HTML5- Canvas入门(七)
这是本系列的最后一篇入门文章,主要是对剩余的未说明的canvas方法来逐个介绍。
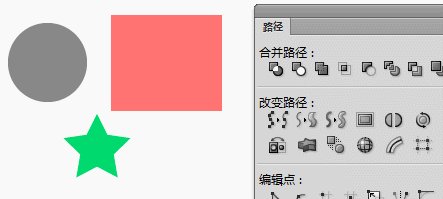
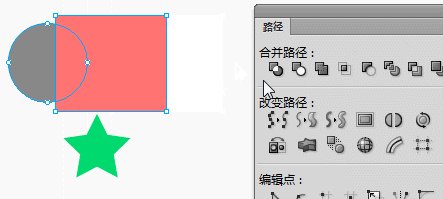
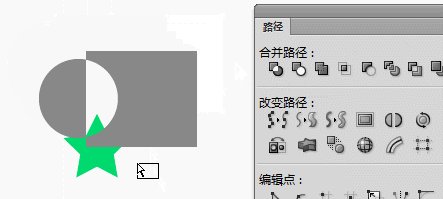
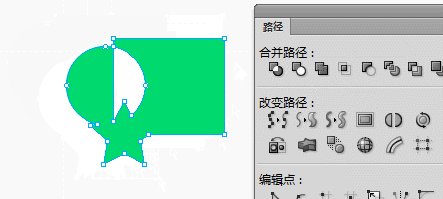
首先,如果你是一名擅长矢量设计的设计师,对Illustrator或者Fireworks很熟悉的话,那你肯定知道它们有一个很强大的矢量混合处理功能,可以对多个矢量路径进行“合并”、“拆分”、“结合”、“相交”等系列操作。 如下图,在Fireworks中有三个矢量路径,我先把灰色的圆形和粉红色的矩形进行了“结合路径”的处理,接着又把结合后的路径跟绿色的星形矢量进行了“合并路径”操作:

在canvas中也有实现同样功能的属性—— globalCompositeOperation,利用它,可以实现对画布上已有的图像(暂称为“目标图像”)和新绘制的图像(暂成为“源图像”)来执行相关的混合处理。
globalCompositeOperation的可取值见下表:
| 值 | 描述 |
|---|---|
| source-over | 默认。在目标图像上显示源图像。 |
| source-atop | 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。 |
| source-in | 在目标图像中显示源图像。只有目标图像内的源图像部分会显示,目标图像是透明的。 |
| source-out | 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。 |
| destination-over | 在源图像上方显示目标图像。 |
| destination-atop | 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。 |
| destination-in | 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。 |
| destination-out | 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。 |
| lighter | 显示源图像 + 目标图像。 |
| copy | 显示源图像。忽略目标图像。 |
| xor | 使用异或操作,对源图像与目标图像进行结合处理。 |
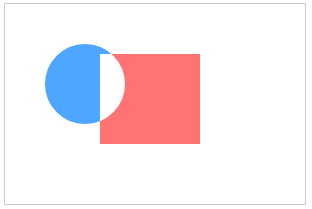
我们绘制一个蓝色的圆形和一个粉红色的矩形,对它们进行类似上图“结合路径”(xor)的处理:
<canvas id="myCanvas" width="300" height="200" style="border:solid 1px #CCC;"> 您的浏览器不支持canvas,建议使用最新版的Chrome </canvas> <script type="text/javascript"> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.arc( 80, 80, 40, 0, 2*Math.PI); ctx.fillStyle = "#4DA6FF"; ctx.fill(); ctx.fillStyle = "#FF7373"; ctx.globalCompositeOperation="xor"; //异或结合处理 ctx.fillRect(95,50,100,90); </script>
效果如下:
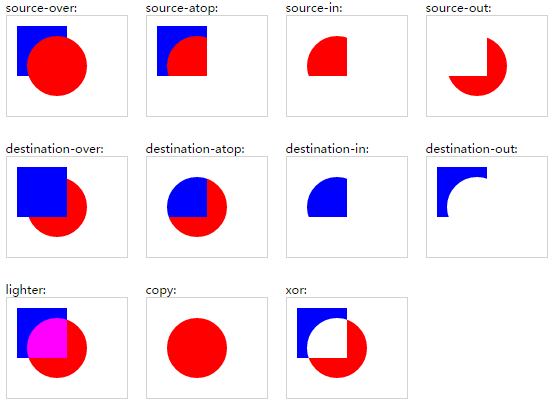
各globalCompositeOperation 属性值的最终效果可以参考下图(蓝色矩形为目标图像,红色圆形为后续新绘制的源图像):

![]()
接着介绍 isPointInPath() 方法,它接受一个指定点的坐标值作为参数,可判断该指定点是否位于当前路径内,并返回对应的Boolean值。
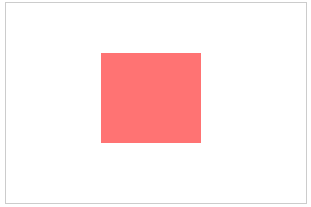
我们来绘制一个矩形,然后判断点(115, 70)是否位于该矩形路径内部,如果是,则填充该矩形,否则alert出相关信息:
<script type="text/javascript"> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.rect(95,50,100,90); if (ctx.isPointInPath(115,70)){ //判断点(115,70)是否位于当前路径内 ctx.fillStyle = "#FF7373"; ctx.fill(); }else{ alert("不在矩形路径内"); } </script>
由于该点是位于矩形路径上的,故成功绘制矩形,而不会弹窗:

![]()
我们常规使用canvas绘制多个图片的时候,总有一些会重复使用到的状态,比如我们先绘制了一个“倾斜20度、填充颜色为红色”的矩形,接着绘制了一个“不倾斜、填充颜色为蓝色”的矩形。如果后面我们又要重复绘制一个“倾斜20度、填充颜色为红色”的矩形,又得重新设置画布的setTransform和fillStyle值,自然是挺烦人的事情。
canvas的 save() 和 restore() 方法便能为我们处理这个问题——使用 .save() 方法能为我们保存当前画布的状态,使用 .restore() 方法可以把当前画布状态返回到上一次保存的状态,有点类似于我们玩游戏过程中存档和读档的功能。
我们先说说canvas的“状态”,它指的是像我们上面提到的“倾斜(变形)、填充”这样的配置,是当前所有样式和变形的一个快照。我们可以保存和读取到的状态包括:
当前的 transformation matrix;
当前的 clipping region;
当前的属性值:fillStyle, font, globalAlpha,
globalCompositeOperation, lineCap, lineJoin,
lineWidth, miterLimit, shadowBlur, shadowColor,
shadowOffsetX, shadowOffsetY, strokeStyle, textAlign,
textBaseline
canvas的状态是以栈(stack)的方式保存的,遵循先进后出(FILO)原则。每一次调用 save 方法,当前的状态就会被推入栈中保存起来;当调用 restore 方法时,最新入栈的状态则被推出使用。
我们来一个简单的例子:
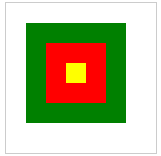
<canvas id="myCanvas" width="150" height="150" style="border:solid 1px #CCC;"> 您的浏览器不支持canvas,建议使用最新版的Chrome </canvas> <script type="text/javascript"> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.fillStyle = "green"; ctx.fillRect(20,20,100,100); ctx.save(); //保存状态(fillStyle = "green") ctx.fillStyle = "red"; ctx.fillRect(40,40,60,60); ctx.restore(); //读取上次保存的状态(fillStyle = "green") ctx.fillRect(60,60,20,20); //填充了绿色的矩形而非红色的 </script>
效果如下:
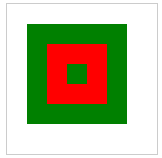
上面的例子很好理解,不过为了了解“状态入栈出栈”的情况,我们把上面例子改造一下:
<canvas id="myCanvas" width="150" height="150" style="border:solid 1px #CCC;"> 您的浏览器不支持canvas,建议使用最新版的Chrome </canvas> <script type="text/javascript"> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.fillStyle = "yellow"; //注意这里多了一行状态定义 ctx.save(); //注意这里多了一行状态保存 ctx.fillStyle = "green"; ctx.fillRect(20,20,100,100); ctx.save(); ctx.fillStyle = "red"; ctx.fillRect(40,40,60,60); ctx.restore(); //推出最后一个入栈的状态(fillStyle = "green") ctx.restore(); //再次推出最后一个入栈的状态(fillStyle = "yellow"),注意green已经在上次restore推出了,故这次取到的是yellow ctx.fillRect(60,60,20,20); //填充黄色的矩形 </script>
就像注释说明的那样,最终绘制的小矩形是黄色而非绿色:
![]()
最后介绍的是 toDataURL() 方法,它能把当前画布的内容转换为data类型的URL格式。 等等,“data类型的URL格式”又是什么来的? 有时候我们会在某些页面(比如github404页面)看到这样的图片:

其src对应的是一串“data:image/png;base64....”的data类型URL格式,返回的base64图片数据流,可以减少对服务器的图片请求(当然缺点是无法缓存在客户端)。这种格式这就是我们上面提到的东西。 那么 toDataURL() 方法的好处就显而易见了——我们可以把当前画布内容转换为一张图片。
toDataURL() 方法直接作用于canvas对象,而非context2D对象,其格式为:
url = canvas.toDataURL( [ type, ... ] )
参数type表示返回文件的MINE类型,若未指定type,则默认返回的格式必须为PNG格式。如果canvas没有任何像素,则返回值为:“data:,”,这是最短的data:URL,在text/plain资源中表现为空字符串。
type的值可以在image/png,image/jpeg,image/svg+xml 等MIME类型中选择。如果是image/jpeg,可以有第二个参数,如果第二个参数的值在0-1之间,则表示JPEG的质量等级,否则使用浏览器内置默认质量等级。
我们来个小例子:
<canvas id="myCanvas" width="150" height="150" style="border:solid 1px #CCC;"></canvas> <button onClick="openImg()">点我查看图片</button> <script type="text/javascript"> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.fillStyle = "green"; ctx.fillRect(20,20,100,100); ctx.save(); ctx.fillStyle = "red"; ctx.fillRect(40,40,60,60); ctx.restore(); ctx.fillRect(60,60,20,20); function openImg(){ var image = c.toDataURL("image/png"), //注意toDataURL是canvas对象方法,而不是context2D的属性 w = window.open('about:blank'); w.document.write("<img src='"+image+"' />"); } </script>
点击“点我查看图片”的按钮后会弹出一个新页面,上面有我们生成的base64编码形式的图片(跟canvas上绘制的内容一致):

但由于该图片是不存在于任何文件目录上的,自然也无法直接下载该(带后缀名的)文件,如果想要地道地生成一张图片供用户下载,则需要后端配合了(可以参考这里)。
另外有一点要注意的,也就是我们在第五章提到的,如果在canvas中绘制了非本地的图片,从安全性考虑将无法对其进行读操作,这种情况下如果执行toDataURL自然也会报错。不过如果资源开启了CORS,则有办法避开同源策略的阻拦(可以参考这里)。
![]()
自此,canvas的api我们基本都遍历了一遍,希望能让来此学习的朋友有所收获,共勉~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)