(let key of Object.keys(obj)) { defineReactive(vm, key, obj[key]); } } function defineReactive(obj, key, val) { Object.defineProperty(obj, key, { get: function() { // 获取对象的值 return val }, set: function(newVal) { val = newVal; // 当对象属性值变更 拦截数据 console.log('新值' + val); } }) }
第三步 就是当我们已经拿到最新的变更后的数据了 那么怎么通知dom 让其对应的更新成最新的数据呢 我们都知道一个页面就是一个组件 一个vue实例对象 那么我们就需要一个中间桥梁 当数据发生变化 这个中间桥梁拿到最新数据 然后告诉页面 数据更新了 你需要重新渲染了
发布订阅模式:
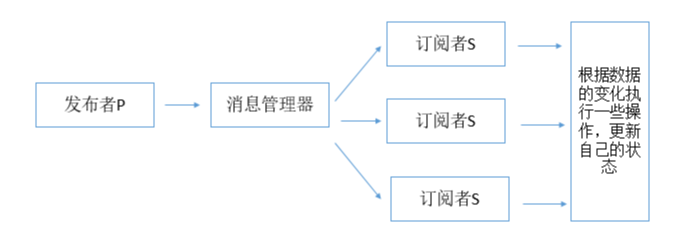
发布订阅者模式就是一种一对多的依赖关系。多个订阅者(一般是注册的函数)同时监听同一个数据对象,当这个数据对象发生变化的时候会执行一个发布事件,通过这个发布事件会通知到所有的订阅者,使它们能够自己改变对数据对象依赖的部分状态。
一个完整的订阅发布模式,由发布者、订阅者、消息管理器三部分组成

在双向数据绑定中 每当有数据发生变化就要发布一个通知 让视图层更新 那么在set函数中就要发布订阅函数 而每一个对象属性都是订阅者
//dep构造函数 function Dep() { this.subs = [] // 观察主题添加订阅者 } Dep.prototype = { // 添加订阅者 addSub(sub) { this.subs.push(sub) }, // 发布通知 notify() { this.subs.forEach(function(sub) { sub.update(); }) } } function defineReactive(obj, key, val) { var dep = new Dep(); //观察者实例 Object.defineProperty(obj, key, { get: function() { if(Dep.target) { //每一个观察着都是唯一的 dep.addSub(Dep.target) } return val }, set: function(newVal) { if(newVal === val) { return } val = newVal; console.log('新值' + val); //一旦更新立马通知 dep.notify(); } }) }
以上我们已经完成了当数据发生变化的时候,通知所有的订阅者 数据更新了 快更新dom吧 那如何将发布者和订阅者关联起来呢?通过将每一个Watcher实例赋值给Dep.target 的全局变量,这样Watcher和Dep就有关系了,当操作完成了就需要将Dep.target 置为空 这样保证了 Watcher实例的唯一性
// Watcher监听者 function Watcher(vm, node, name) { Dep.target = this; this.vm = vm; this.node = node; this.name = name; this.update(); Dep.target = null; } Watcher.prototype = { update() { this.get(); this.node.nodeValue = this.value //更改节点内容的关键 }, get() { this.value = this.vm[this.name] //触发相应的get } }
如此 双向绑定原理已经介绍完成,虽然刚开始接触,还有那么一丢丢小困难,但是困难是暂时的,只要我们踏踏实实的一步一步的往下去,突然有一天你会豁然开朗的发现,原来也不过如此嘛
最终,附上完整版的demo实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> 测试双向绑定demo <input type="text" v-model="text" /> {{text}} </div> </body> <script type="text/javascript"> //编译函数 function compile(node, vm) { var reg = /\{\{(.*)\}\}/; // 来匹配{{xxx}}中的xxx //如果是元素节点 if(node.nodeType === 1) { var attr = node.attributes; //解析元素节点的所有属性 for(let i = 0; i < attr.length; i++) { if(attr[i].nodeName == 'v-model') { var name = attr[i].nodeValue //看看是与哪一个数据相关 node.addEventListener('input', function(e) { //将与其相关的数据改为最新值 vm[name] = e.target.value }) node.value = vm.data[name]; //将data中的值赋予给该node node.removeAttribute('v-model') } } } //如果是文本节点 if(node.nodeType === 3) { if(reg.test(node.nodeValue)) { var name = RegExp.$1; //获取到匹配的字符串 name = name.trim(); node.nodeValue = vm[name]; //将data中的值赋予给该node new Watcher(vm, node, name) //绑定一个订阅者 } } } // 在向碎片化文档中添加节点时,每个节点都处理一下 function nodeToFragment(node, vm) { var fragment = document.createDocumentFragment(); var child; while(child = node.firstChild) { compile(child, vm); fragment.appendChild(child); } return fragment } // Vue构造函数 // 观察data中的所有属性值,注意增添了observe function Vue(options) { this.data = options.data; observe(this.data, this) var id = options.el; var dom = nodeToFragment(document.getElementById(id), this) //处理完所有节点后,重新把内容添加回去 document.getElementById(id).appendChild(dom) } //实现一个响应式监听属性的函数。一旦有赋新值就发生变化 function defineReactive(obj, key, val) { var dep = new Dep(); //观察者实例 Object.defineProperty(obj, key, { get: function() { if(Dep.target) { //每一个观察着都是唯一的 dep.addSub(Dep.target) } return val }, set: function(newVal) { if(newVal === val) { return } val = newVal; console.log('新值' + val); //一旦更新立马通知 dep.notify(); } }) } //实现一个观察者,对于一个实例 每一个属性值都进行观察。 function observe(obj, vm) { for(let key of Object.keys(obj)) { defineReactive(vm, key, obj[key]); } } // Watcher监听者 function Watcher(vm, node, name) { Dep.target = this; this.vm = vm; this.node = node; this.name = name; this.update(); Dep.target = null; } Watcher.prototype = { update() { this.get(); this.node.nodeValue = this.value //更改节点内容的关键 }, get() { this.value = this.vm[this.name] //触发相应的get } } //dep构造函数 function Dep() { this.subs = [] // 观察主题添加订阅者 } Dep.prototype = { // 添加订阅者 addSub(sub) { this.subs.push(sub) }, // 发布通知 notify() { this.subs.forEach(function(sub) { sub.update(); }) } } var vm = new Vue({ el: 'app', data: { text: '礼记' } }) </script> </html>
链接:https://blog.csdn.net/qq_41645323/article/details/123324680






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了