css命名规范
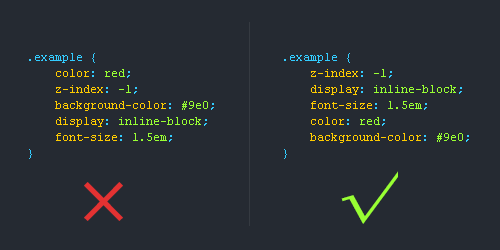
CSS书写顺序
1.位置属性(position, top, right, z-index,display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing,color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

CSS书写规范使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

去掉小数点前的“0”

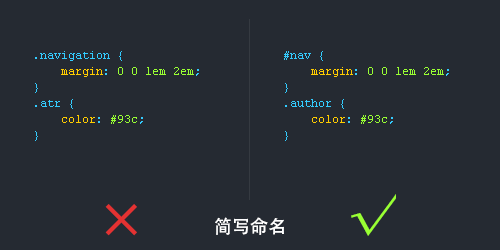
简写命名 很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

16进制颜色代码缩写 有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。

连字符CSS选择器命名规范
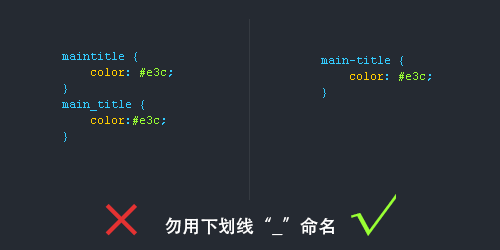
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“_”)

不要随意使用Id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。

CSS命名规范(规则)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
注释的写法: /* Header */ 内容区 /* End Header */Id的命名: 1)页面结构 容器: container
页头:header 内容:content/container 页面主体:main
页尾:footer 导航:nav 侧栏:sidebar 栏目:column
页面外围控制整体佈局宽度:wrapper 左右中:left right center(2)导航 导航:nav 主导航:mainnav 子导航:subnav 顶导航:topnav 边导航:sidebar 左导航:leftsidebar 右导航:rightsidebar 菜单:menu 子菜单:submenu 标题: title 摘要: summary(3)功能 标志:logo 广告:banner 登陆:login 登录条:loginbar 注册:register 搜索:search 功能区:shop 标题:title 加入:joinus 状态:status 按钮:btn 滚动:scroll 标籤页:tab 文章列表:list 提示信息:msg 当前的: current 小技巧:tips 图标: icon 注释:note 指南:guild 服务:service 热点:hot 新闻:news 下载:download 投票:vote 合作伙伴:partner
友情链接:link 版权:copyright
注意事项::
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
index.css: 一般用于首页建立样式
head.css: 头部样式,当多个页面头部设计风格相同时使用。
base.css: 共用样式。
style.css:独立页面所使用的样式文件。
global.css:页面样式基础,全局公用样式,页面中必须包含。
layout.css:布局、版面样式,公用类型较多时使用,一般用在首页级页面和产品类页面中
module.css:模块,用于产品类页,也可与其它样式配合使用。
master.css:主要的样式表
columns.css:专栏样式
themes.css:主体样式
forms.css:表单样式
mend.css:补丁,基于以上样式进行的私有化修补。
页面结构命名:
page:代表整个页面,用于最外层。
wrap:外套,将所有元素包在一起的一个外围包,用于最外层
wrapper:页面外围控制整体布局宽度,用于最外层
container:一个整体容器,用于最外层
head,header:页头区域,用于头部
nav: 导航条
content:内容,网站中最重要的内容区域,用于网页中部主体
main:网站中的主要区域(表示最重要的一块位置),用于中部主体内容
column:栏目
sidebar:侧栏
foot,footer:页尾、页脚。网站一些附加信息放置区域,(或命名为 copyright)用于底部
导航命名:
nav, navbar, navigation, nav-wrapper:导航条或导航包,代表横向导航
topnav:顶部导航
mainbav:主导航
subnav:子导航
sidebar:边导航
leftsidebar 或 sidebar_a:左导航
rightsidebar 或 sidebar_b:右导航
title:标题
summary:摘要
menu:菜单,区域包含一般的链接和菜单
submenu:子菜单
drop:下拉
dorpmenu:下拉菜单
links:链接菜单
功能命名:
logo:标记网站logo标志
banner:标语、广告条、顶部广告条
login:登陆,(例如登录表单:form-login)
loginbar:登录条
register:注册
tool, toolbar:工具条
search:搜索
searchbar:搜索条
searchlnput:搜索输入框
shop:功能区,表示现在的
icon:小图标
label:商标
homepage:首页
subpage:二级页面子页面
hot:热门热点
list:文章列表,(例如:新闻列表:list-news)
scroll:滚动
tab:标签
sitemap:网站地图
msg 或 message:提示信息
current:当前的
joinus:加入
status:状态
btn:按钮,(例如:搜索按钮可写成:btn-search)
tips:小技巧
note:注释
guild:指南
arr, arrow:标记箭头
service:服务
breadcrumb:(即页面所处位置导航提示)
download:下载
vote:投票
siteinfo:网站信息
partner:合作伙伴
link, friendlink:友情链接
copyright:版权信息
siteinfoCredits:信誉
siteinfoLegal:法律信息
链接:https://www.zhihu.com/question/19586885/answer/48933504





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了