初探three.js几何体-Geometry
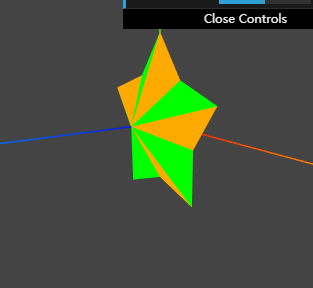
three.js几何体我们还没有说完,这一节我们说一说THREE.Geometry(),简单几何体都是继承了这个对象,使用它会相对麻烦一些,但是可操作性非常高,今天我们使用它制作一个自定义几何体-五角星,我们先开看一下效果。mode请移步至 郭志强的博客

Geometry对象有两个比较重要的属性
1. vertices对象,他保存几何体所有点信息,是一个三维点数组
2. faces对象,他保存所有面信息,是一个THREE.Face3数组
所以我们先创建组成五角星的点,然后添加到vertices对象中。
let points = []; points.push(new THREE.Vector3(0, 0, gui.thickness)) points.push(new THREE.Vector3(0, 0, - gui.thickness)) for(let i=0; i<5; i++) { points.push(new THREE.Vector3(Math.sin(Math.PI * 2 / 5 * i) * gui.size_long, Math.cos(Math.PI * 2 / 5 * i) * gui.size_long, 0)) points.push(new THREE.Vector3(Math.sin(Math.PI * 2 / 5 * i + Math.PI * 2 / 10) * gui.size_short, Math.cos(Math.PI * 2 / 5 * i + Math.PI * 2 / 10) * gui.size_short, 0)) } geometry.vertices = points;
点加完了,我们开说一说面,在three.js中,一个面是由三个点组成(新版本要求必须为3个点),但是由于点的排列顺序有顺时针和逆时针两种,我们想要看到面,就需要让三个点沿逆时针排序,下面来创建点。
geometry.faces.push(new THREE.Face3(0, 3, 2)); geometry.faces.push(new THREE.Face3(0, 4, 3)); geometry.faces.push(new THREE.Face3(0, 5, 4)); geometry.faces.push(new THREE.Face3(0, 6, 5)); geometry.faces.push(new THREE.Face3(0, 7, 6)); geometry.faces.push(new THREE.Face3(0, 8, 7)); geometry.faces.push(new THREE.Face3(0, 9, 8)); geometry.faces.push(new THREE.Face3(0, 10, 9)); geometry.faces.push(new THREE.Face3(0, 11, 10)); geometry.faces.push(new THREE.Face3(0, 2, 11)); geometry.faces.push(new THREE.Face3(1, 2, 3)); geometry.faces.push(new THREE.Face3(1, 3, 4)); geometry.faces.push(new THREE.Face3(1, 4, 5)); geometry.faces.push(new THREE.Face3(1, 5, 6)); geometry.faces.push(new THREE.Face3(1, 6, 7)); geometry.faces.push(new THREE.Face3(1, 7, 8)); geometry.faces.push(new THREE.Face3(1, 8, 9)); geometry.faces.push(new THREE.Face3(1, 9, 10)); geometry.faces.push(new THREE.Face3(1, 10, 11)); geometry.faces.push(new THREE.Face3(1, 11, 2)); geometry.faces.forEach((d,i) => geometry.faces[i].materialIndex = i % 2) geometry.computeFaceNormals();
一共有20个面,倒数第二行我们为faces中数组的每一项设置materialIndex值,稍后我们在说。最后一行是重新计算面的法向量。
最后我们为每一个面个性化材质。
let mate1 = new THREE.MeshBasicMaterial({color: 0xffaa00}) let mate2 = new THREE.MeshBasicMaterial({color: 0x00ff00}) var faceMaterial = new THREE.MeshFaceMaterial([mate1, mate2]); mesh = new THREE.Mesh(geometry, faceMaterial);
这里说到了THREE.MeshFaceMaterial对象,它允许我们为不同的面设置材质,它会对应geometry.faces数组中每一项的materialIndex值,由于我们把奇数项的materialIndex设置成了0,偶数项设置成了1,所以五角星的面形成了交替颜色。
今天就先说这么多,下一节说一说二维操作网格。
转载请注明原文地址 https://www.cnblogs.com/vadim-web/p/12106006.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2018-12-27 javascript 词法结构小结