小程序知识总结-分享
1. 小程序介绍
相对于其他而言,有更好的体验,便于微信规范管理,
无需安装,用完即走,触手可及
和移动应用相比,不占内存且容易传播,
移动应用能做的,小程序基本也可以做到
---------------------------------------------------------
2. 开发前准备
01.注册账号
点击https://mp.weixin.qq.com/wxopen/waregister?action=step1

02. 安装开发工具
链接 https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
---------------------------------------------------------------------------------------------------------------------------
3. 个人对小程序的看法
相对于前端常用的html,css,js来说,小程序是 微信 对前端三剑客的 又一次封装;
html 变成 wxml ;
css ---> wxss;
js ---> 还是js,但是稍微有些不同
------------------------------------------------------------------------------------------------------------------------------
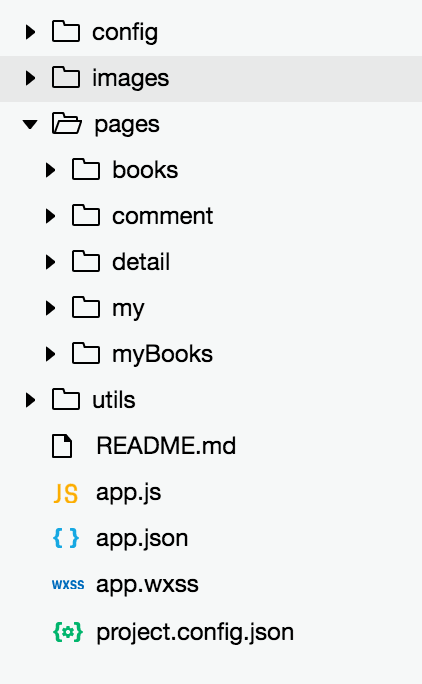
4. 微信原生小程序开发 代码结构

config ----> 存放一些基本的 配置信息(个人喜好) ,比如请求地址 等等;
pages ----> 项目中所有的界面
utils ----> 工具函数,一般是由开发者自己实现,用于代码复用
app.js ---> 相当于入口文件,注册整个应用
app.json ----> 全局配置
app.wxss ----> 全局样式
---------------------------------------------------------------------------------------
5. 常用配置介绍

1 { 2 "pages": [ //页面路由 3 "pages/books/books", 4 "pages/my/my", 5 "pages/myBooks/myBooks", 6 "pages/detail/detail", 7 "pages/comment/comment" 8 ], 9 "window": { // 外观 10 "backgroundTextStyle": "light", 11 "navigationBarBackgroundColor": "#f2f2f2", 12 "navigationBarTitleText": "WeChat", 13 "navigationBarTextStyle": "black", 14 "enablePullDownRefresh": false 15 }, 16 "tabBar": { // 底部导航栏 17 "list": [{ 18 "pagePath": "pages/books/books", 19 "text": "书架", 20 "iconPath": "images/book.png", 21 "selectedIconPath": "images/bookSelected.png" 22 }, { 23 "pagePath": "pages/my/my", 24 "text": "我的", 25 "iconPath": "images/my.png", 26 "selectedIconPath": "images/mySelected.png" 27 }], 28 "color": "#bfbfbf", 29 "selectedColor": "#1AAD19" 30 }, 31 "networkTimeout": { // 网络超时 32 "request": 3000 33 } 34 }
6. 原生开发框架也是框架,和vue 一样的套路
***没有dom操作,只用关心数据的变化***
***数据绑定---> 插值语法 {{}}***
***事件绑定 ---> bindTap || bind:touch 等等 ***

1 <view class="book-info"> 2 <text class="book-name">{{item.book_name}}</text> 3 <text class="author">{{item.author}}</text> 4 <text class="publisher">{{item.book_publisher}}</text> 5 </view>
---------------------------------------------------------------------
7. 对css做了扩展,增加了rpx单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。
如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,
1rpx = 0.5px = 1物理像素
---------------------------------------------------------------------
8. 生命周期
应用程序生命周期
App({ //监听小程序初始化 小程序初始化完成时(全局只触发一次 onLaunch: function () { }, //监听小程序 小程序启动,或从后台进入前台显示时 onShow:function(){ } , //监听小程序隐藏 小程序从前台进入后台时 onHide:function(){ }, //小程序发生脚本错误,或者 api 调用失败时触发,会带上错误信息 onError:function(){ } // 小程序要打开的页面不存在时触发,会带上页面信息回调该函数 onPageNotFound:function(){ } })
页面生命周期
// pages/books/books.js const app = getApp(); const api = require('../../config/config.js'); Page({ /** * 页面的初始数据 */ data: { bookList: [], indicatorDots: false, autoplay: false, interval: 5000, duration: 1000, circular: true, sideMargin: '100rpx', showLoading: true }, /** * 打开书籍详情页面 */ goDetail: function(ev) { let info = ev.currentTarget.dataset; let navigateUrl = '../detail/detail?'; for (let key in info) { info[key] = encodeURIComponent(info[key]); navigateUrl += key + '=' + info[key] + '&'; } navigateUrl = navigateUrl.substring(0, navigateUrl.length - 1); wx.navigateTo({ url: navigateUrl }); }, /** * 获取所有书籍列表 */ getBookList: function() { let that = this; wx.request({ url: api.getBooksUrl, data: { is_all: 1 }, success: function(res) { let data = res.data; // console.log(data); if (data.result === 0) { setTimeout(function() { that.setData({ bookList: data.data, showLoading: false }); }, 800); } }, error: function(err) { console.log(err); } }); }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { let that = this; that.getBookList(); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function() { }, /** * 生命周期函数--监听页面显示 */ onShow: function() { }, /** * 设置页面转发信息 */ onShareAppMessage: function(res) { if (res.from === 'button') { // 来自页面内转发按钮 console.log(res.target) } return { title: '小书架首页', path: '/pages/books/books', imageUrl: '/images/bookstore.png', success: function (res) { // 转发成功 }, fail: function (res) { // 转发失败 } } } });




