发布两款JQ小插件(图片查看器 + 分类选择器),开源
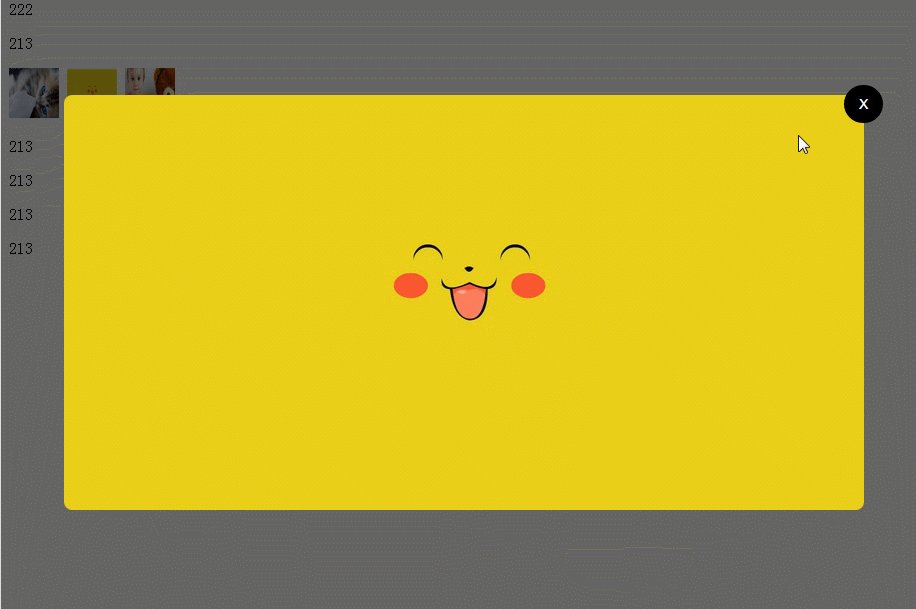
图片查看器,github地址:https://github.com/VaJoy/imgViewer
效果如下:

这款当初大概写了2小时,有点匆忙地赶出来的,使用的接口很简单:
$.bindViewer(".viewer-item");
它的实现其实也没啥复杂的原理,唯一觉得可说的地方是图片展开的过程 —— 从小变大动态过程的实现。主要是靠这一段代码实现的:
$(this).css({"top": win_h / 2 + sroll_t, "margin-left": sroll_l - 50, "margin-top": "-50px", "width": "100px", "height": "100px", "opacity": "0"}) .animate({"opacity": "1", "margin-left": -img_w / 2, "margin-top": -img_h / 2, "width": img_w, "height": img_h}, 300, function () { //...
也就是先用 .css() 将它缩小和定位到中间(如上代码我们先把宽高均缩到100px),再通过 .animate() 把它放大,具体数值通过一些小学数学的计算就能得出的(毕竟图片宽高、窗口大小等数值都是可知的),这里不赘言。

接着是一款分类选择器,github地址:https://github.com/VaJoy/categorySelector
效果如下:

使用接口如下:
$("XX").bindCategory(option);
其中 option 的可选值如下:
var option = { data: [ //数据 {"id": "1", "name": "游戏", "items": [ {"id": "21", "name": "益智游戏"}, {"id": "22", "name": "角色扮演"}, {"id": "23", "name": "儿童游戏"} ]}, {"id": "2", "name": "书籍", "items": [ {"id": "31", "name": "地图雏形"}, {"id": "32", "name": "商务理财"}, {"id": "33", "name": "浪漫偶像"}, {"id": "34", "name": "社交人文"}, {"id": "35", "name": "儿童教学"}, {"id": "36", "name": "建筑工程"}, {"id": "37", "name": "科学技术"} ]}, {"id": "3", "name": "应用", "items": [ {"id": "50", "name": "网络工具"}, {"id": "52", "name": "系统必备"}, {"id": "53", "name": "辅助工具"} ]} ], theme: "#2cbaa0", //主题颜色 title: "请选择类别", //弹出框标题 emptyText:"", //如果初始值为空,可自定义初始内容 itemNum: 3, //最多可选择的个数 groupTitle_enable: true, //小组标题是否可选 splitor: ",", //分隔符 callback: !1, //回调 emptyEnable:!1 //是否选项可为空 };
具体功能建议配合 demo.html 来查看。
这款插件是今天赶出来的,暂时还没测到什么bug,如果有bug欢迎issues上提。之前测到一个问题,发现有个文本样式在IE和chrome都执行的好好的,偏偏火狐下无效,折腾了点时间才发现原来是 font:12px/1.2 "Arial","Microsoft Yahei" 被我写成了 font:12px/1.2 "Arial" "Microsoft Yahei" 。
插件的源码其实也基本写满相关注释了,仔细研究下很容易理解其原理。个人觉得插件最繁琐的地方还是对样式的处理,个人觉得这块可以有四种处理方案:
⑴ 像bootstrap那样分离个独立的XX.css文件出来供用户选择,但这种方式意味着要用户再引入一个样式文件(如果是供用户切换主题倒是推荐这种方式);
⑵ 直接内联写在元素内,比如$elem.css("XX","XX")、$("<div style='XXX'></div>")。这种方式比较常用,样式优先级也最高,但会让代码看着乱糟糟的;
⑶ 生成一个style标签,比如$("<style>XXXX</style>"),再插到head去,这样代码会好看一点,不过一来要防止重复插入该style标签,二来是给元素加上对应的类名,维护起来的话,倒是没有⑵那么直观,三来则是可能污染别人的类名;
⑷ 写个api供用户参考,让用户自己在页面上写对应的样式。这样对用户而言定制性更高些,但是感觉比⑴更麻烦,不够人性化。
个人还是使用⑵多一点,当然如果复用很高的样式,可以靠⑶来解决。

上述两款插件都很轻巧,功能也单一少冗余,有兴趣的朋友可以试着使用它们,或者对它们进行功能扩展。
具体的实例请参照对应的html页面文件。
共勉~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)