表单提交---前端页面模拟表单提交(form)
有些时候我们的前端页面总没有<form></form>表单,但是具体的业务时,我们又必须用表单提交才能达到我们想要的结果,LZ最近做了一些关于导出的一些功能,需要调用浏览器默认的下载功能,如果用ajax请求,则无法调用。所以只能用表单提交的方式请求后台方可调用浏览器默认的下载功能。这个时候我们只能自己手动添加<form></form>元素。这里LZ提供我自己遇到的两种情况:
一:在原有的html结构包上<form></form>标签,拿到value值和请求url完成表单提交。(LZ前面提到过:http://www.cnblogs.com/vanl/p/5857660.html)在这里不在阐述。
二:模拟表单提交:(1):在js中拼出表单html;(2):在html页面中自己写一个html表单(要设置为隐藏不可见)。下面是具体例子:
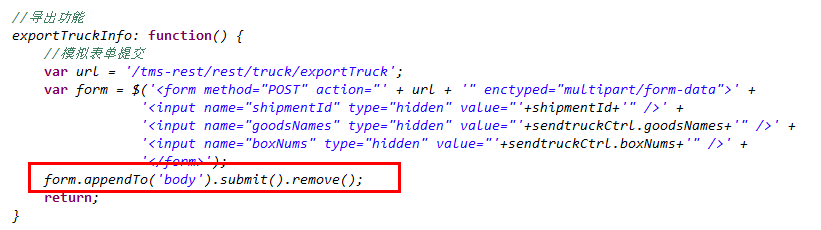
(1)在js中拼出表单html

js中拼form表单:

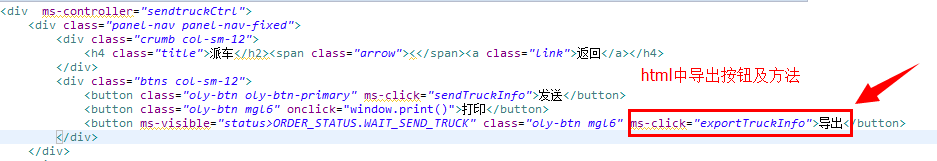
(2)在html页面中自己写一个html表单
 ;
;
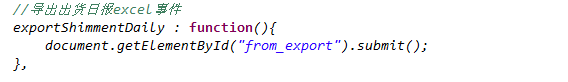
js中找到表单id,然后提交

LZ最近多次跟表单提交打交道,主要是因为最近做了很多关于导出的一些功能,ajax请求但不到我要的结果,所以必须用表单提交的方式解决。希望能帮到跟我有一样需求的伙伴们。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步