vue加载优化策略
vue.js是一个比较流行的前端框架,与react.js、angular.js相比来说,vue.js入手曲线更加流畅,不管掌握多少都可以快速上手。但是单页面应用也都有其弊病,有时候首屏加载慢的让人捏舌。今天我们以vue cli3.x来说一说如何行之有效的缓解此问题!
方法一 路由懒加载
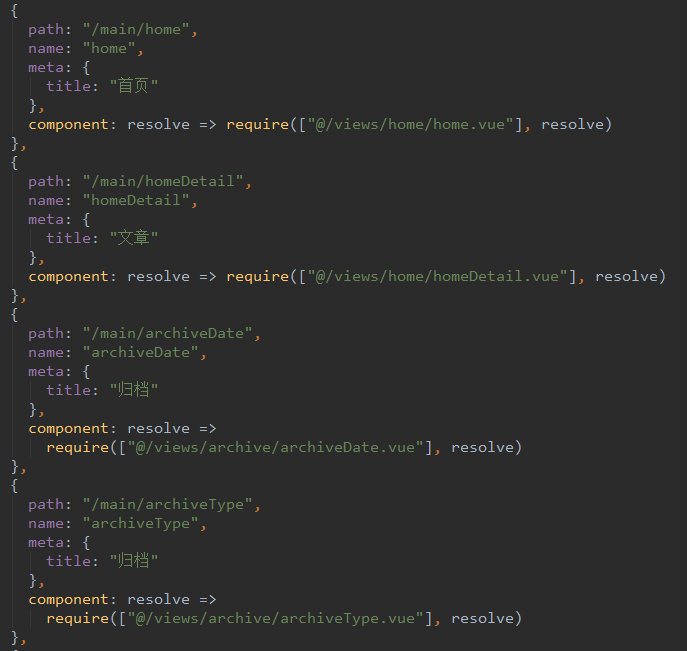
首屏加载慢的原因无非就是单页面应用需要加载完整个路由表上的页面,而路由懒加载就是来解决这个问题的。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。下面这个就是vue路由懒加载的一个具体例子。方法很简单,如果您不想深入了解,只需按照这个格式引入路由就可以了。如果您对路由懒加载感兴趣,请移步vue-router路由懒加载

方法二 组件按需加载
为什么要按需加载组件呢?原因也很简单,一些组件库包含丰富的组件,如果我们直接将其引入,不免会引入一些我们压根用不到的组件。这样打包起来体积会比较大,同样显得我们很不专业。因此按需引入就显得很必要了。我们现在就拿iview组件库为例,了解一下按需引入的流程。
1.首先引入按需加载工具 babel-plugin-import
babel-plugin-import是babel它会在编译过程中将 import 的写法自动转换为按需引入的方式。
npm install babel-plugin-import --save-dev
2.在项目根目录创建.babelrc文件并配置按需加载内容
{ "plugins": [["import", { "libraryName": "iview", "libraryDirectory": "src/components" }]] }
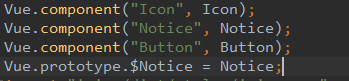
3.在main.js配置项目需要加载的组件
下面是iview的一个例子

这里需要注意全局注册的组件需要挂在到vue原型上,例如我们需要使用Notice组件,那我就需要
Vue.prototype.$Notice = Notice;
这样我们就可以正常的使用iview的组件了。
方法三 使用CDN加速策略
在Vue项目中,引入到工程中的所有js、css文件,编译时都会被打包进vendor.js,那么vendor.js文件体积将会相当的大,影响首开的体验。解决方法是,将引用的外部js、css文件剥离开来,不编译到vendor.js中,而是用资源的形式引用,这样浏览器可以使用多个线程异步将vendor.js、外部的js等加载下来,达到加速首开的目的。外部的库文件,就可以使用CDN资源。vue cli3.x在配置cdn是和vue cli2.x有一些区别,vue cli在升级后,代码结构变化比较大,配置文件集成到了vue.config.js文件中。下面以amap、axios和qs为例讲述如何使用cdn加载资源。
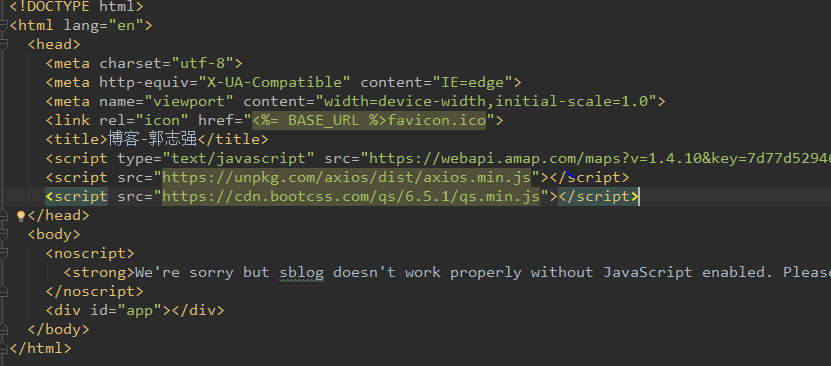
1.在index.html中引入相关cdn资源

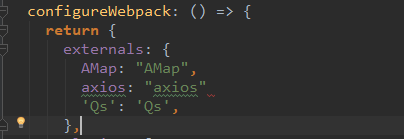
2.配置externals
vue cli3.x 配置webpack是在vue.config.js的configureWebpack中

配置完之后,我们就可以正常使用全局的Amap、axios和Qs了
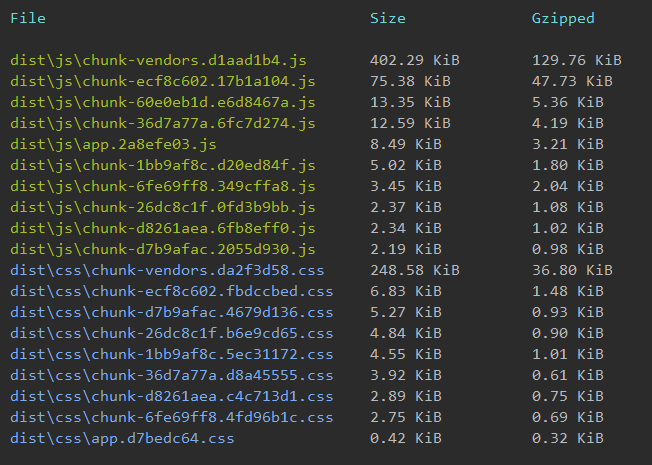
方法四 使用compression-webpack-plugin将文件打包成gzip格式
compression-webpack-plugin这个依赖在npm run build是会生成.gz文件。之后项目访问的文件就是这个.gz文件,正常的项目打包体积会减少一半还要多,是不是很吊

下面我们来进一步讲述这个这个依赖的使用流程。
1.npm 引入
npm install compression-webpack-plugin --save-dev
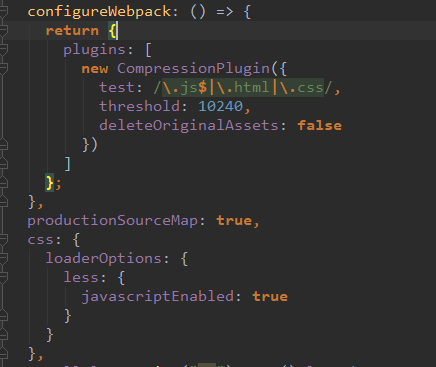
2.vue cli3.x在 vue.config.js配置webpack

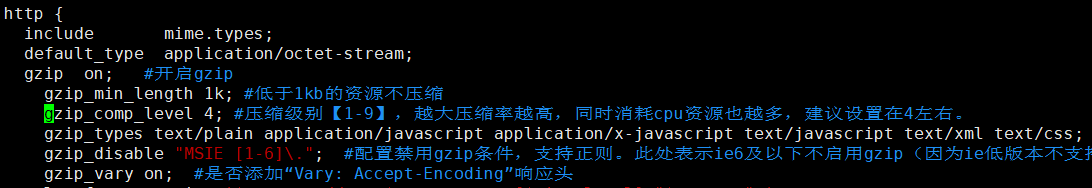
3.nginx开启gzip模式
在上一步前端就已经配置好了,之后就是nginx配合开启gzip模式,这个比较简单,只要你对nginx有一点了解,我们在nginx.conf中的http中配置一些代码

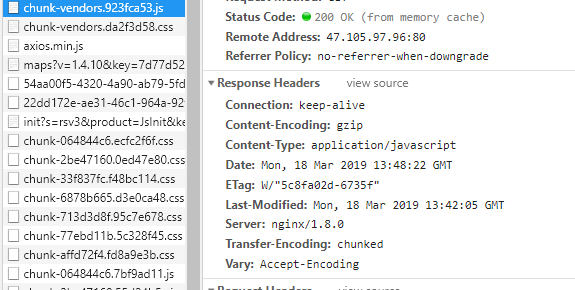
4.验证是否配置成功
这步就很简单了只需要查看chunk类文件的Response Headers的Content-Encoding是否是gzip即可

以上就是解决vue首屏加载慢的一些方法,希望文章能帮助大家解决问题谢谢。
原创博客:转载请注明vue加载优化策略




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?