web fileReader API
1. code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>WEB FILEREADER API</title> <style type="text/css"> </style> </head> <body onClick="showFileName()"> <input name="t"type = file id = 'file'/> <input type = button onclick = 'readImg()' value = '读取图像'/> <input type = button onclick = 'readFile()' value = '读取文件'/> <div id = 'result'></div> <script language = 'javascript'> function showFileName(){ var files = document.getElementById('file').files; var file; console.log(files) //console.log(1) for(var i = 0, len = files.length; i < len; i++){ file = files[i]; console.log(1) console.log(file.name); } } showFileName() function readImg(){ var file = document.getElementById('file').files[0]; console.log(file) if(!/image\/\w+/.test(file.type)){ alert("请确保文件为图像类型!"); return false; } var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function(e){ console.log(this) var result = document.getElementById('result'); result.innerHTML = "<img src = '"+this.result+"' alt = ''/>"; }; } function readFile(){ var file = document.getElementById('file').files[0]; var reader = new FileReader(); reader.readAsText(file); reader.onload = function(f){ var result = document.getElementById('result'); result.innerHTML = this.result; } } </script> </body> </html>
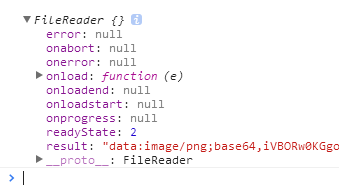
2. pic

3. end



