浅谈单页Web应用(SPA):工作原理及优缺点
在和许多开发人员的讨论交流中,我发现他们对于单页应用程序的实际工作方式不甚了了。因此,我决定在此为大家科普一下,深入探究单页Web应用的工作原理与优缺点。
自2003年被首创以来,单页Web应用程序(Single Page Web Applications)已经走过它的第17个年头。如今,它已经成为了现代JavaScript领域不可或缺的一部分。
在和许多开发人员的讨论交流中,我发现他们对于单页应用程序的实际工作方式不甚了了。因此,我决定在此为大家科普一下,深入探究单页Web应用的工作原理与优缺点。
什么是单页应用程序?
在我看来***的定义应该是:单页Web应用程序是一种只需要将单个页面加载到浏览器之中的Web应用程序。
您可能已经开始寻思:这到底意味着什么?一整套应用程序居然只用一个页面来提供服务,这怎么够用呢?
答案很简单。单页Web应用程序是围绕着将单个页面内容进行动态重写的概念所构建。这与从服务器端加载过来的预渲染页面有着本质的不同。
通过采用这种方法,单页Web应用程序可以避免那些,在服务器上渲染各种页面时所产生的中断问题。因此,这就消除了一直以来困惑在Web开发业界的一个***问题:如何才能向用户提供无缝的访问体验。
既然听起来这是一个很棒的主意,让我们接着来看看它是如何运作的,相信您一定会感到更为惊讶。
魔术是如何发生的?
在单页Web应用程序中,当浏览器向服务器发出***个请求时,服务器会返回一个index.html文件。就这么简单,不过这也是全程唯一提供HTML文件的一次。
该HTML文件为.js类型的文件准备了一个脚本标签,而该标签正好可以被用来控制index.html页面。由于所有后续的调用都只会返回JSON格式的数据,因此应用程序也就使用此类JSON数据,来动态地更新页面。不过值得注意的是,该页面将不再也永远不会被重新加载。
一旦应用程序被启动,客户端(而不是服务器)就会通过处理,将数据转换为HTML。基本上,大多数现代单页应用框架都拥有一个,能够在浏览器中运行的模板引擎,从而生成HTML。
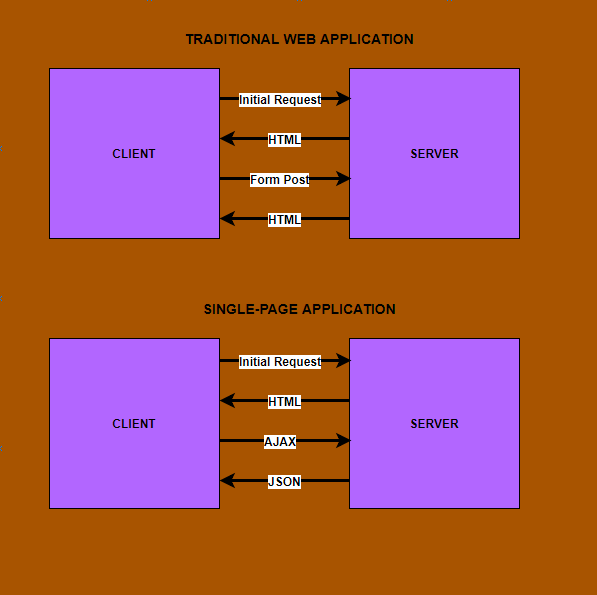
通过与传统的Web应用程序相比较,你不难发现:在传统应用程序中,在每次应用程序调用服务器时,服务器都需要渲染整个HTML页面。相应地,客户端会接收到被渲染的页面,并触发整个页面的刷新。因此在这种情况下,浏览器扮演的就是客户端的角色。
为了更加直观地说明两种方法的不同之处,我们为您准备了如下的对比图:
SPA有何优势?
- 显而易见,由于我们不可能总是通过网络,为与用户的每次交互发送各种HTML页面,因此单页应用能够节省大量的时间和带宽。在传统方法中,每次我们向服务器发出请求时,既需要用到各种打开与关闭标签,又需要加载大量重复的HTML代码,而且HTML本身的代码量并不小。因此,如果我们遵循SPA方法,则会大幅提到应用程序的响应能力。
- 由于SPA方法不再需要用标签去猜测数据,因此这又在一定程度上加快了数据的刷新,并减少了带宽的消耗,同时能够给用户也带来更好的体验。而这对于移动设备、或是在较慢的互联网连接场景中,恰恰是非常有用的。
- 虽然那些单页Web应用持否定态度的开发人员会争辩说:JavaScript包的大小有可能会因此变得臃肿。但是客观而言,如今大多数优秀的SPA框架都提供了很好的代码分割方法。因此,我们可以通过检查捆绑包的大小,只在适用的情况下再进行按需加载。
- 另一个关于SPA整体架构但不太明显的好处是:使用JSON发送应用数据的方式,会在HTML的视图层和应用程序层之间创建一种分离。这便使得表示层与应用层相分离,以方便不同的开发人员去独立地开发每一个层面。因此,您可以在不修改应用程序逻辑的情况下,去替换某些HTML标记。当然,客户端和服务器也是完全相互独立的。
- 同时,还有一个可能被忽略的优势是:单页应用程序在生产环境中的部署特性。由于SPA非常易于被部署,那么我们在生产环境中构建SPA时,会很容易地最终得到一个HTML文件、一个CSS包和一个JavaScript包。因此,任何静态内容服务器都可以被用来存放这些文件。此类服务器包括:Nginx、Amazon S3 Bucket、Apache和Firebase。
SPA是否有缺点?
- 凡事都有利有弊。对单页Web应用程序来说,其***缺点在于:它们无法被Google等搜索引擎正确地编入索引。由于除了其最初的index.html文件之外,其他都没有HTML标签,因此对于各类搜索引擎的爬取工具来说,它们无法执行并生成HTML的JavaScript,也就完全无法索引到任何相关内容。
不过可喜的是,在Google官方的公告中(请参见:https://webmasters.googleblog.com/2015/10/deprecating-our-ajax-crawling-scheme.html),他们的搜索引擎如今已经能够爬取AJAX的各种调用了。
- 虽然业界还有一些针对SPA的使用偏好和复杂性之类的批评。但是在我看来,这些观点只是见仁见智罢了。
总而言之,我们需要认真地考虑自己的项目用例与场景,才能判断出哪一种方法最适合自身的应用开发需求。
原文标题:How Single Page Web Applications Actually Work,作者:Saurabh Dashora
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】From:https://developer.51cto.com/art/201903/593199.htm
元·刘因《村居杂诗》
芳芬皆可籍,缓步即吾车[jū];
乘兴三杯酒,随行一策书[xū]。
——智慧人生,始自田园美景。 (一策书(湘岳阳万江波))。
蒲公《咏史》
良马非不骏,盐坂徒悲鸣。
美玉非不贵,抱璞为世轻。
高士卧隆中,畴乃知其名?
从容起南阳,谈笑魏吴惊。
男儿事蚕桑,后世有何称?
——智慧世界,源自码农寒士。(一策书(湘岳阳万江波))。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号