three.js 着色器材质之变量(一)
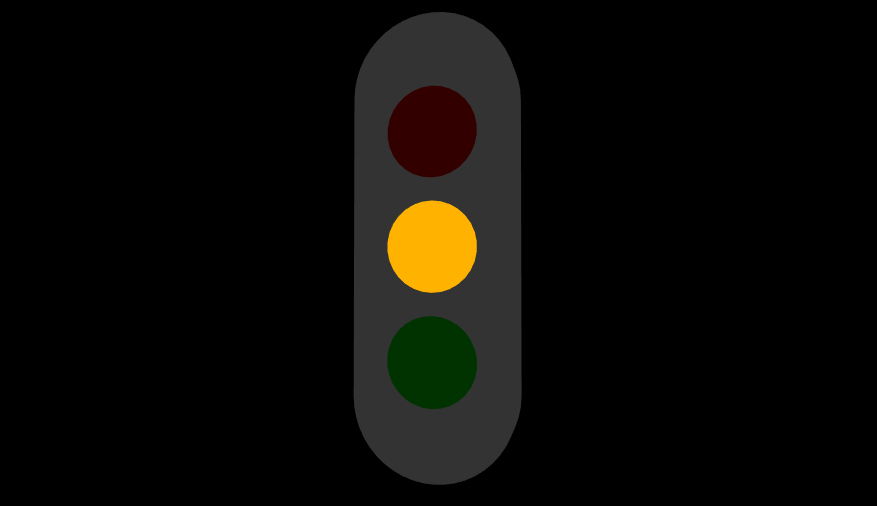
上一篇说顶点着色器和片元着色器的皮毛,这篇郭先生说一说着色器变量,通过变量可以设置材质。先看看今天要做的如下图。在线案例请点击博客原文。

在这个案例之前,我们先复习一下着色器变量
- Uniforms是所有顶点都具有相同的值的变量。 比如灯光,雾,和阴影贴图就是被储存在uniforms中的数据。 uniforms可以通过顶点着色器和片元着色器来访问。
- Varyings 是从顶点着色器传递到片元着色器的变量。因此需要在两个着色器中同时定义,对于每一个片元,每一个varying的值将是相邻顶点值的平滑插值。
- Attributes 与每个顶点关联的变量。例如,顶点位置,法线和顶点颜色都是存储在attributes中的数据。attributes 只可以在顶点着色器中访问。
嗯,现在我们知道了这些变量的用法,接下来我们使用它。
1. 制作红绿灯几何体
要制作这样一个红绿灯,我们考虑使用Geometry的merge方法
var shape = new THREE.Shape(); shape.moveTo(-10, 20); shape.absarc(0, 20, 10, Math.PI, Math.PI * 2, true); shape.lineTo(10, -20); shape.absarc(0, -20, 10, 0, Math.PI, true ); shape.lineTo(-10, 20); var extrudeSettings = { steps: 2, //用于沿着挤出样条的深度细分的点的数量,默认值为1 depth: 5, //挤出的形状的深度,默认值为100 bevelEnabled: true, //对挤出的形状应用是否斜角,默认值为true bevelThickness: 1, //设置原始形状上斜角的厚度。默认值为6 bevelSize: 1, //斜角与原始形状轮廓之间的延伸距离 bevelSegments: 10, //斜角的分段层数,默认值为3 curveSegments: 12, //曲线上点的数量,默认值是12 }; var frame = new THREE.ExtrudeGeometry(shape, extrudeSettings); // var material = new THREE.MeshPhongMaterial({color: 0x222222, emissive: 0x222222}); var cylinGeom = new THREE.CylinderGeometry(6, 6, 6, 30, 20); frame.merge(cylinGeom.clone(), new THREE.Matrix4().compose(new THREE.Vector3(0, 15, 3.1), new THREE.Quaternion().setFromAxisAngle(new THREE.Vector3(1,0,0), Math.PI/2), new THREE.Vector3(1,1,1))); frame.merge(cylinGeom.clone(), new THREE.Matrix4().compose(new THREE.Vector3(0, 0, 3.1), new THREE.Quaternion().setFromAxisAngle(new THREE.Vector3(1,0,0), Math.PI/2), new THREE.Vector3(1,1,1))); frame.merge(cylinGeom.clone(), new THREE.Matrix4().compose(new THREE.Vector3(0, -15, 3.1), new THREE.Quaternion().setFromAxisAngle(new THREE.Vector3(1,0,0), Math.PI/2), new THREE.Vector3(1,1,1)));
通过ExtrudeGeometry挤压出我们想要的几何体,然后添加三个圆柱体,形成我们想要的几何体。
2. 设置uniform变量
现在使用uniform变量
uniforms = { time: { type: 'f', value: 0.0 } }
这里我们在其中设置一个叫做time的变量,它的类型是一个float类型,默认值设置成0.0。然后我们在requestAnimationFrame的每一帧动画中调用uniforms.time.value += 0.01;让着色器动起来。
3. 顶点着色器
顶点着色器我们不做太多操作
varying vec3 vPosition; uniform float time; void main() { vPosition = position; gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 ); }
这里我们定义一个三维向量vPosition,用来将顶点着色器里面的position属性传递到片元着色器中(three.js会默认传入一些属性,像uv,position,normal等)
4. 片元着色器
varying vec3 vPosition; uniform float time; void main() { float time = mod(time, 3.0);//time值对3取模,得到[0,3)范围内的值。 //由于我们制作红绿灯时用了小技巧,让其z分量比较大,所以可以根据z的值判断是否为红绿灯面。然后在根据y值,判断为哪个灯。 if(vPosition.z == 6.1 && vPosition.y > 8.0) { if(time < 1.0) {//时间为[0,1)红灯 gl_FragColor=vec4(1.0, 0.0, 0.0, 1.0); } else { gl_FragColor=vec4(0.2, 0.0, 0.0, 1.0); } } else if(vPosition.z == 6.1 && vPosition.y > -8.0) {//时间为[1,2)黄灯 if(time >= 1.0 && time < 2.0) { gl_FragColor=vec4(1.0, 0.7, 0.0, 1.0); } else { gl_FragColor=vec4(0.2, 0.1, 0.0, 1.0); } } else if(vPosition.z == 6.1) {//时间为[2,3)绿灯 if(time >= 2.0) { gl_FragColor=vec4(0.0, 1.0, 0.0, 1.0); } else { gl_FragColor=vec4(0.0, 0.2, 0.0, 1.0); } } else {//其余部分为灰色 gl_FragColor=vec4(0.2, 0.2, 0.2, 1.0); } }
这里我们使用顶点着色器传过来的向量vPosition和uniform中的time值做一些判断,实现对每个点颜色进行控制(根据颜色插值从而实现颜色面的控制),里面使用了一些方法,例如mod,请参见上一篇文章。
虽然这个小案例很简单,但是我相信大家肯定有了很好的想法,前面几篇都是比较基础的,后面还有很多好看的案例,喜欢就点个赞吧!
转载请注明地址:郭先生的博客
分类:
three.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?