HTML5- Canvas入门(四)
前几章我们学习了矩形、多边形、圆形、曲线等图形的绘制,今天来学习下更简单一些的文本绘制及其各种功能方法。

在canvas中我们可以通过 strokeText() 和 fillText() 来绘制描边文本或者实心文本:
<canvas id="myCanvas" width="200" height="200" style="border:solid 1px #CCC;"> 您的浏览器不支持canvas,建议使用最新版的Chrome </canvas> <script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); var gradient=ctx.createLinearGradient(0,0,c.width,c.height); gradient.addColorStop("0","green"); gradient.addColorStop("1","rgba(200,255,10,0.5)"); ctx.fillStyle=gradient; ctx.strokeStyle= "red"; ctx.fillText("fillText",50,10); ctx.strokeText("strokeText",50,70); </script>
strokeText() 和 fillText() 内均有3个参数,第一个字符串参数表示要显示的文本内容,后面2个参数表示文本绘制的起始点坐标(x,y)。
该段代码效果如下:


上方虽然绘制出相应的文本,但由于没有设置font-size导致太小不好看,我们可以通过 font() 方法来做设置,要知道它的参数跟css中font属性的参数是一致的,我们可以一口气设置上文本的大小、字体、粗细等:
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); var gradient=ctx.createLinearGradient(0,0,c.width,c.height); gradient.addColorStop("0","green"); gradient.addColorStop("1","rgba(200,255,10,0.5)"); ctx.fillStyle=gradient; ctx.strokeStyle= "red"; ctx.font="italic 30px Arial bold";//定义字体样式 ctx.fillText("fillText",50,10); ctx.strokeText("strokeText",50,70);
效果如下:


显然上面绘制出来的文本还是有问题,即fillText的上半身居然跑到画布外去了,话说我们不是从坐标(50,10)的位置开始绘制的文本么,怎么向上偏移了那么多?
这是因为canvas绘制出来的文本在垂直方向上并不是默认顶部对齐的,我们画一条参考线来参详其对齐方式:
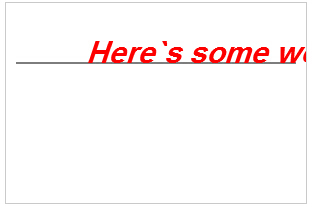
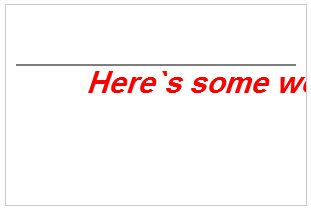
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.moveTo(10,60); ctx.lineTo(290,60); ctx.stroke(); var thetext = "Here`s some words..." ctx.fillStyle="red"; ctx.font="italic 30px Arial bold"; ctx.fillText(thetext,80,60);

可见canvas默认文本在垂直方向是底部对齐的。若要对此特性进行修改,可通过定义 textBaseline 来改变文本在垂直方向的基线位置:
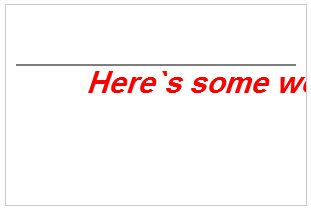
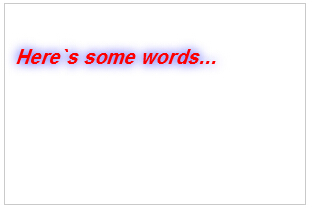
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.moveTo(10,60); ctx.lineTo(290,60); ctx.stroke(); var thetext = "Here`s some words..." ctx.fillStyle="red"; ctx.font="italic 30px Arial bold"; ctx.textBaseline="top"; //设置文本的基线为顶部 ctx.fillText(thetext,80,60);

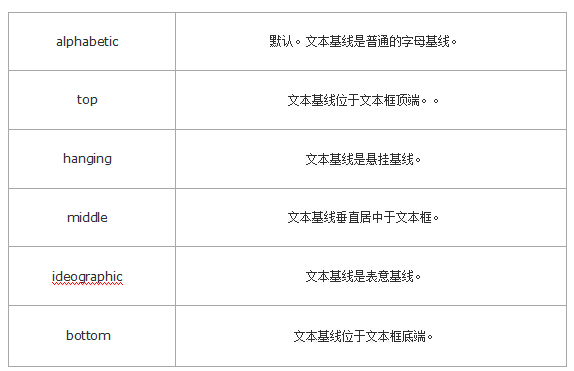
注意这里我们是定义textBaseline的值为“top”,即要求文本基线位于文本最顶部,除了"top"还有更多可选值,它们所对应的效果如下:

来段测试代码:
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.moveTo(10,60); ctx.lineTo(290,60); ctx.stroke(); ctx.fillStyle="red"; ctx.font="italic 14px Arial"; ctx.textBaseline="alphabetic"; ctx.fillText("alphabetic",10,60); ctx.textBaseline="top"; ctx.fillText("top",80,60); ctx.textBaseline="bottom"; ctx.fillText("bottom",100,60); ctx.textBaseline="middle"; ctx.fillText("middle",150,60); ctx.textBaseline="hanging"; ctx.fillText("hanging",210,60);


既然可以设置文本在垂直方位的显示方式,自然也可以设置文本在水平方向的对齐方式了,我们可以通过定义 textAlign 的值来实现需求。
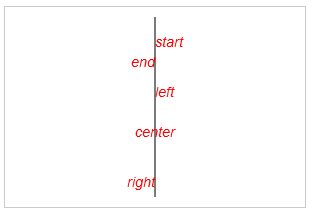
textAlign的可选值如下:

测试代码:
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.moveTo(150,10); ctx.lineTo(150,190); ctx.stroke(); ctx.fillStyle="red"; ctx.font="italic 14px Arial"; ctx.textAlign="start"; ctx.fillText("start",150,40); ctx.textAlign="end"; ctx.fillText("end",150,60); ctx.textAlign="left"; ctx.fillText("left",150,90); ctx.textAlign="center"; ctx.fillText("center",150,130); ctx.textAlign="right"; ctx.fillText("right",150,180);


我们重新来看看上文曾绘制的一个文本效果:

由于文本font-size设置的太大,导致文本超出了画布右侧区域,这段文本还不如不要写上去不是么?我们可以通过 measureText().width 方法来获取文本的宽度,进而判断是文本最终否会超出画布,如果会则取消绘制文本:
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.fillStyle="red"; ctx.font="italic 30px Arial bold"; //ctx.font="italic 10px Arial bold"; var thetext = "Here`s some words..."; var text_width = ctx.measureText(thetext).width; //获得文本宽度 var x = 50; if( x + text_width <= c.width ){ //如果文本不会超出画布则绘制文本 ctx.fillText(thetext,x,60); }
我们要知道的是,其实 measureText() 对象就只有这么一个.width属性,由于文本在canvas中的不存在行高的,故无法获知文本的高度,也理所当然没有.height属性了。

最后说说如何给文本添加投影。其实在canvas中给对象添加投影所用到的方法是一致的,并不仅限于文本。
我们可以通过给 shadowColor 和 shadowBlur 赋值来给画布对象添加投影,前者是设置颜色(没有定义shadowColor的话默认为黑色),后者是设置要模糊的阶数(没有定义shadowBlur的话默认模糊阶数为0,也就是不对投影边缘做任何模糊)。
当然作为样式方法,它们依旧得在画布对象绘制之前定义才能生效:
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.fillStyle="red"; ctx.font="italic 20px Arial bold"; var thetext = "Here`s some words..."; ctx.shadowColor = "blue"; //定义投影颜色为蓝色 ctx.shadowBlur = 15; //定义投影模糊阶数为15像素 ctx.fillText(thetext,10,60);

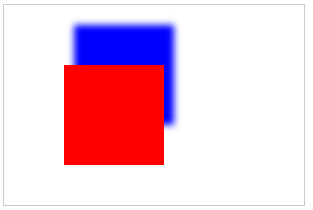
另外投影还可以通过 shadowOffsetX 和 shadowOffsetY 来设置投影在横坐标或纵坐标方向上的偏移:
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.fillStyle="red"; ctx.shadowColor = "blue"; ctx.shadowBlur = 10; ctx.shadowOffsetX = 10; ctx.shadowOffsetY = -40; ctx.fillRect(60,60,100,100);


本章就介绍到这里,希望感兴趣的朋友能从中学到知识,共勉~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)