移动端手势库hammerJS 2.0.4官方文档翻译
hammerJS是一个优秀的、轻量级的触屏设备手势库,现在已经更新到2.04版本,跟1.0版本有点天壤地别了,毕竟改写了事件名并新增了许多方法,允许同时监听多个手势、自定义识别器,也可以识别滑动方向。
不过对于新版本的hammerJS却及其匮乏中文指引文档,就着这一点我还是上官网翻译下英文文档,写一篇跟大家分享吧(其实hammer的API写的很不怎样,内容和排版都很马虎了事,建议先仔细研究examples后再查阅。你也可以通过Aaron猪肉荣的Hammer系列文章来学习)。
注:本文将所有API中提到的 “input” 翻译为 “交互”,它实际包括mousedown, mousemove, touchmove, pointercancel事件。

GENERAL
开始
HammerJS是一个开源的库,可以识别由 touch, mouse 和 pointerEvents 触发的系列手势。它非常小巧,压缩后仅有3.96kb,并没有多余的脚本依赖。
你可以从Github上获取最新版的HammerJS,或者直接下载压缩版 或 未压缩的开发版的HammerJS源码。
点此获取版本变动日志。
也可以点这里获取更旧的1.1版本。
2.0版本的变动:彻底重写了源码,包括可复用的识别器(recognizer)、提升了对最新移动端浏览器可用的触摸行为css属性的支持,另支持了多个hammer实例同时使用,让多用户同时使用一台设备也不在话下。

使用
HammerJS的使用方式非常简单,只要将库引入到文件中,并创建一个新的实例即可:
var hammertime = new Hammer(myElement, myOptions);
hammertime.on('pan', function(ev) {
console.log(ev);
});
它会默认为这个对象添加一系列识别器,包括 tap<点>, doubletap<双点击>, press<按住>, 水平方位的pan<平移> 和 swipe<快速滑动>, 以及多触点的 pinch<捏放> 和 rotate<旋转>识别器。不过呢,其中的 pinch 和 rotate 默认是不可用的,因为它们可能会导致元素被卡住,如果你想启用它们,可以加上这两句:
hammertime.get('pinch').set({ enable: true });
hammertime.get('rotate').set({ enable: true });
若要允许识别器识别垂直方位或全部方位的 pan 和 swipe,可以这么写:
hammertime.get('pan').set({ direction: Hammer.DIRECTION_ALL });
hammertime.get('swipe').set({ direction: Hammer.DIRECTION_VERTICAL });
另建议加上如下meta标签,防止doubletap 或 pinch 缩放了viewport:
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1">

更多控制
你可以为你的实例设置属于你自己的识别器,虽然要多写一点代码,但能让你控制更多能被识别的手势:
var mc = new Hammer.Manager(myElement, myOptions); mc.add( new Hammer.Pan({ direction: Hammer.DIRECTION_ALL, threshold: 0 }) ); mc.add( new Hammer.Tap({ event: 'quadrupletap', taps: 4 }) ); mc.on("pan", handlePan); mc.on("quadrupletap", handleTaps);
上述的代码创建了一个实例(mc),它包含了一个 pan 和一个 quadrupletap 手势,识别器实例会在它们被添加(add)之后就不断地执行,且(一个识别器实例)只能识别一个(手势)。

贴士和窍门
1. 试着避免垂直方向上的 pan/swipe
垂直方向上的平移操作一般是用来滚动你的页面的,而且有些(过时的)浏览器不会传递事件,导致Hammer无法识别这些手势。你可以尝试换另一种可替换的途径来实现相同的动作。
2. 在设备上做测试
有时候Hammer需要做一些调整,像swipe的速率或其它阈值,如果你在一台反应较慢的设备上做测试,那么你要保证你的回调越简单越好。有些站点例如JankFree.org上有专门的文章来介绍如何提升展示效果。
3. 去掉Windows Phone点击时的高亮效果
你在Windows Phone上的IE10和IE11里tap某元素时,会有一个小小的tap高亮效果,加上这个meta标签可以取消这种效果:
<meta name="msapplication-tap-highlight" content="no" />
4. "我怎么选择不了文本了!"
Hammer设置了一个属性用来提升桌面平移操作的用户体验(UX)。常规来说,当你在桌面级浏览器上拖动页面时,你应该是可以正常选中文本的,但user-select这个CSS属性禁用了这功能。
如果你在意文本选择功能,同时觉得桌面级的体验没必要太尽善尽美,你可以很轻松地取消这个默认选项——确保在创建实例之前执行:
delete Hammer.defaults.cssProps.userSelect;
5. “在tap之后,导致触发了一个click事件,我不想这样!”
这种click事件我们称之为一个“幽灵点击”事件,我创建了一个小函数来避免触摸后导致click,对此,Ryan Fioravanti的文章给了我很大的灵感。

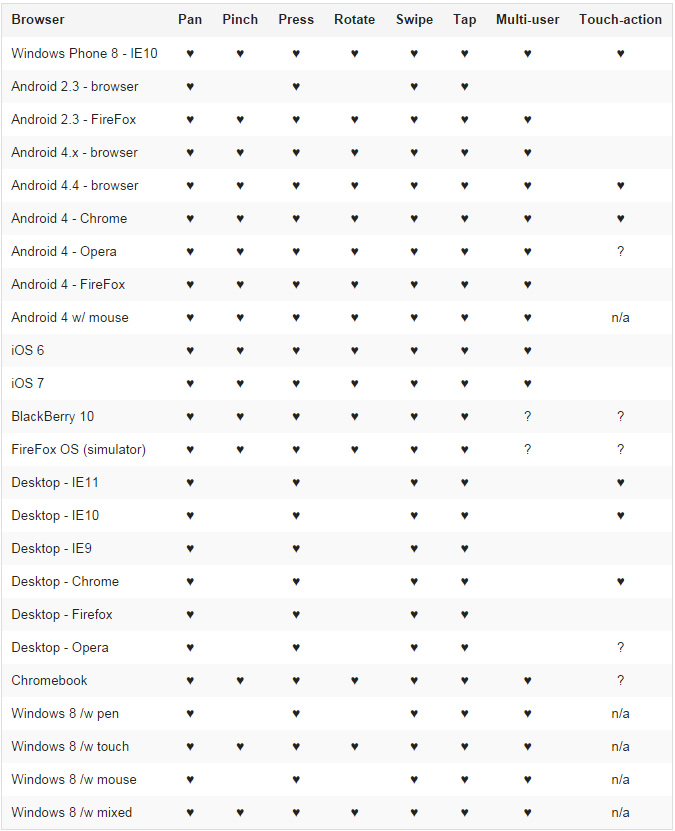
浏览器/终端的支持
无须担心你的浏览器或系统不在下方的列表上,Harmmer可以运行在除了IE8-的任何地方。浏览器若对触摸行为(touch-action)提供原生支持,那么对比那些不支持的浏览器,会有更好的体验。查看touch-action页面了解更多。


实例
3. 同时识别(用RecognizeWith实现)Pinch和Rotate
4. 用RecognizeWith操作Quadrupletap(自定义的,表示4个tap)识别器
5. SingleTap<单点>和DoubleTap<双点击>(配合recognizeWith/requireFailure)
更多实例可以查看github上的库文件。

HAMMER
常规API
==============================
Hammer
创建并返回一个带有系列默认识别器集合的Manager实例,该集合内包含了诸如 tap, doubletap, pan, swipe, press, pinch 和 rotate 识别器。你应该在初始化时执行它,其语法为:
Contructor(HTMLElement, [options])
参数里一个是你的页面元素,另一个是可选的识别器选项options,options会融入Hammer.defaults中去,当然,在Hammer.defaults.preset中定义的识别器集合也会被添加进来。
如果识别器选项options为空,那么初始化的时候不会有额外的识别器被添加进来:
var myElement = document.getElementById('hitarea'); var mc = new Hammer(myElement);
==============================
Hammer.defaults
创建实例时初始化的默认值,包括你定义的options选择器项。其属性包括:
touchAction: 'compute'
其值可为 compute, auto, pan-y, pan-x 或 none 。默认选项会基于识别器为你选择一个正确值。
domEvents: false
让Hammer也能禁用DOM事件。若不禁用会有些慢,故默认是禁用的。如果你想实现事件委托,那么建议你将其设为true。
enable: true
接受一个boolean值, 或返回一个boolean值的函数。(官网就这样一句话,也没说具体啥作用,汗~)
cssProps: {....}
可以改善交互事件操作的系列css属性。更多详情可以查阅JSDoc。
preset: [....]
调用Hammer()的时候就安装了默认的识别器。如果建立一个新的Manager,这些将被跳过。
==============================
Hammer.Manager
Manager是所有识别器实例的容器,它为你的元素安装了交互事件监听器,并设置了触摸事件特性。
constructor(HTMLElement, [options])
参数为你的元素(HTMLElement)和选项(options),选项将合并到Hammer.defaults中去:
var mc = new Hammer.Manager(myElement);
你可以在选项中使用 recognizers 来设置一个初始化识别器,它是一个数组,写法如下:
var mc = new Hammer.Manager(myElement, { recognizers: [ // RecognizerClass, [options], [recognizeWith, ...], [requireFailure, ...] [Hammer.Rotate], [Hammer.Pinch, { enable: false }, ['rotate']], [Hammer.Swipe,{ direction: Hammer.DIRECTION_HORIZONTAL }], ] });
set(options)
修改一个Manager实例的选项,该方法是推荐使用的,它可以在需要的时候更新touchAction的值:
mc.set({ enable: true });
get(string), add(Recognizer) 和 remove(Recognizer)
添加一个新的Recognizer实例到Manager中,添加的顺序跟识别器执行的顺序一致。get方法会返回被添加的Recognizer实例。
get和remove方法都把一个(识别器中的)事件名或识别器实例来作为一个参数。
Add 和 remove 方法也接受一个识别器数组来作为参数:
// both return instance of myPinchRecognizer mc.get('pinch'); mc.get(myPinchRecognizer);
mc.add(myPinchRecognizer); // returns the recognizer mc.add([mySecondRecogizner, myThirdRecognizer]);
mc.remove(myPinchRecognizer); mc.remove('rotate'); mc.remove([myPinchRecognizer, 'rotate']);
on(events, handler) 和 .off(events, [handler])
监听由被添加的识别器触发的事件,或者移除那些绑定了的事件。参数中将事件通过空格隔开可处理多个事件:
mc.on("pinch", function(ev) {
console.log(ev.scale);
});
stop([force])
停止当前交互会话的识别器(Stop recognizing for the current input session)。当使用force参数时,将强制立刻停止识别器执行周期。
destroy()
解绑所有交互事件并让manager失去作用,但它没有解绑任何dom事件监听器。
==============================
Hammer.Recognizer
每一个识别器都是从这个类中扩展出来的,所有识别器都会有一个enable选项,其值为boolean或者一个回调函数,用来启用/禁用非底层的识别器。
constructor([options])
只有选项作为参数:
var pinch = new Hammer.Pinch(); //创建一个识别器 mc.add(pinch); // 添加到Manager实例中
set(options)
在识别器实例中修改一个选项。该方法是推荐使用的,它可以在需要的时候更新touchAction的值。
recognizeWith(otherRecognizer) 和 dropRecognizeWith(otherRecognizer)
在当前识别器运行的时候同步运行所给的其它识别器(otherRecognizer),当你需要在最后结合pan和swipe手势时,或者需要同时pinch和ratate一个对象时,它会很有帮助。
移除这种联系时,只会移除当前识别器上的连接,而不是其它识别器(otherRecognizer)上的连接。
这两个方法都支持一个识别器组成的数组来作为参数。
如果识别器被添加到了Manager上,那么该方法也支持将其它识别器(otherRecognizer)的事件名(字符串形式)来作为参数。
requireFailure(otherRecognizer) 和 dropRequireFailure(otherRecognizer)
只有当其它识别器(otherRecognizer)无效时才执行该识别器。
移除这种联系时,只会移除当前识别器上的连接,而不是其它识别器(otherRecognizer)上的连接。
这两个方法都支持一个识别器组成的数组来作为参数。
如果识别器被添加到了Manager上,那么该方法也支持将其它识别器(otherRecognizer)的事件名(字符串形式)来作为参数。
==============================
Hammer.input 事件
hammer.input可以触发一个“秘密的”事件,它发生在每一个接收中的交互中,也让你能对原生的交互来做相关处理。它是一个小而强大的特性。
hammertime.on("hammer.input", function(ev) {
console.log(ev.pointers);
});
==============================
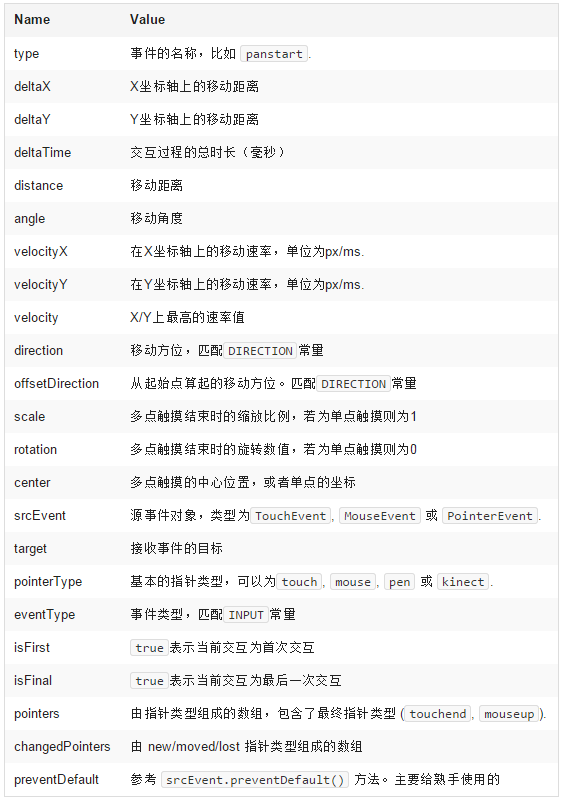
事件对象
每一个Hammer触发的事件都会收到一个包含了如下属性的事件对象:

==============================
常量/Constants(这个建议查阅源码338行起,主要是用于标志事件轮廓,可通过上文“事件对象”的direction、offsetDirection等属性来获取)
所有常量都定义于Hammer对象中,因为它们都是二进制标识,你可以使用位运算来操作它们。MDN上有一些关于位运算的优秀文档。
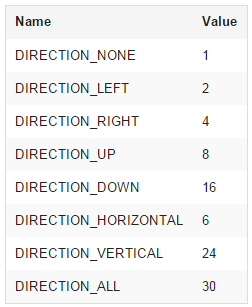
方位/Directions
用于定义一个识别器的方位,并用来读取一个事件的对应值。

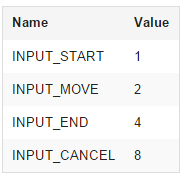
交互事件/Input Events
Hammer匹配所有交互 (mousedown, mousemove, touchmove, pointercancel)事件类型为如下值:

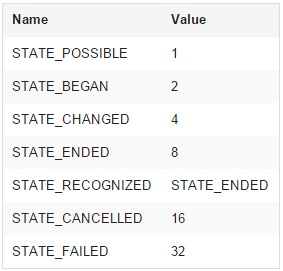
识别器状态/Recognizer States
由识别器在内部定义自己的状态:

==============================
工具/Utils
Hammer.on(element, types, handler)
addEventListener的封装,可以接受多个事件类型为参数:
Hammer.on(window, "load resize scroll", function(ev) { console.log(ev.type); });
Hammer.off(element, types, handler)
如同Hammer.on,是removeEventListener的封装,也允许多个事件类型为参数。
Hammer.each(obj, handler)
遍历一个数组或对象:
Hammer.each([10,20,30,40], function(item, index, src) { }); Hammer.each({a:10, b:20, c:30}, function(item, key, src) { });
Hammer.merge(obj1, obj2)
把obj2的属性混到obj1中去,不过obj1的已有属性不会被重写:
var options = { b: false }; var defaults = { a: true, b: true, c: [1,2,3] }; Hammer.merge(options, defaults); // options.a == true // options.b == false // options.c == [1,2,3]
Hammer.extend(obj1, obj2)
把obj2的属性扩展到obj1中去,不过obj1的已有属性会被重写:
var obj1 = { a: true, b: false, c: [1,2,3] }; var obj2 = { b: true, c: [4,5,6] }; Hammer.extend(obj1, obj2); // obj1.a == true // obj1.b == true // obj1.c == [4,5,6]
Hammer.inherit(child, base, [properties])
简单的类继承:
function Animal(name) { this.name = name; } function Dog() { Animal.apply(this, arguments); } Hammer.inherit(Dog, Animal, { bark: function() { alert(this.name); } }); var dog = new Dog('Spaikie'); dog.bark();
Hammer.bindFn(fn, scope)
Function.bind的简化形式:
function myFunction(ev) { console.log(this === myContext); // is true } var myContext = { a: true, b: false }; window.addEventListener('load', Hammer.bindFn(myFunction, myContext), false);
Hammer.prefixed(obj, name)
获取浏览器的(前缀)属性值:
Hammer.prefixed(document.body.style, 'userSelect'); // returns "webkitUserSelect" on Chrome 35

关于hammer的API就翻译到这里,剩余的几个页面内容篇幅较少也较好读懂,请自行查阅和理解。
这篇文章是10月8日提笔的,后续因为换工作、换城市的事宜被搁置、尘封在草稿箱,直到今天突然想起才决定把它写完,供打算入门hammer的朋友做个参考吧(再次吐槽hammer的api写的很草率)。
共勉~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?