安卓第五夜 维纳斯的诞生
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明。谢谢!
之前各讲中,分别讲解了安卓的开发环境、架构和基本概念。从这一讲开始,我将制作一个简单的应用,并通过逐步升级它的功能,连带出安卓开发的多个情境。
《维纳斯的诞生》是文艺复兴早期名画。相传美神维纳斯从海的泡沫中诞生,波提切利用大胆的笔触描绘这一古典神话。画面洋溢着对人体和美的热爱。如果在中世纪或者西班牙宗教审判时期,这幅画足够波提切利上火刑架了。

任务描述
我将制作一个简单的欢迎页面。页面中有一个按钮。点击后,将显示制作人姓名。
知识点包括:
- 新建Activity:通过继承Activity类,来创建一个新的类。
- 页面布局:LinearLayout
- 按钮点击监:OnClickListener
- 临时显示简单的文字信息:Toast用于显示简单的文字信息
编写视图
按照安卓第一夜 第一个应用中的介绍,创建一个Android项目Vamei,项目包的名字为me.vamei.vamei。
我将要创建一个页面。这个页面的视图定义在res/layout/activity_main.xml中。从安卓第四夜 概念漫游(下)中,我们已经知道,这个XML文件描述了一个视图树。内容如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Welcome" /> <Button android:id="@+id/author" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/btn_text" /> </LinearLayout>
这里采用了线性布局LinearLayout,根据它的orientation的属性"vertical",视图元素将从上向下排列。线性布局中包含一个TextView,以及一个Button按钮。TextView用于显示文本"Welcome"。
视图元素有layout_width和layout_height属性,分别定义元素的宽度和高度。这两个属性可以是具体的数值,比如"10px",也可以是:
- "match_parent":与母元素相同
- "wrap_content":与包含的内容相同,如文字本身的尺寸
Button还有一个id,即author。在程序中我们可以借用这个id来引用该按钮。Button上文本是一个字符串。注意符号@,表示这里引用了一个名为btn_text的字符资源。我们当然可以像"Welcome"那样直接使用一个字符串,但引用字符资源有额外的好处。我们可以在程序的多处重复利用的同一个资源条目,从而便于修改。该字符串保存在res/values/strings.xml中:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Vamei</string>
<string name="action_settings">Settings</string>
<string name="author">vamei</string>
<string name="btn_text">who am I</string>
</resources>
可以看到,名为btn_text的字符串资源为"who am I"。
编写Activity
上面XML定义的视图是静态的。想要实现动态的应用,我还需要一个配套的Activity。在src文件夹下的me.vamei.vamei包中,会有一个MainActivity.java。这个Java文件中包含一个MainActivity类,继承自Activity。我将其中的代码修改为:
package me.vamei.vamei;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// attach view tree to the activity
setContentView(R.layout.activity_main);
// monitor "click" action for the button
Button btn = (Button) findViewById(R.id.author);
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this,
getString(R.string.author),
Toast.LENGTH_LONG).show();
}
});
}
}
在这个类中,我只包含了一个onCreate()方法。当应用启动时,安卓将调用onCreate()方法。该方法有一个Bundle类型的参数,记录Activity的状态,我将在以后讲解。
onCreate()方法中主要做了两件事:
- 连接Activity与视图树。setContentView()方法为Activity增加了视图树。这里引用了activity_main.xml中的视图树。可以注意到,安卓中用R来代表资源。
- 监听按钮的点击事件。因为我们在activity_main.xml中定义了按钮的id,所以可以使用findViewById方法,便捷的引用按钮。View元素可以使用setOnClickListner()方法,为点击事件增加OnClickListener类型的监听对象。
用户点击按钮后,安卓将执行监听对象的onClick()方法。该方法利用Toast,显示一段文本,即R.string.author对应的字符串资源。在res/values/strings.xml中,已经定义该字符串为"vamei"。Toast是一个弹出的文字显示框。makeText()的三个参数分别为弹出框的Context、要显示的字符串和显示时间。
注册Activity
已经完成的Activity需要在AndoriManifest.xml中注册。这是安卓应用的配置文件,可以进行许多权限相关的设定。我的AndroidManifest.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="me.vamei.vamei"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="me.vamei.vamei.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
可以看到<activity>标签中注册了MainActivity。<Activity>中还定义了该Activity的Intent Filter,即愿意接收的Intent。
运行
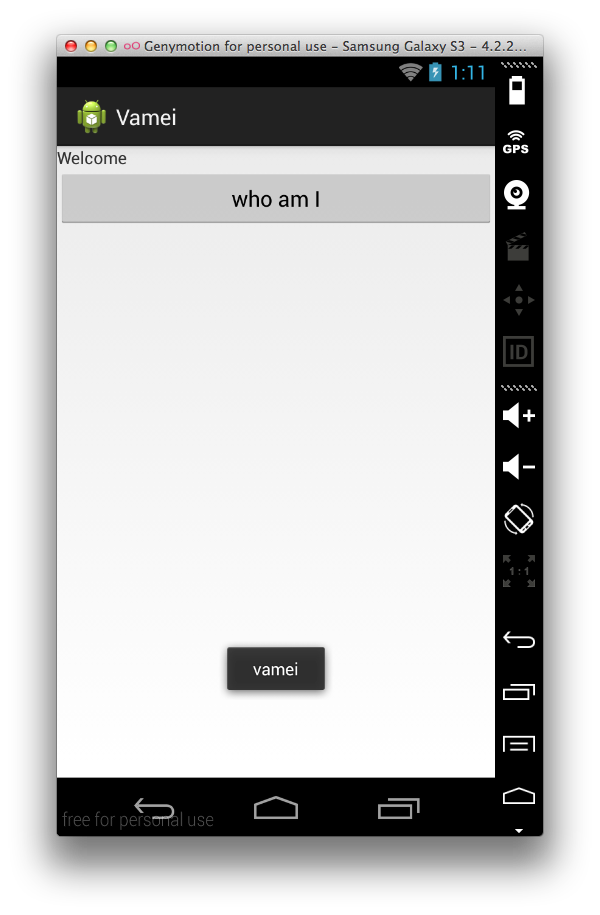
运行应用,效果如下:

好吧,这个界面离维纳斯还有点距离……
总结
一个单页Activity
LinearLayout, TextView, Button
layout_width, layout_height, "wrap_content", "match_parent"
setContentView()
setOnClickListener()
Toast.maketext()
<activity>
欢迎继续阅读“Java快速教程”系列文章
如果你喜欢这篇文章,欢迎推荐。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人