切图及效果图管理
前言
设计师和程序猿沟通总是需要花费不少时间,并且很多时候因为没有规范可依最终导致设计师修改设计或切图(开发童鞋一般比设计师更强势)。凡是这类问题都可以通过规范来改善和提高效率。网上很多编码规范和设计规范,但是缺乏程序猿和设计师之间沟通的规范。下面我和大家分享一下目前我工作中程序猿和设计师的沟通规范--切图命名及切图管理。如果你有更好沟通规范欢迎留言分享,也可以加群沟通:196761677、311536202。
命名规范
目前存在的问题
- 设计师不知切图如何命名,尤其是图片多了之后。
- 设计师不知道应该命名成中文还是英文,使用中文的话那么在程序这边用的时候还需要程序猿重新命名,使用英文的话估计只有自己看得懂。
命名规则
统一的命名规则:功能_ 尺寸 _ 主题 _ 状态,当然其中有一部分是可以省略的。
命名元素
- 名称(按功能)。这个切图的名称。
- 尺寸。通常是指大小。
- 主题。通常包括两部分,一部分是主题名,一部分是主题样式。
- 状态。我们常用的包括4个状态:正常、点击、不能点击、选中。
示例说明
完整命名
我们有一个消息按钮图标。下面是我们应该考虑的几个点。
- 名称。图标的功能是消息。
- 尺寸。暂且我们认为消息图标有2个界面都在使用,而且一个是大图标一个是小图标。
- 主题。一般情况都不会有换皮肤的要求(毕竟这个工作量大),暂且我们认为这个消息会有深色和浅色的样式。
- 状态。按钮的状态通常有三种,正常(通常都是设计的时候考虑的自然状态)、点击(手指点击上去没有释放时候的状态)、不可点击(不满足条件时不可点击的状态)。 根据以上的一些点,那么我们消息切图命名分别为。
- msg _ small _ light _ normal
- msg _ small _ light _ pressed
- msg _ small _ light _ disable
- msg _ small _ dark _ normal
- msg _ small _ dark _ pressed
- msg _ small _ dark _ disable
- msg _ large _ light _ normal
- msg _ large _ light _ pressed
- msg _ large _ light _ disable
- msg _ large _ dark _ normal
- msg _ large _ dark _ pressed
- msg _ large _ dark _ disable 这是一个比较全的命名,基本上可以应付我们工作做的绝大部分截图的命名。设计师也可以根据自己的需求简化命名。
简化命名
还是上面的栗子。只是条件变了,我们认为这个消息按钮图标只有一个地方在用。
- msg_normal
- msg_pressed
- msg_disable 所谓的简化命名其实是我们去掉了命名中固定属性部分(大小、主题样式)。
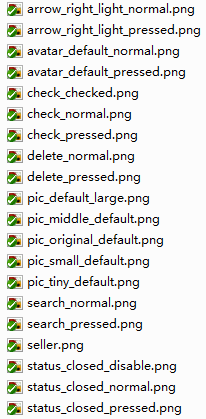
- 看看我们实际切图是如何做的,如图:

命名总结
- 这样有章可循的命名规则可以让设计师不用为命名发愁,唯一需要确定的就是名称部分。
- 这样命名的切图在多个平台上(android、ios)直接使用不需要再重命名,最明显的好处是有两点。
- 程序猿完全不用考虑图片命名的问题。
- 设计师换切图的时候可以直接拷贝到程序资源中覆盖掉之前的就可以了。(尤其是换图比较多的时候可以体现出优势)
切图管理
目前存在的问题
- 切图到底放在哪了,我找不到。
- 切图目录太多、太乱,我只关心我需要的那部分。
- 项目多了之后应该如果管理,完全没有套路。
归类管理
- 管理工具。图片资源托管在gitlab上(大部分设计师不熟悉git,所有暂时不涉及分支)。
- gitlab项目命名规范。采用命名规则为:平台 _ 项目名,eg:移动端p2p项目->app_p2p。
- 项目目录层级结构:项目名->版本号->切图倍率(@2x/@2.88x/@3x)。
- 所有的切图都放在上面对应的目录中,程序猿这边使用git拉下了就行了。
示例(如图)

效果图管理
目前存在的问题
- 目前用的比较多是方式是文件拷贝或者文件共享。但此方式不适合异地配合。
- 以文件拷贝的方式那么每次更改的内容说明比较麻烦。
- 效果图上标准不全,不准确。
- 效果图标注工作量较大,而且都是苦力活,浪费人生。
更好的方式
使用浏览器就能时时看到效果图及标注。

使用的工具
- 设计工具。app的设计使用sketch。使用插件不用担心切图和标准不规范(不过偶尔还是有小误差,完全可以接受)。
- 使用gitlab进行版本管理。
- 使用jenkins监控gitlab的更新,自动发布到web服务器。
- 需要一个web服务器。
总结
一旦确定了切图的命名方式和切图的目录,那么程序猿和设计师沟通上面会省很多沟通时间,并且我们也希望凡是和UI相关的内容都由设计师这边来主导。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架