解决通过vue-router打开tab页,下次进入还是上次history缓存的界面状态的问题
一、问题描述:
1. 跳转模式:界面A-->界面B(界面A中通过 this.$router.push({name:'组件B名称', params: {参数}}) 通过打开新tab页的方式打开界面B。)
2.关闭界面B,回到界面A
3.再次从A到B时,打开的界面B仍然是上次的状态,哪怕传递的参数不一样。
另:router声明如下
{
path: 'demo/pageB',
name: 'pageB',
component: _import('demo/pageB'),
meta: {
requiresAuth: true,
keepAlive: false, // 不需要被缓存
title: '界面B'
}
}
二、原因: 详见vue-router官网

三、解决方式:在界面B离开时,销毁组件。代码如下:
// 导航离开该组件的对应路由时调用[可以访问组件实例 `this`]
beforeRouteLeave (to, from, next) {
// 销毁组件,避免通过vue-router再次进入时,仍是上次的history缓存的状态
this.$destroy(true)
next()
}
更多beforeRouteLeave 详见官网
四、其它解决方式(未成功):
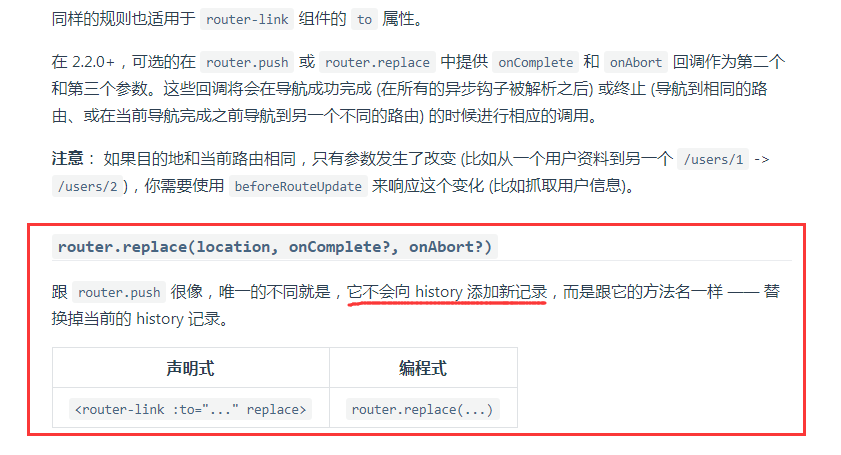
vue-router官网提供了 router.replace(location, onComplete?, onAbort?) 的方式,使得不向 history中新增记录,但是我未尝试成功,具体原因暂不知。
官网描述:
我的写法:
this.$router.replace({name:'组件B名称', params: {参数}}, () => { this.warning('test!') }, () => { this.warning('test!') })

