three.js 着色器材质之变量(二)
上一篇郭先生在例子中用到了着色器变量中的uniform和varying。这篇继续结合例子将一下attribute变量,在使用过程中也发现由于three.js的版本迭代,之前的一些属性和参数已经发生了改变,ShaderMaterial也不需要传递attributes属性值,查看源码我们可以看到如果传递了attributes参数,会给出下面这样的错误。
attributes should now be defined in THREE.BufferGeometry instead.
因为我们现在想传递attributes时,几何体需要设置对应的缓冲类型,然后将使用setAttribute方法(老版本使用addAttribute方法)将属性添加到BufferGeometry的attributes中,然后我们在顶点着色器中定义使用即可。
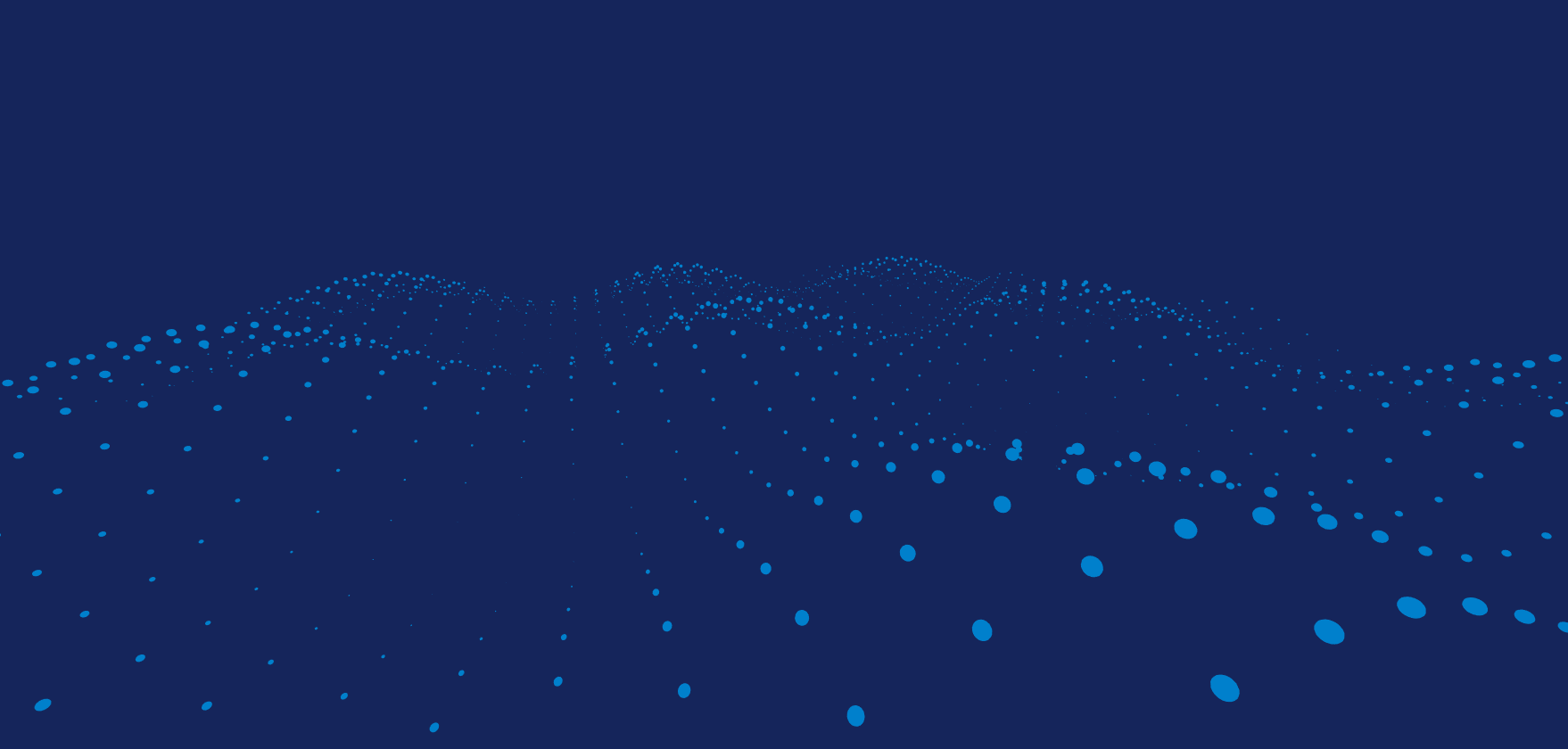
先看看今天要完成的效果,灵感还是在iview主页上看到的。在线案例请点击博客原文。

1. 制作几何体
之前的版本有这样一个方法THREE.BufferGeometryUtils.mergeBufferGeometries,它可以将几何体组合起来,并保留几何体的中心坐标,但是现在已经找不到了。建议使用merge方法。
let geometry = new THREE.Geometry(); for(let i=0; i<39; i++) { //39行 for(let j=0; j<39; j++) { //39列 let sphere = new THREE.SphereGeometry(2, 15, 10); sphere.translate(i * 50 - 950, 0, j * 50 - 950); //这里我们使用Geometry的translate方法将间隔调成50 geometry.merge(sphere);//结合几何体 } } let bufferGeometry = new THREE.BufferGeometry().fromGeometry(geometry); //最后将几何体替换成对应的缓冲类型
2. 设置attributes属性
因为现在所有的球已经失去了中心坐标,如果不增加一些属性,我们很难在顶点着色器中操作这些点(因为不知道哪个点对应哪个球),因此这个时候我们就需要使用attributes属性。这里我们设置一个叫做centers的attribute属性,每一个球上面的点都对应同一个centers。
total = bufferGeometry.attributes.position.count; //几何体点的个数 every = total / 39 /39; //每个球体点的个数 centers = new Float32Array(total * 3);//初始化类型数组,并设置长度 //将中心点保存到centers中 for(let i=0; i<39; i++) { for(let j=0; j<39; j++) { for(let k=0; k<every; k++) { centers[(i*39*every + j*every + k) * 3] = i * 50 - 950; centers[(i*39*every + j*every + k) * 3 + 1] = 0; centers[(i*39*every + j*every + k) * 3 + 2] = j * 50 - 950; } } } bufferGeometry.setAttribute('centers', new THREE.BufferAttribute(centers, 3));//为bufferGeometry设置属性
3. 设置着色器材质
这里重点就是顶点着色器,要做出水波的效果其实是两个方向正弦效果的叠加,所以设置一个centery,它是中心点的y坐标,它会随时间高低变化。有一个centery其实波浪效果就实现了,接来下还需要动态的改变球的大小。center向量是每个球中心点静止时的坐标,target是球中心点到球上一点的向量(也是球的法向量),newPosition是position沿法向量变换的点,我们回过头看一下centery,它值的范围是[-80,80],因此(centery + 80.0) / 80.0的范围是[0, 2],我们在centery最高是,让球最大,newPosition = center + target * 2。最后设置gl_Position,newPosition控制缩放,centery控制小球上下浮动。
uniforms = { time: { type: 'f', value: 0 } } var material = new THREE.ShaderMaterial({ uniforms: uniforms, vertexShader: ` attribute vec3 centers; uniform float time; void main() { float centery = sin(centers.x / 100.0 + time) * 40.0 + sin(centers.z / 100.0 + time) * 40.0; vec3 center = vec3(centers.x, 0, centers.z); vec3 target = position - center; vec3 newPosition = center + target * ((centery + 80.0) / 80.0); gl_Position = projectionMatrix * modelViewMatrix * vec4( newPosition.x, newPosition.y + centery, newPosition.z, 1.0 ); } `, fragmentShader: ` void main() { gl_FragColor = vec4(0.0,0.5,0.8,1.0); } ` });
好了,到此为止,我们结合案例说了着色器变量uniform,varying和attribute,感觉还好的话就点咋赞吧!
转载请注明地址:郭先生的博客





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?