如果想要用此插件,请加微信: DS_valeb 说 category 插件索取
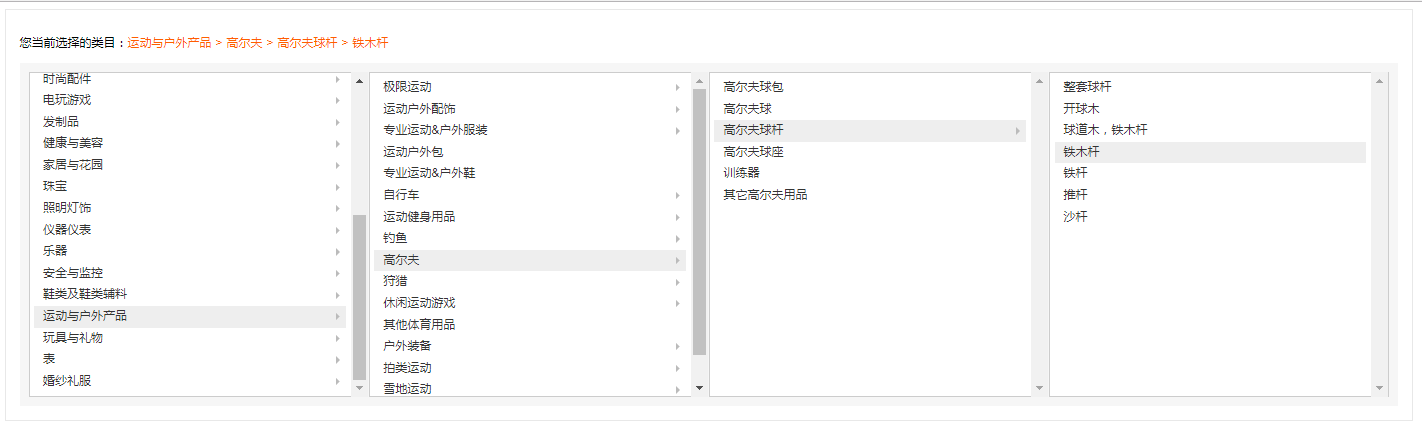
效果如下:
注意,一次性加载所有数据, 只适用小量,如果量大,请根据你的可行性来决择!

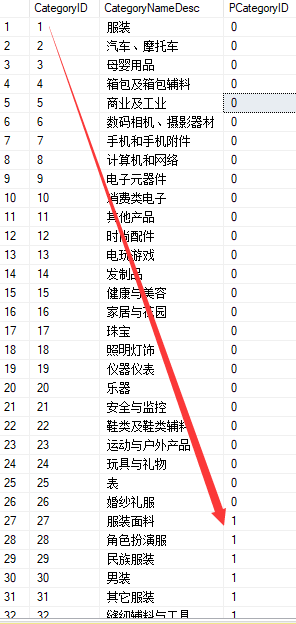
数据表设计结构如下:

调用如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Categories</title>
<link href="~/Content/Base/jquery.category.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/Base/jquery.category.js"></script>
<script>
$(function () {
$("#category").dsCategories({
url: "/Home/Category", // getJson 同步请求 只请求一次
queryParams: function (params) {
return {};
},//暂未添加
jsonName: "CategoryNameDesc",//显示名字
jsonValue: "CategoryID",//当前项ID
jsonParentageValue: "PCategoryID",//上级项ID
jsonRootValue:0,//根项值
callback: function (text,value,item) { //选择每项时回调函数:
//text 所选项值
//value 当前项ID
//item 当前项
}
});
})
</script>
</head>
<body>
<div id="category"></div>
</body>
</html>
讓眾人的薪枝構起這團熱情的火焰



